<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS中的常用选择器</title>
<style type="text/css">
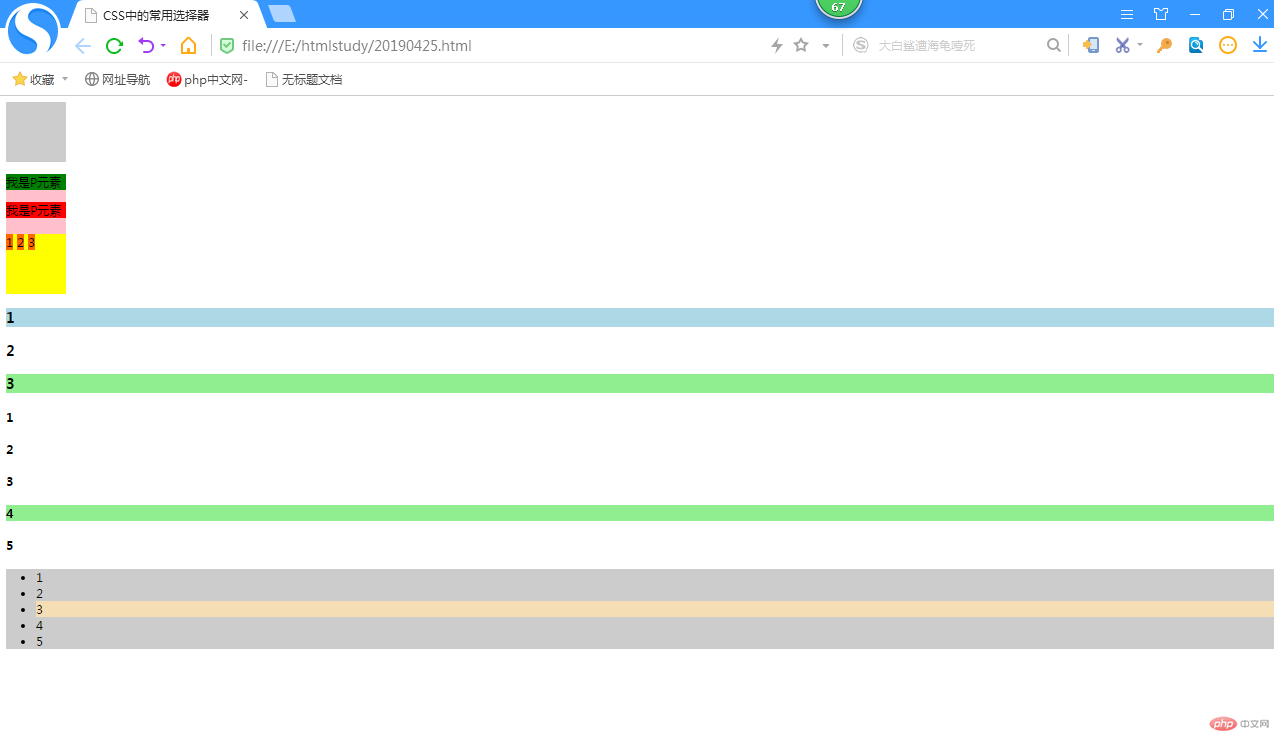
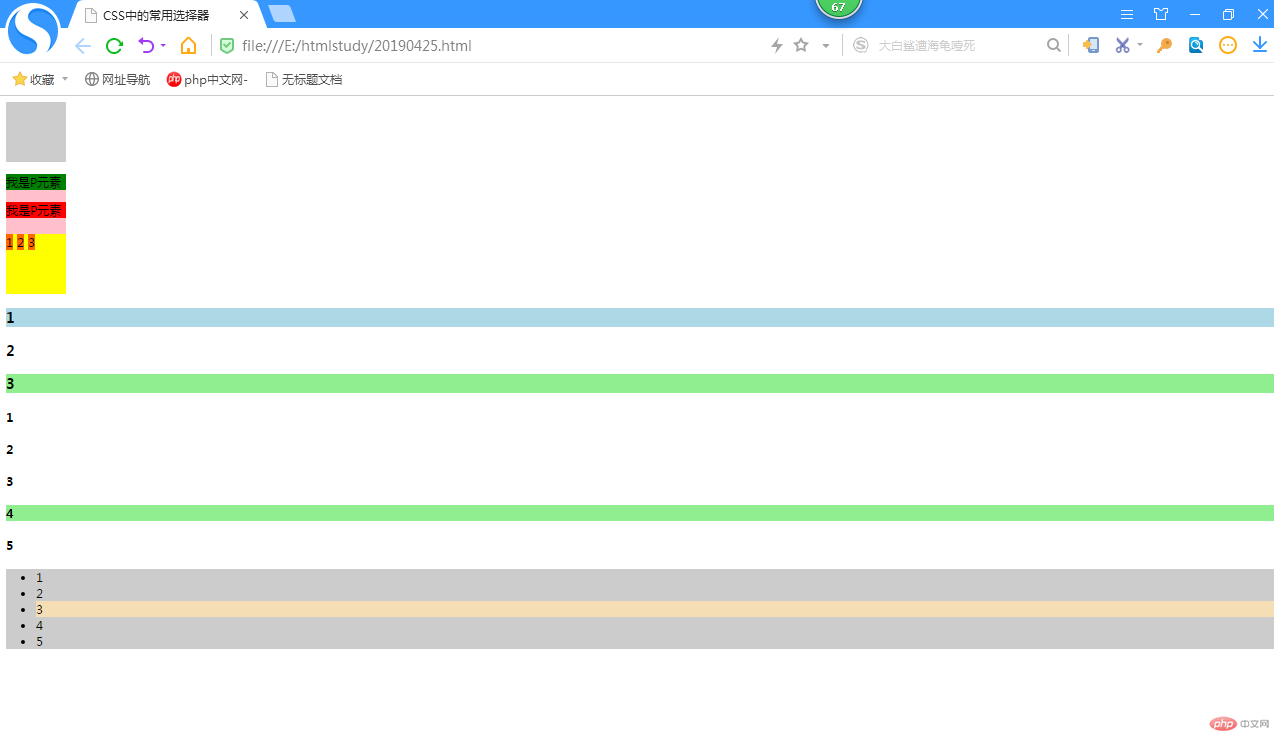
.div1{width:80px ; height:80px; background-color:#ccc;}
#div2{width:80px ; height:80px; background-color:pink;}
p{ background-color:green;}
p[id="divid"]{ background-color:red;}
.div3{width:80px ; height:80px; background-color:yellow;}
.div3 span{ background-color:#ff6700;}
h3:first-of-type{ background-color:lightblue;}
h3:last-of-type{background-color:lightgreen;}
h4:nth-child(4){ background-color:lightgreen;}
.div5{ background-color:#ccc;}
li:nth-of-type(3){ background:wheat;}
</style>
</head>
<body>
<div class="div1">
</div>
<div id="div2">
<p>我是P元素</p>
<p id="divid">我是P元素</p>
</div>
<div class="div3">
<span >1</span>
<span>2</span>
<span>3</span>
</div>
<h3>1</h3>
<h3>2</h3>
<h3>3</h3>
<div class="div4">
<h4>1</h4>
<h4>2</h4>
<h4>3</h4>
<h4>4</h4>
<h4>5</h4>
</div>
<div class="div5">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!