


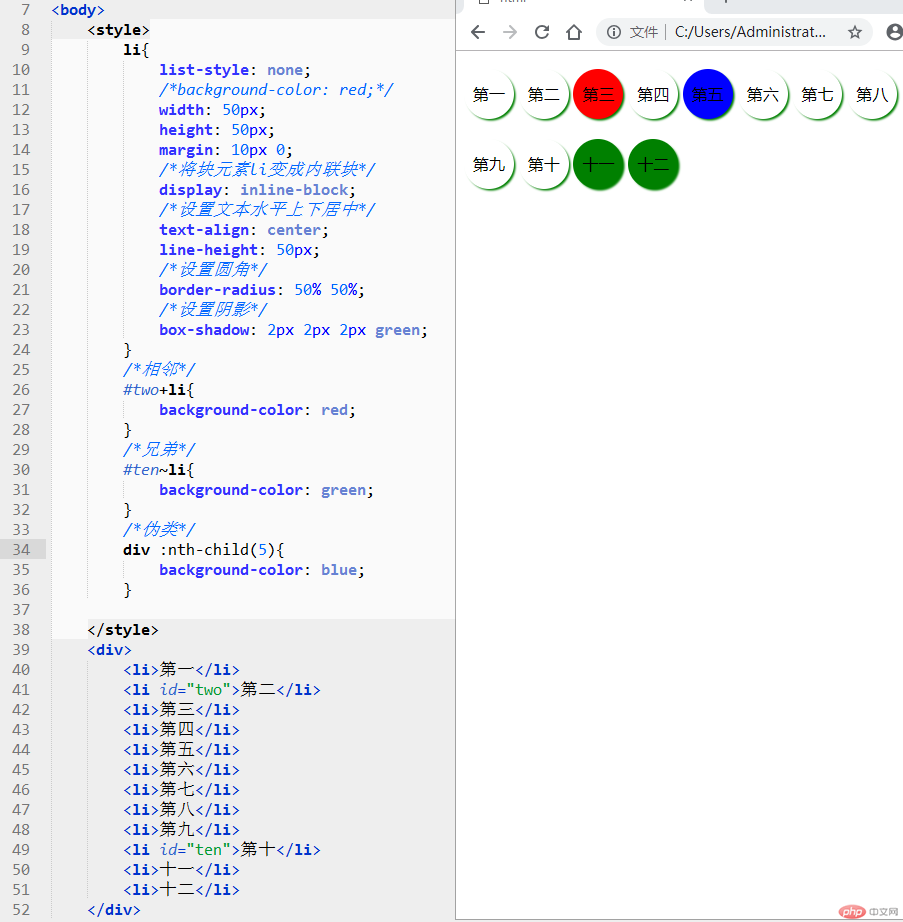
1、兄弟、相邻、伪类选择器
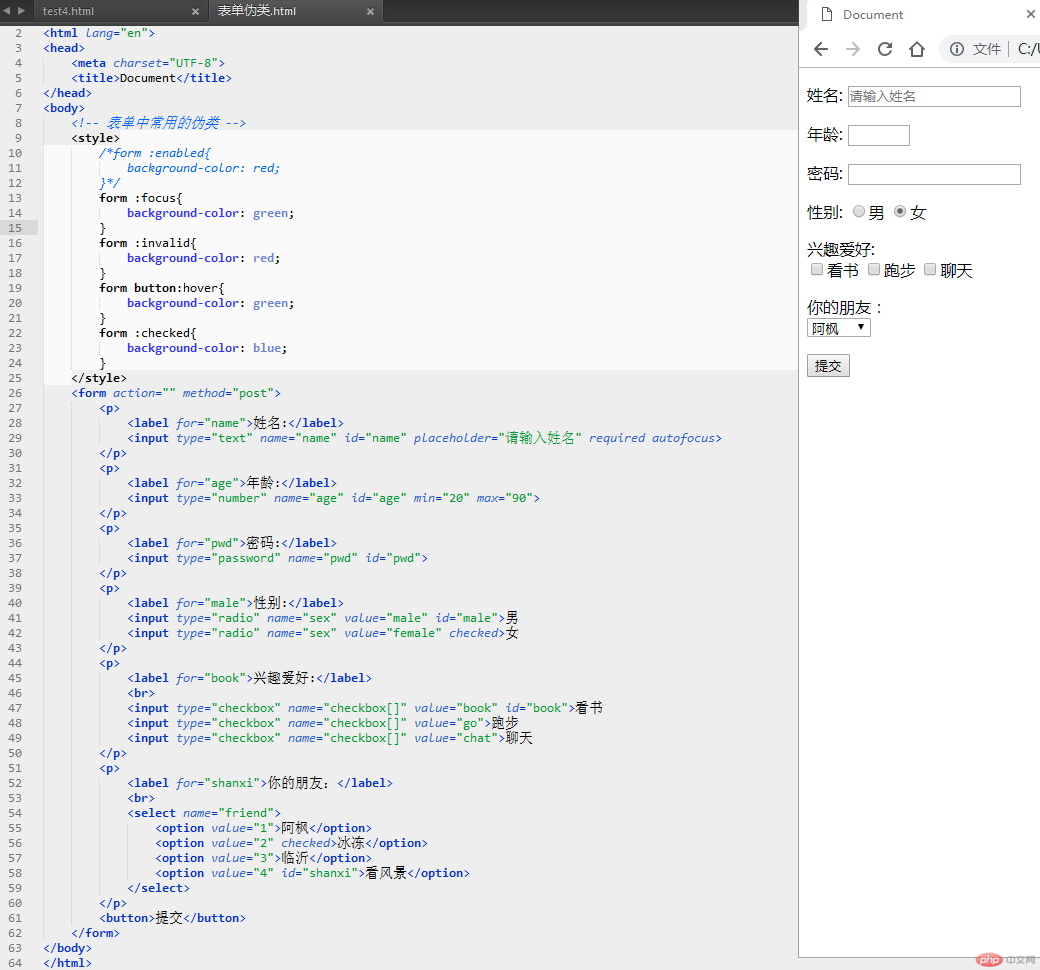
 2、伪类型和表单中常用的伪类
2、伪类型和表单中常用的伪类

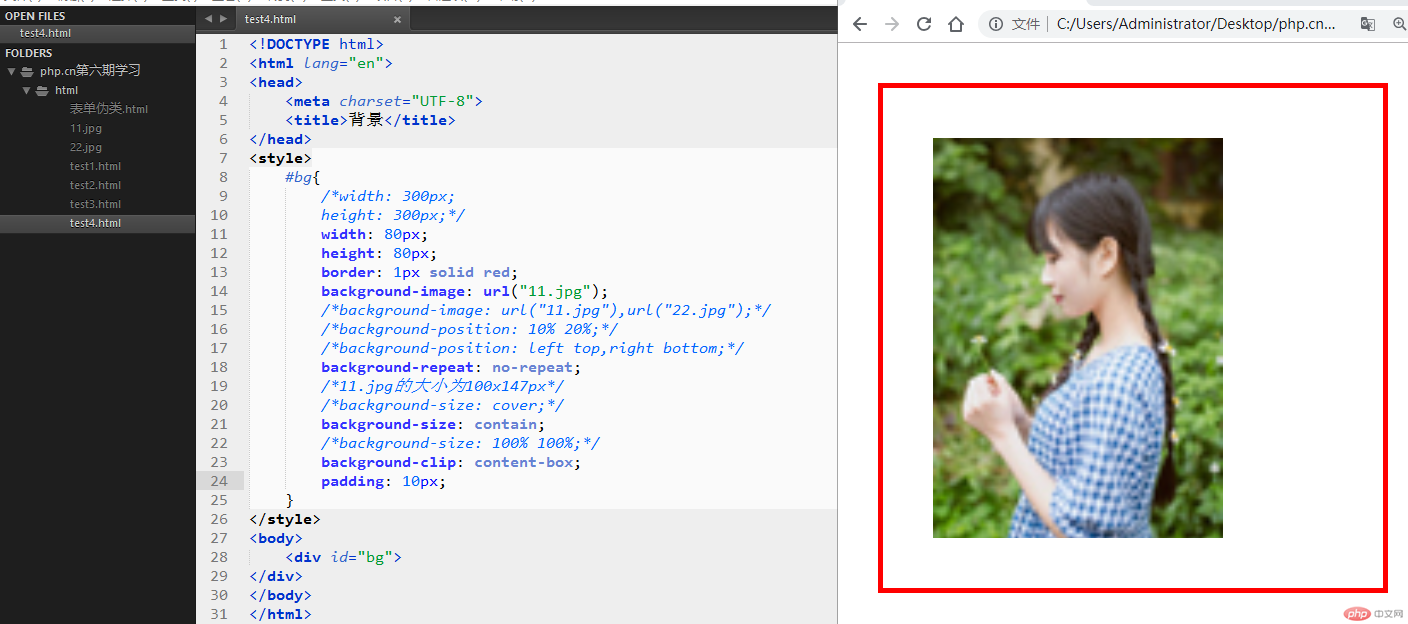
3、背景

<style>
#bg{
/*width: 300px;
height: 300px;*/
width: 80px;
height: 80px;
border: 1px solid red;
background-image: url("11.jpg");
/*background-image: url("11.jpg"),url("22.jpg");*/
/*background-position: 10% 20%;*/
/*background-position: left top,right bottom;*/
background-repeat: no-repeat;
/*11.jpg的大小为100x147px*/
/*background-size: cover;*/
background-size: contain;
/*background-size: 100% 100%;*/
background-clip: content-box;
padding: 10px;
}
</style>