


一、jQuery动画效果
hide(speed,callback) 隐藏元素
show(speed,callback) 显示隐藏的元素
toggle(speed,callback)事件切换 显示被隐藏的元素,并隐藏已显示的元素
fadeIn(speed,callback)用于淡入已隐藏的元素
fadeOut(speed,callback)用于淡出可见元素
fadeTo(speed opacity callback) 把所有匹配到元素的不透明度以渐进发方式调整到指定的不透明度
opacity:fadeTo()方法中必须参数,控制淡入淡出的效果的不透明度(值介于0与1之间)
slideDown(speed,callback)通过高度的变化,向下增大的动态效果 下滑效果
slideUp(speed,callback)通过高度的变化,向上减小的动态效果 上滑效果
animate(speed,callback) 方法用于创建自定义动画
语法: $(selector).animate({params},speed,callback)
必需的 params 参数定义形成动画的 CSS 属性
stop() 方法用于停止动画或效果,在它们完成之前,该方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画
语法:$(selector).stop()
事件切换
hover(over,out)
over:鼠标移上元素上要触发的一个函数
out:鼠标移出元素上要触发的一个函数
hover(
function(){},
function(){}
)}
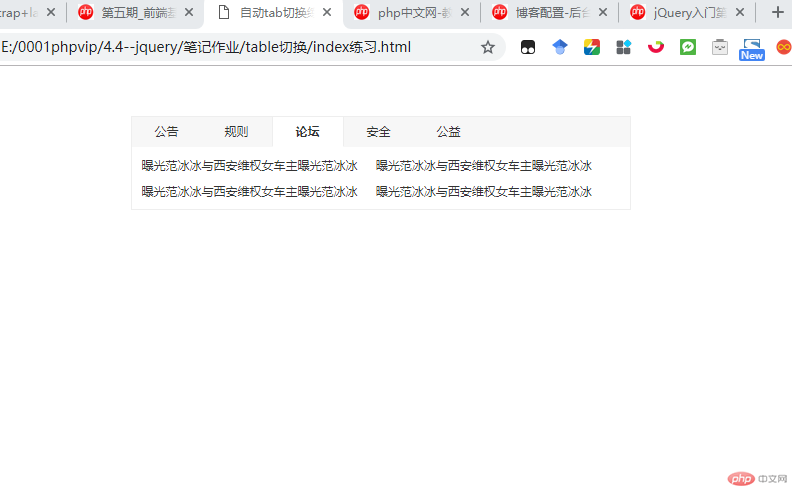
二、tab自动切换案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自动tab切换练习</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="notice">
<div id="notice-tit">
<ul>
<li class="select"><a href="javascript:;">公告</a></li>
<li><a href="javascript:;">规则</a></li>
<li><a href="javascript:;">论坛</a></li>
<li><a href="javascript:;">安全</a></li>
<li><a href="javascript:;">公益</a></li>
</ul>
</div>
<div id="notice-con">
<div class="mod" >
<ul>
<li ><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰曝光范冰冰</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
</ul>
</div>
<div class="mod" style="display: none;">
<ul>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
<li><a href="javascript:;">曝光范冰冰与西安维权女车主曝光范冰冰</a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
var noticeTit=document.getElementById('notice-tit');
var noticeCon=document.getElementById('notice-con');
var title=noticeTit.getElementsByTagName('li');
var con=noticeCon.getElementsByClassName('mod');
var num=0
var timer=null
function autoPlay(){
num++
if(num==title.length){
num=0
}
showTab(num)
}
// 给tab鼠标移上效果
function showTab(i){
for(var j=0;j<con.length;j++){
con[j].style.display='none';
title[j].className='';
}
con[i].style.display='block';
title[i].className='select';
}
for(var i=0;i<title.length;i++){
title[i].index=i;
title[i].onmouseenter=function(){
clearInterval(timer);
showTab(this.index);
num=this.index;
}
title[i].onmouseleave=function(){
timer=setInterval(autoPlay,3000)
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:以上代码演示了自动tab自动切换的实例。