


有没有小伙伴用layer open 是发现无法点击上传按钮的问题,其实这个问题很容易解决,首先在layer.open()里面写一个success属性,然后再success里面写一个回调方法。回调里面加上render.form()先进行表单渲染,然后再加上 upload.render();
var uploadInst = upload.render({
elem: '#upload_btn', //绑定元素
accept: 'images', //允许上传的文件类型
multiple: true, //允许多文件上传
auto: false, //选完文件后不要自动上传
bindAction: '.layui-layer-btn0', //指定一个按钮触发上传
number:3,
url: ctx + '/warehouseProblemController/uploadPic.html', //上传接口
choose: function(obj){
var files = obj.pushFile(); //将每次选择的文件追加到文件队列
//图像预览,如果是多文件,会逐个添加。(不支持ie8/9)
obj.preview(function(index, file, result){
var imgobj = new Image(); //创建新img对象
imgobj.src = result; //指定数据源
imgobj.className = 'ml_img';
document.getElementById("div_prev").appendChild(imgobj); //添加到预览区域
});
}
先对上传时间进行渲染,然后就可以进行点击上传文件,提交表单数据了。
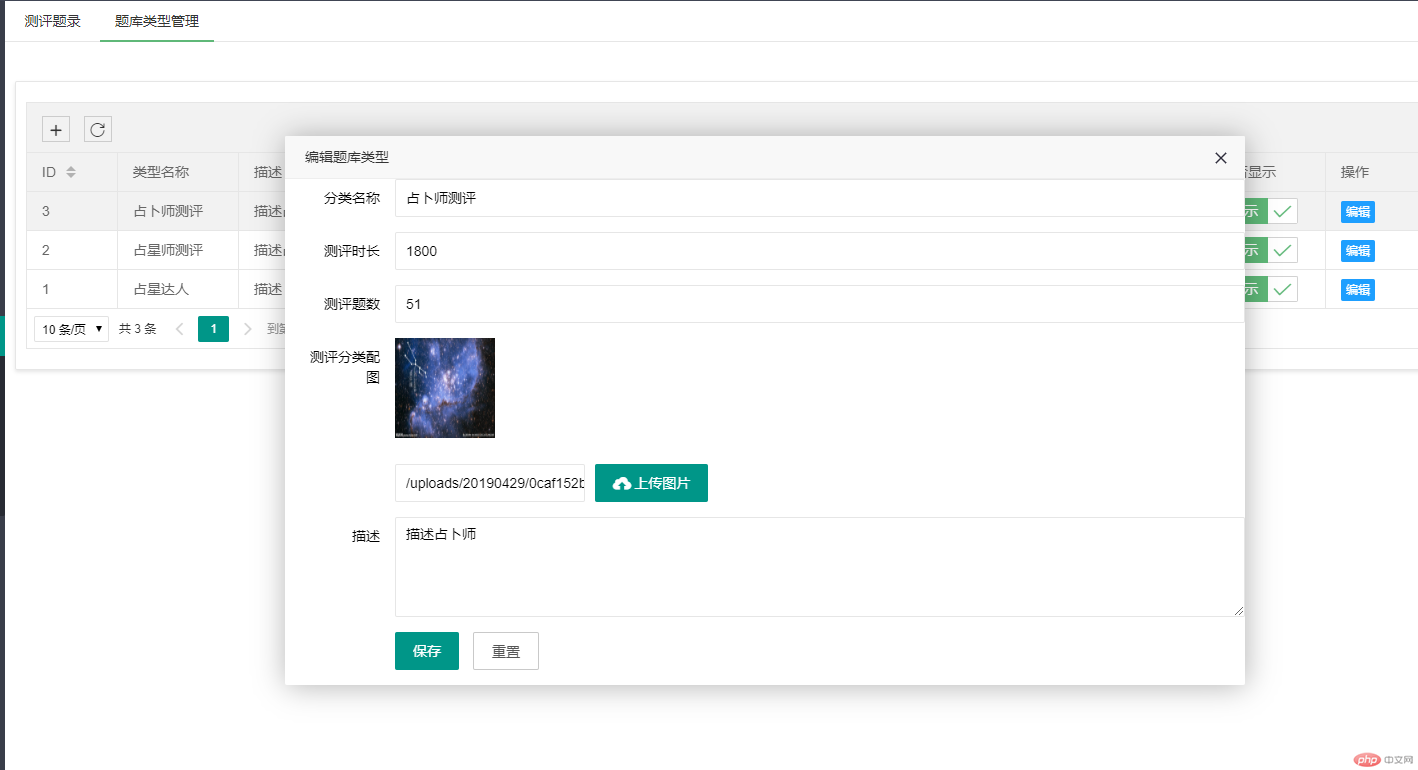
下面是效果:
下面是部分代码:
// 监听数据表格头部按钮
table.on('toolbar(*)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {
case 'reload':
table.init('*', obj.config);
break;
// 添加新数据
case 'add':
/* 再弹出添加界面 */
layer.open({
type:1,
title:"添加题库习题",
shade:false,
skin:"myclass",
area:["50%"],
content:'<div class="layui-form">\n' +
' <form class="layui-form form-container" action="{:url(\'admin/astro_exam/addType\')}" method="post">\n' +
' <div class="layui-form-item">\n' +
' <label class="layui-form-label">分类名称</label>\n' +
' <div class="layui-input-block">\n' +
' <input type="text" name="name" value="" lay-verify="required" placeholder="请输入名称" class="layui-input">\n' +
' </div>\n' +
' </div>\n' +
'\n' +
' <div class="layui-form-item">\n' +
' <label class="layui-form-label">测评时长</label>\n' +
' <div class="layui-input-block">\n' +
' <input type="text" name="time" value="" lay-verify="required" placeholder="请输入测评时长" class="layui-input">\n' +
' </div>\n' +
' </div>\n' +
'\n' +
' <div class="layui-form-item">\n' +
' <label class="layui-form-label">测评题数</label>\n' +
' <div class="layui-input-block">\n' +
' <input type="text" name="num" value="" lay-verify="required" placeholder="请输入测评题数" class="layui-input">\n' +
' </div>\n' +
' </div>\n' +
'\n' +
' <div class="layui-form-item">\n' +
' <label class="layui-form-label">测评分类配图</label>\n' +
' <div class="layui-input-block layui-upload-list">\n' +
' <img class="layui-upload-img" id="title_img" src="" alt="测评分类配图" style="width: 100px;height: 100px;">\n' +
' </div>\n' +
' <div class="layui-input-block">\n' +
' <br/>\n' +
' <input type="text" name="img" value="" class="layui-input layui-input-inline" id="thumb">\n' +
' <button type="button" class="layui-btn upload-btn-whole">\n' +
' <i class="layui-icon"></i>上传图片\n' +
' </button>\n' +
' </div>\n' +
' </div>\n' +
'\n' +
' <div class="layui-form-item layui-form-text">\n' +
' <label class="layui-form-label">描述</label>\n' +
' <div class="layui-input-block">\n' +
' <textarea placeholder="请输入内容" class="layui-textarea"></textarea>\n' +
' </div>\n' +
' </div>\n' +
'\n' +
' <div class="layui-form-item">\n' +
' <div class="layui-input-block">\n' +
' <button class="layui-btn" lay-submit lay-filter="*">保存</button>\n' +
' <button type="reset" class="layui-btn layui-btn-primary">重置</button>\n' +
' </div>\n' +
' </div>\n' +
' </form>\n' +
'</div>',
success:function(){
form.render();
upload.render({
elem: '.upload-btn-whole', //绑定元素
url: '/api/upload/upload', //上传接口
drag: true,
done: function (data) {
//上传完毕回调
if (data.error === 0) {
// layer.msg(data.url);
document.getElementById('thumb').value = data.url;
if (document.getElementById('title_img')) document.getElementById('title_img').src = data.url;
} else {
layer.msg(data.message);
}
}
, error: function () {
//请求异常回调
layer.msg(data.message);
}
});
}
});
/* 渲染表单 */
form.render();
break;
default:
console.log(obj.event);
break;
}
});