<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>双飞翼布局</title>
<style type="text/css">
*{ margin:0; padding:0;}
/*页头*/
.header{ background-color:#ccc;}
.header .headermenu{ width:1000px; height:50px; background-color:#444; margin:0 auto;}
.header .headermenu .nav{ list-style:none;}
.header .headermenu .nav a{ text-decoration:none; color:#fff; width:100px; height:50px; line-height:50px; float:left; text-align:center;}
.header .headermenu .nav a:hover{background-color:#ff6700;}
/*主体*/
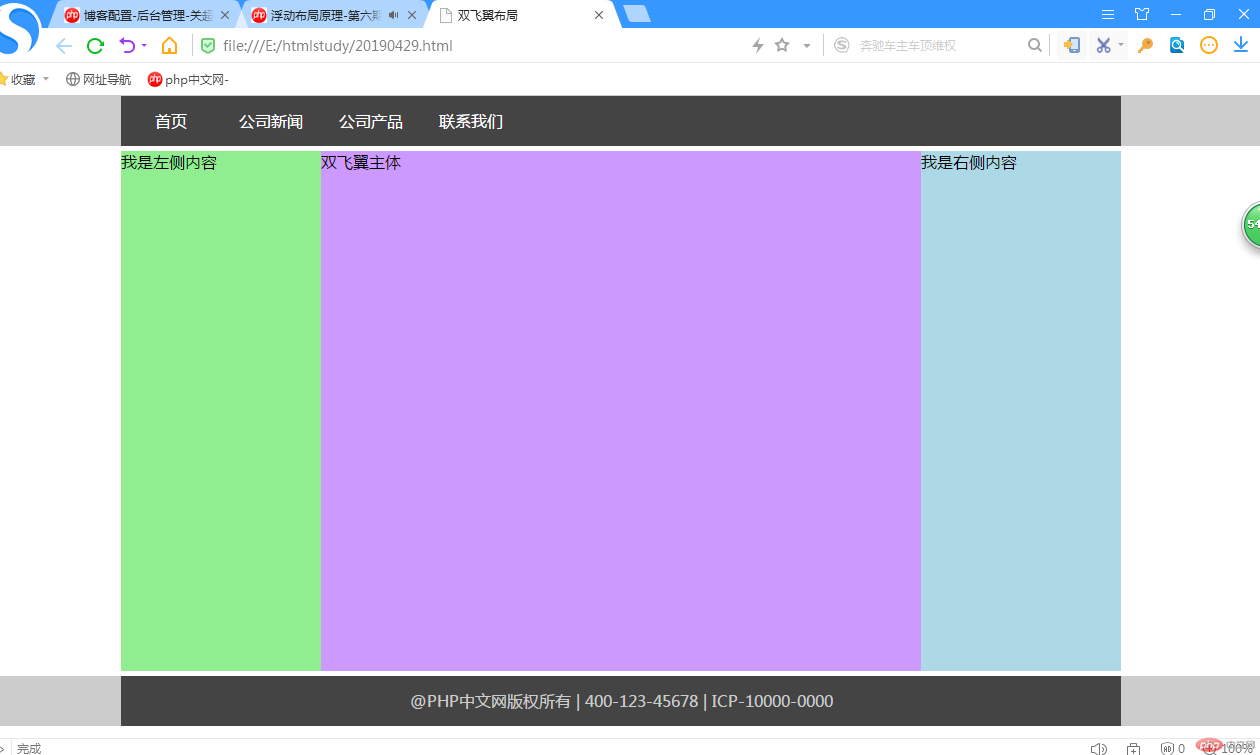
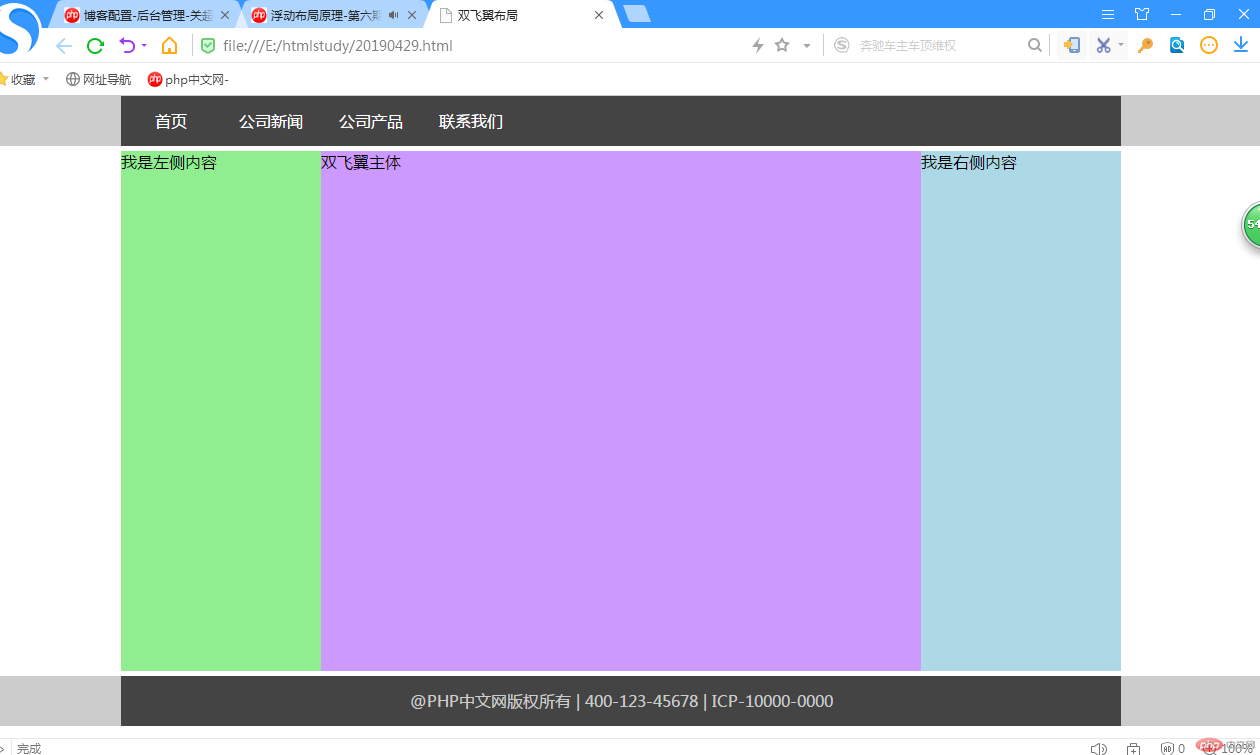
.main{ background-color:pink; width:1000px;margin:5px auto; min-height:520px; overflow:hidden;}
.warp{ width:inherit; min-height:520px; background-color:#C9F;}
.left{background-color: lightgreen; width:200px; min-height:520px;}
.right{ background-color:lightblue; width:200px; min-height:520px;}
.warp, .left, .right{float: left;}
.content{padding-left: 200px; padding-right: 200px;}
.left{ margin-left:-100%;}
.right{ margin-left:-200px;}
/*页尾*/
.footer{background-color:#ccc;}
.footer .footercontent{ width:1000px; margin:0 auto; background-color:#444; height:50px; line-height:50px;color:#ccc;text-align:center;}
.footer .footercontent a{text-decoration:none; }
.footer .footercontent a:hover{color:#fff;}
</style>
</head>
<body>
<div class="container">
<div class="header">
<div class="headermenu">
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">公司新闻</a></li>
<li><a href="#">公司产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="warp">
<div class="content">双飞翼主体</div>
</div>
<div class="left">我是左侧内容</div>
<div class="right">我是右侧内容</div>
</div>
<div class="footer">
<div class="footercontent">
<a>@PHP中文网版权所有</a> |
<a>400-123-45678</a> |
<a>ICP-10000-0000</a>
</div>
</div>
</div>
</body>
</html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!