Correction status:Uncorrected
Teacher's comments:



1.table它是display: table;属性,它被应用在网页很频繁,可对table限定宽高
2.table初始化是没有边框线需要手动添加,table默认是双边线,可以对table添加cellspacing和cellpadding合并边框线
3.tr是表示行,td表示列,th是标题,制作一个一行三列,语法如下:
<tr>
<td></td>
<td></td>
<td></td>
</tr>
4.colspan是用于合并行,rowspan是合并列,假设需要合并一行四列,应当给第一个td标签添加colspan="4",剩下三列需要删除,
例:
<tr>
<td>时间</td>
<td>课程</td>
<td>内容</td>
<td>老师</td>
</tr>
<tr>
<td cospan="4">PHP是世界上最好的语言</td>
</tr>
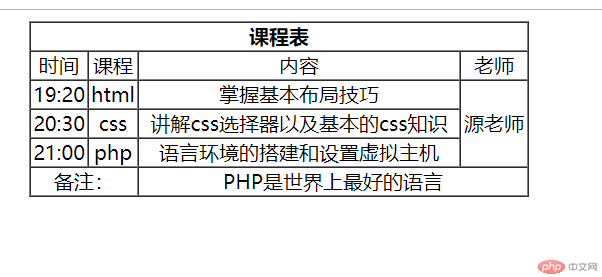
<!DOCTYPE html> <html> <head> <title>html表格使用(table在网页使用的很频繁)本篇对表格做出使用与总结-2019/04/23</title> <meta charset="utf-8"> </head> <body> <table cellpadding="0" border="1" cellspacing="0" width="400" style="margin:0px auto; text-align:center;"> <tr> <th colspan="4">课程表</th> </tr> <tr> <td>时间</td> <td>课程</td> <td>内容</td> <td>老师</td> </tr> <tr> <td>19:20</td> <td>html</td> <td>掌握基本布局技巧</td> <td rowspan="3">源老师</td> </tr> <tr> <td>20:30</td> <td>css</td> <td>讲解css选择器以及基本的css知识</td> </tr> <tr> <td>21:00</td> <td>php</td> <td>语言环境的搭建和设置虚拟主机</td> </tr> <tr> <td colspan="2">备注:</td> <td colspan="3">PHP是世界上最好的语言</td> </tr> </table> </body> </html>
 运行实例 »
运行实例 »点击 "运行实例" 按钮查看在线实例