Correction status:Uncorrected
Teacher's comments:



<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/header.css">
<link rel="stylesheet" href="static/css/footer.css">
<link rel="stylesheet" href="static/css/products.css">
<style>
.products-list {
margin-left: 20px;
}
</style>
<title>联系我们</title>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="index.html">首页</a></li>
<li class="item"><a href="news.html">公司新闻</a></li>
<li class="item"><a href="products.html">最新产品</a></li>
<li class="item"><a href="about.html">关于我们</a></li>
<li class="item"><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
<!-- 中间主体 -->
<div class="container">
<!-- banner图-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!-- 1. 中间内容区块 -->
<div class="wrap">
<div class="main">
<div class="products-list">
<h3>联系我们</h3>
<dt>联系人:<dd>朱老师</dd> </dt>
<dt>联系地址:<dd>中国北京市XX区XX大道XX号</dd> </dt>
<dt>***:<dd>12345678901</dd> </dt>
<dt>邮编编号:<dd>0000000</dd> </dt>
</div>
</div>
</div>
<!-- 2. 左侧分为上下二 -->
<div class="left">
<h3>栏目</h3>
<div class="category">
<ul>
<li><a href="">公司新闻</a></li>
<li><a href="">最新产品</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
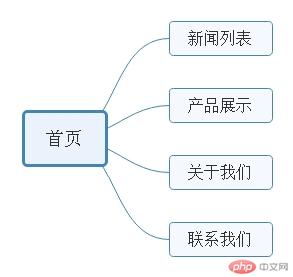
2. 思维导图