Correction status:Uncorrected
Teacher's comments:



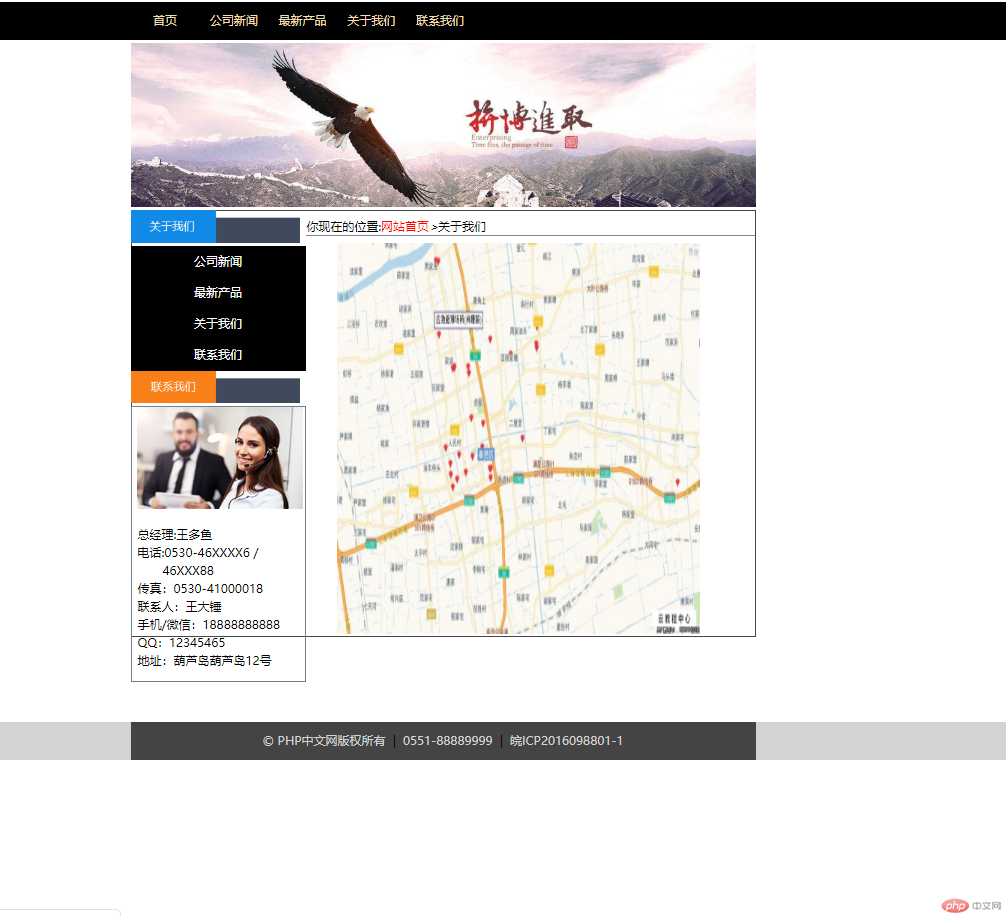
2.完成企业站点的联系我们的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于我们</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品列表</title>
<style>
.header{
/*width: 1000px;*/
background-color: black;
}
/*header头部内容区*/
.header .content{
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav{
/* 清空导航UL元素的默认样式 */
margin: 0;
padding: 0;
}
/*头部导航中的列表项样式清除小圆点*/
.header .content .nav .item{
list-style-type: none;
}
/*header头部导航的链接样式*/
.header .content .nav .item a{
/* 一定要将浮动设置到链接标签<a>上面,否则无法实现导航区的点击与高亮 */
float: left;
min-width: 80px;
min-height: 60px;
line-height: 60px;
color: wheat;
padding: 0 15px;
text-decoration: none;
text-align: center;
}
.header .content .nav .item a:hover{
background-color: red;
font-size: 1.1rem ;
}
/*end header*/
/*footer底部*/
.footer{
background-color: lightgray;
}
.footer .content{
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration: none;
color: lightgrey;
}
.footer .content a:hover{
color: white;
}
/********* end footer *******/
/**************联系我们内容**************/
.container {
width: 1000px;
margin: 5px auto;
/* 参考色块: 整个主体容器是灰色背景 */
/*background-color: lightgray;*/
/*包住浮动的子元素*/
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
/*参考背景色*/
/*background-color: cyan;*/
}
/* 左边栏样式 */
.left {
width: 280px;
min-height: 800px;
/*background-color: lightcoral;*/
}
.wrap, .left, .right {
float: left;
}
.left {
margin-left: -100%;
}
.main {
padding-left: 280px;
/*padding-right: 280px;*/
/*添加主体边框*/
border: 1px solid #444444;
}
.location{
min-height: 30px;
font-size: 12px;
line-height: 30px;
border-bottom: 1px solid lightslategrey;
margin: 10px 0;
}
.location a{
text-decoration: none;
}
.main-img{
margin-left: 50px;
}
.location a:hover{
color: red;
font-size: 1.1em;
}
.left ul{
margin: 0;
padding: 0;
list-style-type: none;
}
.left li a{
display: inline-block;
width: 100%;
height: 50px;
background-color: black;
color: white;
text-decoration-line: none;
line-height: 50px;
text-align: center;
}
.left li a:hover {
background-color: red;
font-size: 1.1em;
}
.b-img dt {
float: left;
}
.b-img {
padding: 0 10px;
text-align: left;
line-height: 1.5em;
border: 1px solid slategray;
}
/**************** 关于我们**************/
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="index.html">首页</a></li>
<li class="item"><a href="news.html">公司新闻</a></li>
<li class="item"><a href="products.html">最新产品</a></li>
<li class="item"><a href="about.html">关于我们</a></li>
<li class="item"><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
<!-- 中间主体 -->
<div class="container">
<!-- banner图-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!-- 1. 中间内容区块 -->
<div class="wrap">
<div class="main">
<div class="location">
<span>你现在的位置:</span><a href="index.html">网站首页</a><i>></i><span>联系我们</span>
</div>
<div class="main-img">
<img src="http://aliyunzixunbucket.oss-cn-beijing.aliyuncs.com/jpg/b8f796ace7668102e8f1a8889f754671.jpg?x-oss-process=image/resize,p_100/auto-orient,1/quality,q_90/format,jpg/watermark,image_eXVuY2VzaGk=,t_100" height="626px" width="580px"alt="">
</div>
</div>
</div>
<!-- 2. 左侧分为上下二 -->
<div class="left">
<img src="http://img.bwezhan.cn/content/sitefiles/5006198/images/11276289_bt4_12513547-a4ae-4f07-81b6-48b47ce0b166_resize_picture.png" alt="">
<div class="category">
<ul>
<li><a href="">公司新闻</a></li>
<li><a href="">最新产品</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
<img src="http://img.bwezhan.cn/content/sitefiles/5006198/images/11276283_bt3_6e5b39ee-a452-4cfa-8a5c-98ada168d5fd_resize_picture.png" alt="">
<div class="b-img">
<img src="http://img.bwezhan.cn/content/sitefiles/5006198/images/11276285_tu4_4f78510d-8583-4b0c-8425-893195829cf7_resize_picture.png" alt="">
<dl>
<dt>总经理:</dt>
<dd>王多鱼</dd>
<dt>电话:</dt>
<dd>0530-46XXXX6 / 46XXX88</dd>
<dt>传真:</dt>
<dd>0530-41000018</dd>
<dt>联系人:</dt>
<dd>王大锤</dd>
<dt>手机/微信:</dt>
<dd>18888888888</dd>
<dt>QQ:</dt>
<dd>12345465</dd>
<dt>地址:</dt>
<dd>葫芦岛葫芦岛12号</dd>
</dl>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>
</body>
</html>点击 "运行实例" 按钮查看在线实例