Correction status:Uncorrected
Teacher's comments:



1、清除浮动
目标:当有嵌套关系的元素时, 父元素的高度应该由子元素撑开;元素浮动后, 脱离了文档流,如果有父级区块,则父元素无法再包裹住。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
.box1{
width: 300px;
border: 5px dashed red;
}
.box2{
width: inherit;
height: 300px;
background-color: lightblue;
}
/*浮动后脱离文档流, 父区块无法再包裹住*/
.box2{
float: left;
}
/***** 解决方案1: 父元素设置与子元一样的高度 *****/
.box1{
/*height: 300px;*/
}
/*该方案非常Low,如果子元素高度变化,则必须同步修改父元素高度*/
/***** 解决方案2: 父元素跟着子元素一起浮动 *****/
.box1{
/*float: left;*/
}
/*这个方案也是有问题的, 如果box1还有父元素, 那么也要添加float,一级一级往上走*/
/***** 解决方案3: 添加一个块元素,专用来清浮动 *****/
.clear{
/*clear:both;*/
}
/*这个方案简单粗暴,但会多增加一个dom元素, 在服务器端渲染页面时, 会遇到些麻烦*/
/***** 解决方案4: 父元素添加一个伪元素,专用来清浮动 *****/
/*受前一方案提醒,既然不想添加一个多余的真实元素, 那就添加一个伪元素*/
.box1::after{
/*content:"";*/
/*display: table;*/
/*clear:both;*/
}
/***** 解决方案5: 父元素添加overflower,专用来清浮动 *****/
.box1{
overflow: hidden;
}
/*显然第五种方案最简单, 工作中首选第五种*/
/*第五种方案: 涉及BFC块知识(块级格式化上下文), 已超出教学范围, 大家感兴趣,可查阅相关资料*/
</style>
</head>
<body>
<!--为什么要清浮动?-->
<!--当有嵌套关系的元素时, 父元素的高度应该由子元素撑开-->
<!--元素浮动后, 脱离了文档流,如果有父级区块,则父元素无法再包裹住-->
<!--<div style="border: 5px solid black">-->
<div class="box1">
<div class="box2"></div>
<div class="clear"></div>
<!-- <p>这是一个测试</p>-->
</div>
<!--</div>-->
</body>
</html>点击 "运行实例" 按钮查看在线实例

2、布局常识
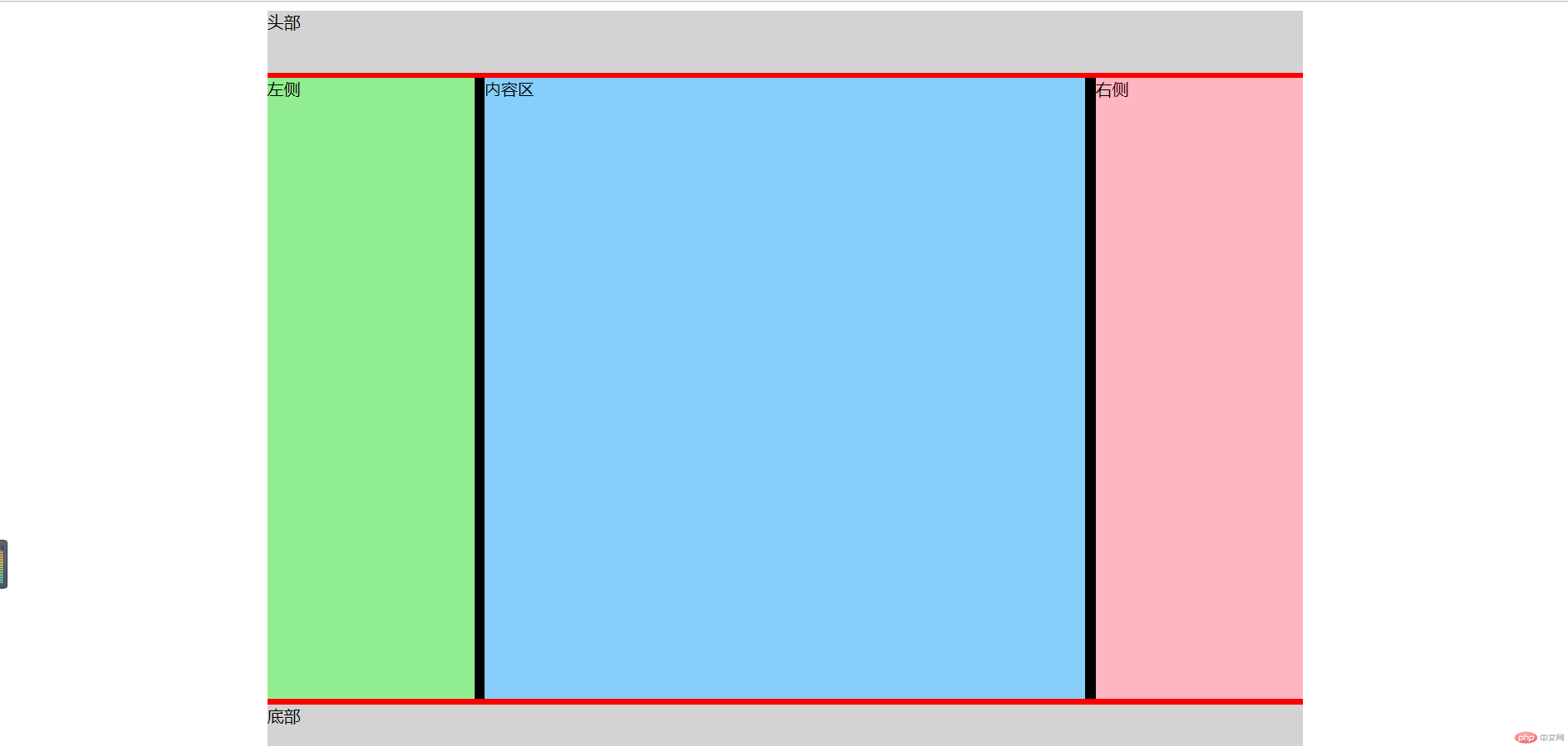
2.1 绝对定位:三列布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位:三列布局</title>
<style>
.container{
width: 1000px;
margin: 0 auto;
background-color: red;
}
/*头部与底部共用样式*/
.header, .footer {
height: 60px;
background-color: lightgrey;
}
.main{
/*min-height: 600px;*/
margin: 5px auto;
background-color: black;
}
/*左侧*/
.left{
width: 200px;
min-height: 600px;
background-color: lightgreen;
}
/*中间*/
.content{
min-height: 600px;
background-color: lightskyblue;
}
/*右侧*/
.right{
width: 200px;
min-height: 600px;
background-color: lightpink;
}
/*方案1: 绝对定位*/
/*定位父级*/
.main{
position: relative;
}
.left{
position: absolute;
left: 0;
top: 0;
}
.right{
position: absolute;
top:0;
right:0;
}
/*用外边距margin,挤出中间内容区*/
.content{
margin-left: 210px;
margin-right: 210px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">头部</div>
<div class="main">
<div class="left">左侧</div>
<div class="content">内容区</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
</div>
<!--
大多数页面, 头部和底部都是公用的, 变化的是主体部分
主体部分主要有单列布局,二列布局, 三列布局,以及多列布局
下面以最常用的三列布局为例介绍,其它布局只是在它基础之上的增删而已
-->
</body>
</html>点击 "运行实例" 按钮查看在线实例

2.2 浮动:三列布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动:三列布局</title>
<style>
.container{
width: 1000px;
margin: 0 auto;
background-color: red;
}
/*头部与底部共用样式*/
.header, .footer {
height: 60px;
background-color: lightgrey;
}
.main{
/*min-height: 600px;*/
margin: 5px auto;
background-color: black;
}
/*左侧*/
.left{
width: 200px;
min-height: 600px;
background-color: lightgreen;
}
/*中间*/
.content{
min-height: 600px;
background-color: lightskyblue;
}
/*右侧*/
.right{
width: 200px;
min-height: 600px;
background-color: lightpink;
}
/*方案2: 浮动*/
.left{
float: left;
}
.right{
float: right;
}
/*用外边距margin,挤出中间内容区*/
.content{
float: left;
width: 580px;
margin-left: 10px;
}
.main{
overflow: hidden;/*清除浮动*/
}
</style>
</head>
<body>
<div class="container">
<div class="header">头部</div>
<div class="main">
<div class="left">左侧</div>
<div class="content">内容区</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
</div>
<!--
大多数页面, 头部和底部都是公用的, 变化的是主体部分
主体部分主要有单列布局,二列布局, 三列布局,以及多列布局
下面以最常用的三列布局为例介绍,其它布局只是在它基础之上的增删而已
-->
</body>
</html>点击 "运行实例" 按钮查看在线实例
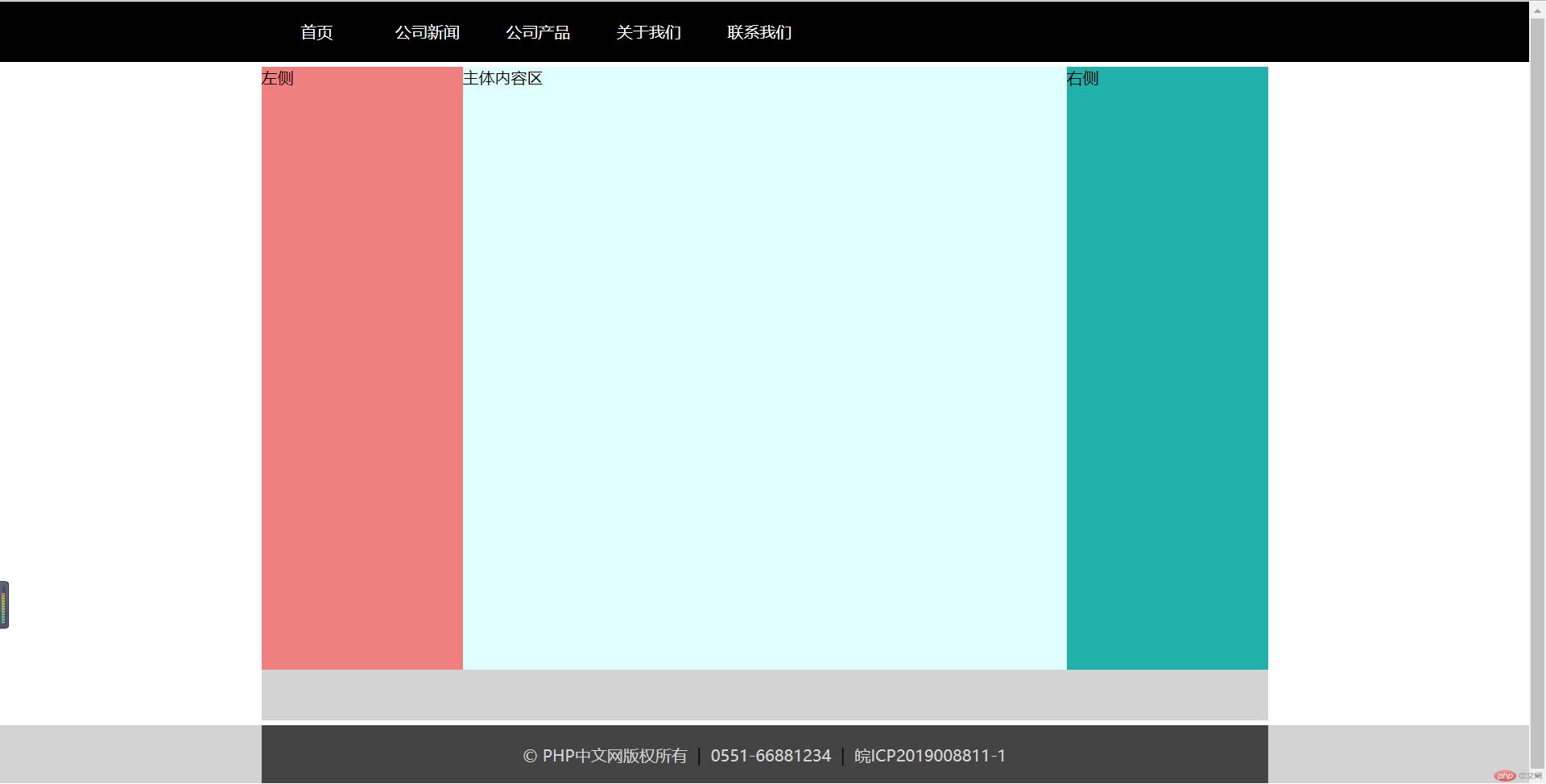
3、通用布局之[双飞翼](Flying Swing Layout)
目的是左右两栏固定宽度,中间部分自适应;且中间部分优先渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用布局之[双飞翼](Flying Swing Layout)</title>
<style>
*{/*清除头部空隙*/
margin: 0;
padding: 0;
}
/******************* 头部样式开始 ******************/
.header{
/*参考色块*/
background-color: black;
}
.header .content{
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav{
/* 清空导航UL元素的默认样式 */
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.header .content .nav .item{
list-style: none;
}
/*头部导航中的链接样式: 重点*/
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 60px;
line-height: 60px;
color: white;
/* 去掉链接标签默认的下划线 */
text-decoration-line: none;
padding: 0 15px;
text-align: center;
}
.header .content .nav .item a:hover{
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.2rem;
}
/******************* 头部样式结束 ******************/
/******************* 主体样式开始 ******************/
/*双飞翼由大名鼎鼎的玉但提出, 淘宝网率先使用*/
/* 使用双飞翼布局实现主体部分 */
/***** 第一步: 主体容器设置总宽度,并水平居中 *****/
.container {
width: 1000px;
height: 650px;
margin: 5px auto;
background-color: lightgray;
}
/***** 第二步: 左,右二侧固定宽度,中间区块自适应 *****/
.wrap{
/* 继承父级区块container宽度 width:1000px; */
width: inherit;
min-height: 600px;
background-color: lightcyan;
}
.left, .right{
width: 200px;
min-height: 600px;
}
.left{
background-color: lightcoral;
}
.right{
background-color: lightseagreen;
}
/***** 第三步:将中间,左,右区块全部左浮动 *****/
/* 因中间区块宽度100%,所以左右会被挤压到下面 */
.wrap, .left, .right{
float: left;
}
/***** 第四步: 将left和right拉回到他们正确的位置上(重点) *****/
.left{
/* -100%等价于-1000px,将左区块拉回到中间的起点处*/
margin-left: -100%;
}
.right{
/* -200px就正好将右区块上移到中间区块右侧显示 */
margin-left: -200px;
}
/* 现在还有最后一个问题,中间内容区块main没有显示出来 */
/***** 第五步: 将中间的内容区块 main 显示出来 *****/
.main{
padding-left: 200px;
padding-right: 200px;
}
/******************* 主体样式结束 ******************/
/******************* 底部样式开始 ******************/
/* 底部与头部的基本样式类似 */
.footer {
background-color: lightgray;
}
.footer .content{
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration-line: none;
color:lightgrey;
}
.footer .content a:hover{
text-decoration-line: none;
color:white;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">公司产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!-- 中间主体用一个区块模拟代替 -->
<div class="container">
<!-- 思路:必须先创建中间主体区块,确保它优先被渲染出来, 现创建左右二列 -->
<!-- 创建双飞翼使用的DOM结构 -->
<div class="wrap">
<div class="main">主体内容区</div>
</div>
<!-- 左侧-->
<div class="left">
左侧
</div>
<!-- 右侧-->
<div class="right">
右侧
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-66881234</a> |
<a href="">皖ICP2019008811-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

4、通用布局之[圣杯]
目的是左右两栏固定宽度,中间部分自适应;且中间部分优先渲染
跟双飞翼的区别是 中间部分只用了一个类;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用布局之[圣杯]</title>
<style>
*{/*清除头部、尾部空隙*/
margin: 0;
padding: 0;
}
/******************* 头部样式开始 ******************/
.header{
/*参考色块*/
background-color: black;
}
.header .content{
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav{
/* 清空导航UL元素的默认样式 */
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.header .content .nav .item{
list-style: none;
}
/*头部导航中的链接样式: 重点*/
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 60px;
line-height: 60px;
color: white;
/* 去掉链接标签默认的下划线 */
text-decoration-line: none;
padding: 0 15px;
text-align: center;
}
.header .content .nav .item a:hover{
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.2rem;
}
/******************* 头部样式结束 ******************/
/******************* 主体样式开始 ******************/
/* 使用圣杯布局实现主体部分 */
/***** 第一步: 主体容器设置的宽度与中间区块相同,并水平居中 *****/
.container {
/*width: 1000px;*/
width: 600px;/*此处需要注意*/
height: 650px;
margin: 5px auto;
background-color: lightgray;
overflow: hidden;/*清除浮动*/
}
/***** 第二步: 左,右二侧固定宽度,中间区块继承父级container宽度 *****/
.main{
width: inherit;
min-height: 800px;
background-color: lightcyan;
}
.left, .right{
width: 200px;
min-height: 600px;
}
.left{
background-color: lightcoral;
}
.right{
background-color: lightseagreen;
}
/***** 第三步:将中间,左,右区块全部左浮动 *****/
/* 因中间区块宽度100%,所以左右会被挤压到下面 */
.main, .left, .right{
float: left;
}
/***** 第四步: 将left和right拉回到他们正确的位置上(重点) *****/
.left{
/* -100%等价于-1000px,将左区块拉回到中间的起点处*/
margin-left: -100%;
}
.right{
/* -200px就正好将右区块上移到中间区块右侧显示 */
margin-left: -200px;
}
/* 现在还有最后一个问题,中间内容区块main没有显示出来 */
/***** 第五步: 将中间的内容区块 main 显示出来 *****/
.container {
padding-left: 200px;
padding-right: 200px;
}
.left{
position: relative;
left: -200px;
}
.right{
position: relative;
left: 200px;
}
/******************* 主体样式结束 ******************/
/******************* 底部样式开始 ******************/
/* 底部与头部的基本样式类似 */
.footer {
background-color: lightgray;
}
.footer .content{
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration-line: none;
color:lightgrey;
}
.footer .content a:hover{
text-decoration-line: none;
color:white;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">公司产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!-- 中间主体用一个区块模拟代替 -->
<div class="container">
<!-- 思路:必须先创建中间主体区块,确保它优先被渲染出来, 现创建左右二列 -->
<!-- 与双飞翼相比, DOM结构更简洁, 不需要为main创建父级容器 -->
<!-- 中间内容main区块中 -->
<div class="main">主体内容区</div>
<!-- 左侧-->
<div class="left">
左侧
</div>
<!-- 右侧-->
<div class="right">
右侧
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-66881234</a> |
<a href="">皖ICP2019008811-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例