


2019.05.05对变量,分支结构做一个案例分析(变量提升,分支结构的细节)
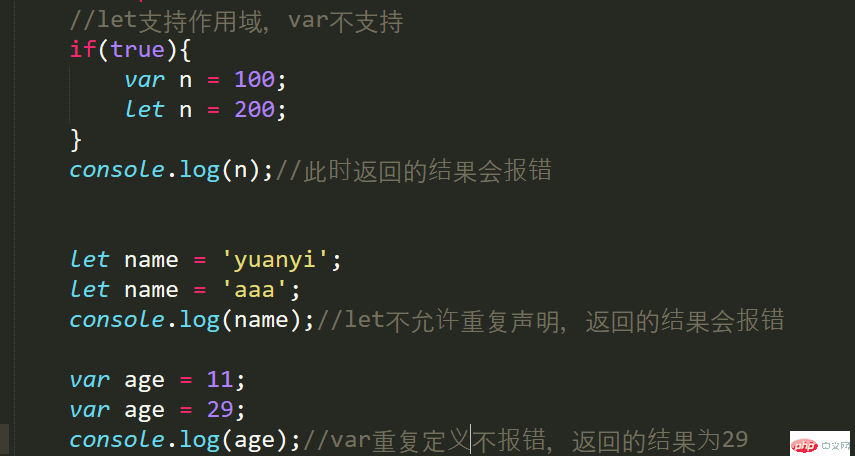
1.传统的变量使用var关键词来声明,但是不支持作用域,并且可以重复声明变量
2.到了ESC6标准,可以使用let关键词来声明,它不允许重复变量,支持作用域
区别:
let支持作用域,不允许重复定义
var不支持作用域,允许重复定义
3.let变量声明是未初始化,默认值为:undefined;
let变量提示是,会报引用错误,而var会输出undefined,所以推荐必须先声明再初始化,或声明初始化二合一
关于变量提升
变量提升所谓是把变量自动提升到代码的顶部,可以理解成把代码放在第一行去执行;
例:
console.log(n);
var n = 50;//undefined
执行过程是由上往下执行的,按正常思维来思考应该是报错才对,但为什么会是返回undefined?
如果是把声明变量注释后,返回的结果是:n is not defined才对
应当是
var n;
console.log(n);//如果初始化未赋值,n的默认值是一个undefined
n = 50;
console.log(n);//赋值后,n的值为50

4.分支结构
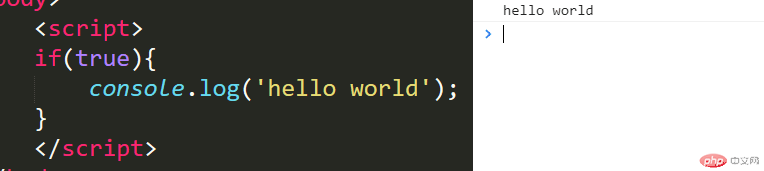
//单分支
语法:
if(条件){
代码块
}

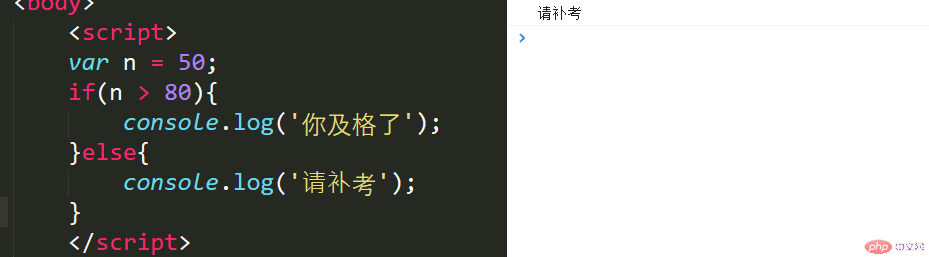
//多分支
语法:
if(条件){
满足true时执行的代码块
}else{
否则false执行的代码块
}

也可以使用三元运算符代替if else
条件表达式 : 操作数1 ?操作数2
使用场景:根据一个变量的不同取值,执行不同的代码块
说明:每个case的值,与变量进行比较,一致就执行该代码,所有case都是"或"的关系,只要一个case满足就执行。
每个case执行完,必须用break中断执行,如果没有break,所有case都会执行一遍;
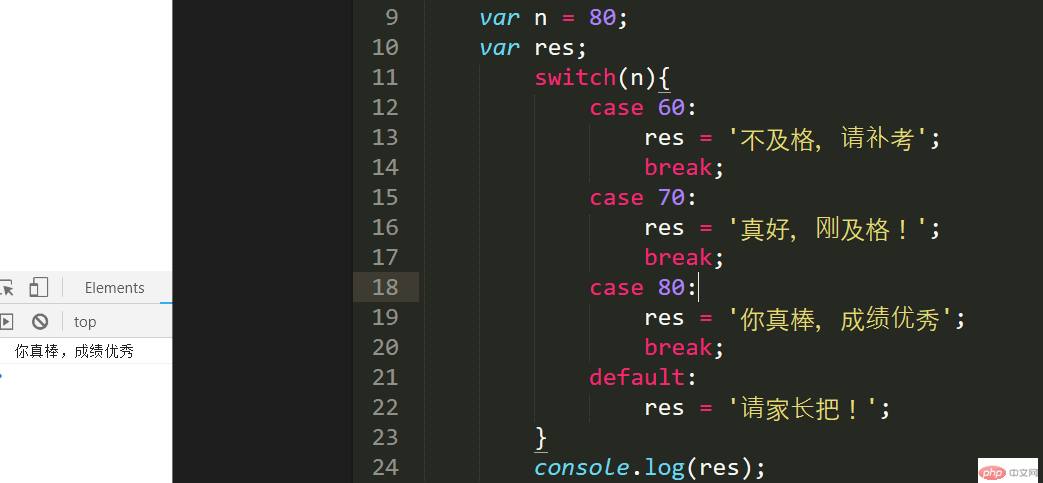
语法:
switch(变量){
case 值1:
代码1;
break;
case 值2:
代码2;
break;
...
default:
//以上条件不成立,执行该代码;
}

if条件与switch的区别:
if条件一般是有一个范围(a>100),而seicth中的条件一般是根据一个变量的不同取值来执行相应的代码块
循环语句:
使用场景:已知循环次数
语法:
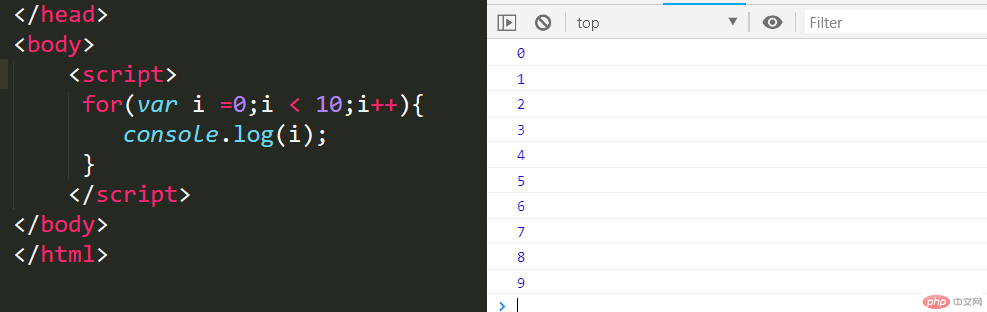
for(变量初始化;条件判断;条件更新){
循环体
}

使用场景:只要条件成立,就执行循环
注意:在循环开始前,必须对变量初始化,赋值。在循环体中,必须要有条件更新语句
入口判断
语法:
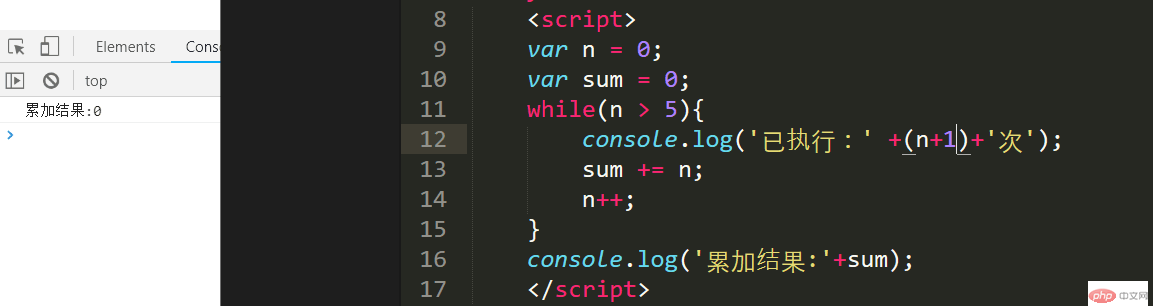
while(条件){
循环体
}

出口判断
语法:
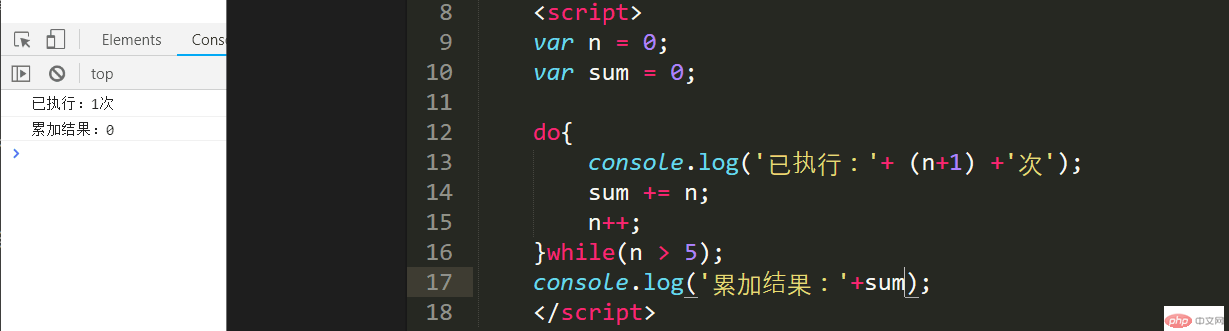
do{
循环体
}while(条件);

while与do while区别:
while是一个入口判断,如果条件不满足,则不执行循环
而do while出口判断,不管条件是否满足都会执行一遍,
break
跳出循环,执行循环后面的语句。用于无条件结束各种循环,需要在break语句前加一个条件判断
continue
结束本次循环,进入到下一个循环去执行