


JQuery是一个快捷的JavaScript函数库,倡导“写得更少,做得更多”。它封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式。
jQuery语法概念:通过选取 HTML 元素,并对选取的元素执行某些操作。基础语法是:$(selector).action()
示例:
$(this).hide()- 隐藏当前元素
$("p").hide()- 隐藏所有段落
$(".test").hide()- 隐藏所有class="test" 的所有元素
$("#test").hide()- 隐藏所有 id="test"的元素jQuery选择器允许对元素组或单个元素进行操作。jQuery 选择器基于元素的 id、类、类型、属性、属性值等进行选择。它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
常用选择器简介
1、基本选择器
* `#id`: ID选择器
* `element`: 元素/标签选择器
* `.class`: 类/class选择器
* `*`: 通配选择器
* `selector1,selector2,selectorN`: 群组选择器
2、层级选择器
* `ancestor descendant`: 后代选择器, 中间用空格分隔
* `parent > child`: 子选择器
* `prev + next`: 相邻下一个兄弟元素
* `prev ~ siblings`: 相邻后面的所有兄弟元素
3、基本筛选器
* `:first`: 获取第一个元素
* `:not(selector)`: 从集合中去掉指定的元素
* `:even`: 匹配集合中索引为偶数的元素(从0开始)
* `:odd`: 匹配集合中索引为奇数的元素(从0开始)
* `:eq(index)`: 匹配指定索引的元素
* `:gt(index)`: 匹配所有大于指定索引的元素
* `:lang`: 匹配指定语言的元素
* `:last`: 匹配最后一个元素
* `:lt(index)`: 匹配所有小于指定索引的元素
* `:header`: 匹配类似`<h1>,<h2>,<h3>...`标题元素
* `:animated`: 匹配所有正在执行动画的元素
* `:focus`: 匹配当前获取焦点的元素
* `:root`: 获取当前文档根元素,html文档永远是`<html>`
4、内容筛选器
* `:contains(text)`: 返回包含指定文本的元素
* `:empty`: 返回不包含任何子元素或文本的元素
* `:has(selector)`: 返回包含有指定元素(由选择器设置)的元素
* `:parent`: 匹配含有子元素或文本的元素(非空元素)
5、可见性选择器
* `:hidden`: 获取所有不见的元素或`type="hidden"`的元素
* `:visible`: 匹配所有可见元素
6、 属性选择器
* `[attribute]`: 匹配包含指定属性的元素,如`$('p[id]')`
* `[attribute=value]`: 匹配属性等于指定值的元素,`$('p[id="news"]')`
* `[attribute!=value]`:匹配属性不等于指定值的元素,`$('p[id!="news"]')`
* `[attribute^=value]`: 匹配属性以指定文本开始的元素,`$('p[id^="pre"]')`
* `[attribute$=value]`: 匹配属性以指定文本结束的元素,`$('p[id$="pre"]')`
* `[attribute*=value]`: 匹配属性包含指定文本的元素,`$('p[id*="pre"]')`
* `[attrSel1][attrSel2][attrSelN]`:匹配同时满足多个属性选择器的元素,是前面的复合
7、 子元素选择器
* `:first-child`: 匹配指定元素的第一个子元素, 如`$('ul :first-child')`
* 注: 与`:first`不同, 可能会匹配到多个父级的第一个子元素,类似`:nth-child(1)`
* `:first-of-type`: 与上面的类似,但多个元素的类型限制,`$('div p:first-of-type')`
* `:last-child`: 匹配指定元素的最后一个子元素, 如`$('ul :last-child')`
* `:last-of-type`:与上面的类似,但多个元素的类型限制,`$('div p:last-of-type')`
* `:nth-child()`: 匹配父元素下指定索引的元素(从1开始),`$('ul :nth-child(2)')`
* `:nth-last-child()`: 匹配父元素下倒数索引的元素, `$('ul :nth-last-child(3)')`
* `:nth-last-of-type()`: 与前一个相比,多了元素类型限制
* `:nth-of-type()`: 功能与`:nth-child()`类似,但多了元素类型限制,`:`前加选择器名
* `:only-child`: 匹配父元素下唯一子元素, `$('div :only-child')`
* `only-of-type`: 匹配父元素下唯一指定类型的子元素,`$('div p:only-of-type')`
8、表单选择器
8.1 控件类型选择器
> 选择器名称与控件中的`type`属性值对应, 如`type="text"`,就用`:text`表示
* `:input`: 匹配`<input>, <textarea>, <select>, <button>`元素
* `:text`: 匹配`<input type="text">`的元素, 即所有单行文本框
* `:password`: 匹配所有密码框元素,`<input type="password">`
* `:radio`: 匹配所有单选按钮元素,`<input type="radio">`
* `:checkbox`: 匹配所有复选框元素, `<input type="checkbox">`
* `:submit`: 匹配提交按钮,因为`<button>`默认`type="submit"`,所以总会匹配
* `:image`: 匹配所有图像域控件`<input type="image">`
* `:reset`: 返回重置按钮控件`<input type="reset">`
* `:button`: 返回所有按钮控件`<input type="button">`
* `:file`: 返回所有的文件上传域控件`<input type="file">`
* `:hidden`: 返回隐藏域控制`<input type="hidden">`
> **特别提示:**
* 该选择器是jQuery独有,非CSS规范,无法利用原生DOM的性能优势
* 属于过时的选择器, 推荐使用`[type="类型"]`替代
* 如果仍想使用该选择器, 推荐使用`.filter(':input/:text...')`代替
8.2、控件状态选择器
* `:enabled`: 匹配表单中所有有效的元素(无`disabled`属性)
* `:disabled`: 匹配所有禁用的元素
* `:checked`: 匹配复选框,单选框中的被选中的元素(具有`checked`属性的元素)
* `:selected`: 匹配下拉列表中被选中的元素(具有`selected`属性的元素)
选择器使用示例:
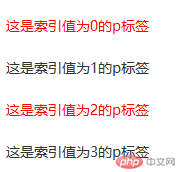
:even : 匹配所有索引值为偶数的元素,从 0 开始计数
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<p>这是索引值为3的p标签</p>
<script type="text/javascript">
$(function(){
$("p:even").css("color","red");
});
</script>结果:

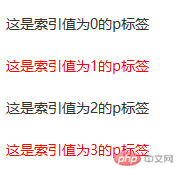
:odd : 匹配所有索引值为奇数的元素,从 0 开始计数
<p>这是索引值为0的p标签</p>
<p>这是索引值为1的p标签</p>
<p>这是索引值为2的p标签</p>
<p>这是索引值为3的p标签</p>
<script type="text/javascript">
$(function(){
$("p:odd").css("color","red");
});
</script>结果:

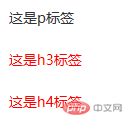
:header : 匹配如 h1, h2, h3之类的标题元素
<p>这是p标签</p>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<script type="text/javascript">
$(function(){
$(":header").css("color","red");
});
</script>结果:

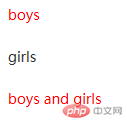
:contains(text) : 匹配包含给定文本的元素
<div>boys</div>
<div>girls</div>
<div>boys and girls</div>
<script type="text/javascript">
$(function(){
$("div:contains('boys')").css("color","red");
});
</script>结果:

:empty : 匹配所有不包含子元素或者文本的空元素
<p>这是有内容的p标签</p>
<p></p>
<p>这是有内容的p标签</p>
<p></p>
<script type="text/javascript">
$(function(){
$("p:empty").css({"width":30,"height":30,"background":"red"});
});
</script>结果:
这是有内容的p标签
这是有内容的p标签
jquery对象和DOM对象的互相转换
jq对象不能调用原生js操作方法,DOM对象当然也不能调用jq的方法,有时候我们可以用到jq对象和jsDOM对象的相互转换。
在jq中,只需要调用[index]和get(index)方法即可将jq对象转换为DOM对象。DOM对象只需调用jq的$()方法即可包装为jq对象。
jq对象转换为dom对象:
1 var domObj = $("#div")[0];
2 domObj.innerHTML = "将jq对象转化为dom对象并调用相关方法"
dom对象转换为jq对象:
1 var domObj = document.getElementById("div");
2 var $obj = $(domObj);
3 $obj.html("dom对象转换为jq对象后调用jq方法")