Correction status:Uncorrected
Teacher's comments:



模仿课堂案例, 编写一个自己的动态相册管理器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线相册</title>
<style>
.warp {
width: 360px;
height: auto;
background-color: linen;
border: 3px double grey;
color: #363636;
border-radius: 2%;
box-shadow: 2px 2px 2px #888;
}
.warp .header {
padding: 15px;
}
.warp .header h2 {
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: deepskyblue;
color: white;
}
.add:hover {
background-color: orange;
font-size: 1.1rem;
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin: 3px;
border: none;
border-radius: 5%;
background-color: deepskyblue;
}
.main ul li button:hover {
background-color: orange;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<div class="warp">
<div class="header">
<h2>私人相册</h2>
<p>
<label for="img_url">输入图片地址</label>
<input type="file" name="img_url" id="img_url" placeholder="图片地址">
</p>
<p>
图片类型:
<input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
</p>
<p>
<label for="shadow">是否添加阴影:</label>
<select name="shadow" id="shadow">
<option value="0" selected>不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul>
</ul>
</div>
</div>
<script src="static/js/jquery-3.4.1.js"></script>
<script>
//用jQuery来实现按钮功能
$(function () {
//分三步完成
$('.add').on('click',function () { //利用class选择器获取页面中的按钮,设定点击事件和回调函数
// alert('点击了按钮')//测试是否获取按钮和点击事件是否触发
//1.获取图片信息
//判断用户是否选择了图片
var img_url = $('#img_url').val();//利用id选择获取用户选择图片的input中的值
//利用if语句判断
if (img_url.length === 0){ //当img_url.length等于0时,用户没有选择图片
alert('请选择图片上传'); //提示用户选择图片
$('#img_url').focus(); //将焦点落在id为img_url的input中
return false;
}
//获取图片的特征属性
var img_type = $('input[type="radio"]:checked').val();//利用属性选择器获取input的中的值
var shadow = 'none'//获取设置阴影
if ($(':selected').val() === '1') { //用if语句判断当前是否设置了阴影显示
shadow = '2px 2px 2px #888'; //当值为'1'时设置的阴影样式
}
//创建图片并添加到页面中
console.log(img_url); //控制台中测试是否获取到图片
//split():将字符串按照指定字符切割为数组
console.log(img_url.split('\\')[2]);//将返回值切割后,输出数组中的第三个值
var realImgUrl = img_url.split('\\')[2];
img_url = 'http://html.io/5.21/static/images/' + realImgUrl; //获取图片的真实地址
console.log(img_url);//查看现在获取的图片地址是否可用
//创建图片和按钮,并打包到一个容器,添加到页面中
var img = $('<img>').attr({
src:img_url,
width: 150,
height: 150,
alt:'明星相册'
}).css({
'border-radius': img_type,
'box-shadow': shadow
});
//三个操作按钮
var before = $('<button>').text('前移');
var after = $('<button>').text('后移');
var del = $('<button>').text('删除');
var container = $('<li>'); //创建容器
container.append(img, before, after, del); //打包把需要在页面中创建的图片和按钮放到容器中
container.appendTo('ul');//将打包的容器添加到页面中
//为三个按钮添加功能
//前移
before.on('click',function () {
//拿到移动的图片和按钮的父元素
var current = $(this).parent();
// console.log(current);//查看是否获取到图片和按钮的父元素
//拿到移动元素的前一个元素
var prev = current.prev();//获取前面一个元素
prev.before(current);//在prev之前插入
});
//后移
after.on('click',function () {
//拿到移动的图片和按钮的父元素
var current = $(this).parent();
// console.log(current);//查看是否获取到图片和按钮的父元素
//拿到移动元素的后一个元素
var next = current.next();//获取后面一个元素
next.after(current);//在next之后插入
});
//删除
del.on('click', function () {
//用if语句判断用户手否确认删除当前添加的图片
if (confirm('确定要删除这张照片吗')) {
$(this).parent().remove();//返回true时确认删除,直接连同父元素一起删除
}
})
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
添加了5张图片:

第二张图片前移:

将第二张图片后移:

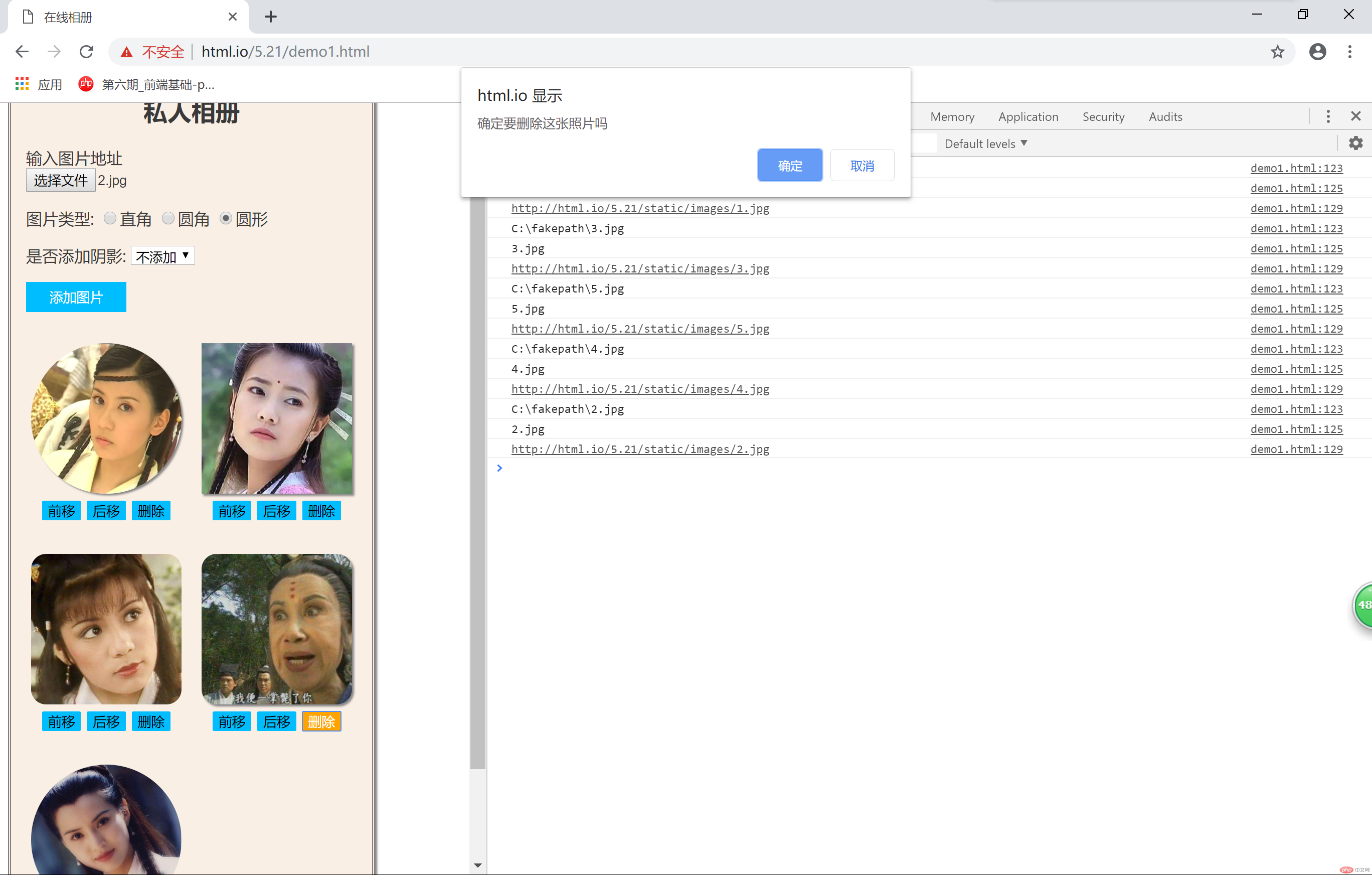
删除第四张图片时弹窗:

成功删除第四张图片: