Correction status:Uncorrected
Teacher's comments:



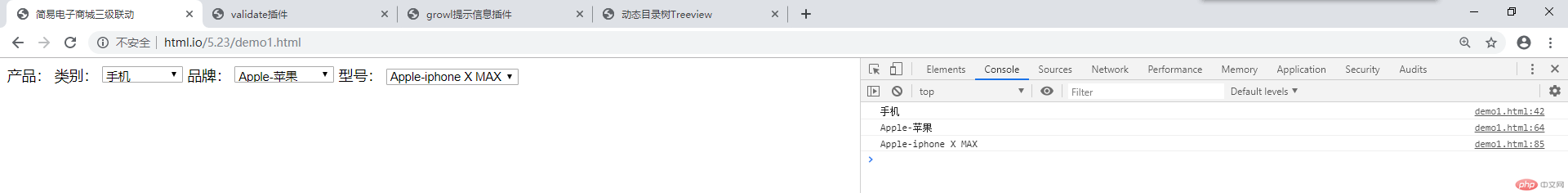
用$.getJSON()做一个三级联动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易电子商城三级联动</title>
</head>
<body>
<span>产品:</span>
<label for="category">类别:</label>
<select name="" id="category"></select>
<label for="brand">***:</label>
<select name="" id="brand"></select>
<label for="model">型号:</label>
<select name="" id="model"></select>
<p id="addr"></p>
<script src="static/js/jquery-3.4.1.js"></script>
<script>
$(function () {
//用$.getJSON获取json代码
$.getJSON(
'inc/category.json',
function (data) {
// console.log(data);//检查是否获取到json代码
var option = '<option value="">请选择类别</option>';
$.each(data, function (index) { //遍历json数组
option += '<option value="'+data[index]['categoryId']+'">'+data[index]['categoryName']+'</option>';
});
// console.log(option);//检查
$('#category').html(option); //将option添加到页面中
}
);
//填充***
$('#category').change(function () {
console.log($(this).find(':selected').text()); //查看当前选择中元素内容
$.getJSON(
'inc/brand.json',
function (data) {
// console.log(data);
var option = '<option value="">请选择***</option>';
var option1 = '<option value="">请选择型号</option>';
$('#model').html(option1); //将第三级同时清空
$.each(data, function (index) {
if (data[index]['categoryId'] === parseInt($('#category').val())) {
// console.log($('category').val());
option += '<option value="'+ data[index]['brandId'] +'">'+ data[index]['brandName'] +'</option>';
}
});
// console.log(option);//检查
$('#brand').html(option); //将option添加到页面中
}
);
});
//填充型号
$('#brand').change(function () {
console.log($(this).find(':selected').text()); //查看当前选择中元素内容
$.getJSON(
'inc/model.json',
function (data) {
// console.log(data);
var option = '<option value="">请选择型号</option>';
$.each(data, function (index) {
if (data[index]['brandId'] === parseInt($('#brand').val())) {
// console.log($('category').val());
option += '<option value="'+ data[index]['modelId'] +'">'+ data[index]['modelName'] +'</option>';
}
});
// console.log(option);//检查
$('#model').html(option); //将option添加到页面中
}
);
});
//在控制台输出最终获得的电子产品型号
$('#model').change(function () {
console.log($(this).find(':selected').text());
})
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
使用到的一级json数组:
[
{
"categoryId": 1,
"categoryName": "手提电脑"
},
{
"categoryId": 2,
"categoryName": "手机"
},
{
"categoryId": 3,
"categoryName": "相机"
}
]点击 "运行实例" 按钮查看在线实例
使用到的二级json数组:
[
{
"brandId": 1,
"brandName": "DELL-戴尔",
"categoryId": 1
},
{
"brandId": 2,
"brandName": "Lenovo-联想",
"categoryId": 1
},
{
"brandId": 3,
"brandName": "ASUS-华硕",
"categoryId": 1
},
{
"brandId": 4,
"brandName": "Apple-苹果",
"categoryId": 2
},
{
"brandId": 5,
"brandName": "Samsung-三星",
"categoryId": 2
},
{
"brandId": 6,
"brandName": "XiaoMi-小米",
"categoryId": 2
},
{
"brandId": 7,
"brandName": "Canon-佳能",
"categoryId": 3
},
{
"brandId": 8,
"brandName": "Nikon-尼康",
"categoryId": 3
},
{
"brandId": 9,
"brandName": "SONY-索尼",
"categoryId": 3
}
]点击 "运行实例" 按钮查看在线实例
使用到的三级json数组:
[
{
"modelId": 1,
"modelName": "DELL-G7",
"brandId": 1
},
{
"modelId": 2,
"modelName": "DELL-G3",
"brandId": 1
},
{
"modelId": 3,
"modelName": "DELL-XPS",
"brandId": 1
},
{
"modelId": 4,
"modelName": "Lenovo-小新",
"brandId": 2
},
{
"modelId": 5,
"modelName": "Lenovo-拯救者",
"brandId": 2
},
{
"modelId": 6,
"modelName": "Lenovo-小新Air",
"brandId": 2
},
{
"modelId": 7,
"modelName": "ASUS-灵耀S",
"brandId": 3
},
{
"modelId": 8,
"modelName": "ASUS-***碉堡6",
"brandId": 3
},
{
"modelId": 9,
"modelName": "ASUS-***碉堡7",
"brandId": 3
},
{
"modelId": 10,
"modelName": "Apple-iphone X MAX",
"brandId": 4
},
{
"modelId": 11,
"modelName": "Apple-iphone XS",
"brandId": 4
},
{
"modelId": 12,
"modelName": "Apple-iphone XR",
"brandId": 4
},
{
"modelId": 13,
"modelName": "Samsung-S10",
"brandId": 5
},
{
"modelId": 14,
"modelName": "Samsung-S10+",
"brandId": 5
},
{
"modelId": 15,
"modelName": "Samsung-A60",
"brandId": 5
},
{
"modelId": 16,
"modelName": "XiaoMi-9",
"brandId": 6
},
{
"modelId": 17,
"modelName": "XiaoMi-9se",
"brandId": 6
},
{
"modelId": 18,
"modelName": "XiaoMi-MIX3",
"brandId": 6
},
{
"modelId": 19,
"modelName": "Canon-80D",
"brandId": 7
},
{
"modelId": 20,
"modelName": "Canon-6D",
"brandId": 7
},
{
"modelId": 21,
"modelName": "Canon-7D",
"brandId": 7
},
{
"modelId": 22,
"modelName": "Nikon-D850",
"brandId": 8
},
{
"modelId": 23,
"modelName": "Nikon-Z6",
"brandId": 8
},
{
"modelId": 24,
"modelName": "Nikon-Z7",
"brandId": 8
},
{
"modelId": 25,
"modelName": "SONY-A7",
"brandId": 9
},
{
"modelId": 26,
"modelName": "SONY-A6400",
"brandId": 9
},
{
"modelId": 27,
"modelName": "SONY-A6300",
"brandId": 9
}
]点击 "运行实例" 按钮查看在线实例
最终显示效果(只选择了其中一个型号作为演示):

安装并使用validate验证插件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>validate插件</title>
</head>
<body>
<form id="login" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email"/>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password"/>
</p>
<p>
<button>登录</button>
</p>
</form>
<script src="static/js/jquery-3.4.1.js"></script>
<script src="static/js/jquery.validate.js"></script>
<script src="static/js/messages_zh.js"></script>
<script>
$(function(){
$('#login').validate( //获取表单
{
rule:{
//邮箱必须填,格式必须是email
email: { //对应表单中的name="email"的输入框
required:true, //必填
email:true //格式为email
},
//密码必须填,最少输入6位,最多输入20位
password: {
required:true, //必填
minlength:6, //最少输入6位
maxlength:20 //最多输入20位
}
}
}
)
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
使用到的validate插件:
/*!
* jQuery Validation Plugin v1.19.0
*
* https://jqueryvalidation.org/
*
* Copyright (c) 2018 Jörn Zaefferer
* Released under the MIT license
*/
(function( factory ) {
if ( typeof define === "function" && define.amd ) {
define( ["jquery"], factory );
} else if (typeof module === "object" && module.exports) {
module.exports = factory( require( "jquery" ) );
} else {
factory( jQuery );
}
}(function( $ ) {
$.extend( $.fn, {
// https://jqueryvalidation.org/validate/
validate: function( options ) {
// If nothing is selected, return nothing; can't chain anyway
if ( !this.length ) {
if ( options && options.debug && window.console ) {
console.warn( "Nothing selected, can't validate, returning nothing." );
}
return;
}
// Check if a validator for this form was already created
var validator = $.data( this[ 0 ], "validator" );
if ( validator ) {
return validator;
}
// Add novalidate tag if HTML5.
this.attr( "novalidate", "novalidate" );
validator = new $.validator( options, this[ 0 ] );
$.data( this[ 0 ], "validator", validator );
if ( validator.settings.onsubmit ) {
this.on( "click.validate", ":submit", function( event ) {
// Track the used submit button to properly handle scripted
// submits later.
validator.submitButton = event.currentTarget;
// Allow suppressing validation by adding a cancel class to the submit button
if ( $( this ).hasClass( "cancel" ) ) {
validator.cancelSubmit = true;
}
// Allow suppressing validation by adding the html5 formnovalidate attribute to the submit button
if ( $( this ).attr( "formnovalidate" ) !== undefined ) {
validator.cancelSubmit = true;
}
} );
// Validate the form on submit
this.on( "submit.validate", function( event ) {
if ( validator.settings.debug ) {
// Prevent form submit to be able to see console output
event.preventDefault();
}
function handle() {
var hidden, result;
// Insert a hidden input as a replacement for the missing submit button
// The hidden input is inserted in two cases:
// - A user defined a `submitHandler`
// - There was a pending request due to `remote` method and `stopRequest()`
// was called to submit the form in case it's valid
if ( validator.submitButton && ( validator.settings.submitHandler || validator.formSubmitted ) ) {
hidden = $( "<input type='hidden'/>" )
.attr( "name", validator.submitButton.name )
.val( $( validator.submitButton ).val() )
.appendTo( validator.currentForm );
}
if ( validator.settings.submitHandler && !validator.settings.debug ) {
result = validator.settings.submitHandler.call( validator, validator.currentForm, event );
if ( hidden ) {
// And clean up afterwards; thanks to no-block-scope, hidden can be referenced
hidden.remove();
}
if ( result !== undefined ) {
return result;
}
return false;
}
return true;
}
// Prevent submit for invalid forms or custom submit handlers
if ( validator.cancelSubmit ) {
validator.cancelSubmit = false;
return handle();
}
if ( validator.form() ) {
if ( validator.pendingRequest ) {
validator.formSubmitted = true;
return false;
}
return handle();
} else {
validator.focusInvalid();
return false;
}
} );
}
return validator;
},
// https://jqueryvalidation.org/valid/
valid: function() {
var valid, validator, errorList;
if ( $( this[ 0 ] ).is( "form" ) ) {
valid = this.validate().form();
} else {
errorList = [];
valid = true;
validator = $( this[ 0 ].form ).validate();
this.each( function() {
valid = validator.element( this ) && valid;
if ( !valid ) {
errorList = errorList.concat( validator.errorList );
}
} );
validator.errorList = errorList;
}
return valid;
},
// https://jqueryvalidation.org/rules/
rules: function( command, argument ) {
var element = this[ 0 ],
isContentEditable = typeof this.attr( "contenteditable" ) !== "undefined" && this.attr( "contenteditable" ) !== "false",
settings, staticRules, existingRules, data, param, filtered;
// If nothing is selected, return empty object; can't chain anyway
if ( element == null ) {
return;
}
if ( !element.form && isContentEditable ) {
element.form = this.closest( "form" )[ 0 ];
element.name = this.attr( "name" );
}
if ( element.form == null ) {
return;
}
if ( command ) {
settings = $.data( element.form, "validator" ).settings;
staticRules = settings.rules;
existingRules = $.validator.staticRules( element );
switch ( command ) {
case "add":
$.extend( existingRules, $.validator.normalizeRule( argument ) );
// Remove messages from rules, but allow them to be set separately
delete existingRules.messages;
staticRules[ element.name ] = existingRules;
if ( argument.messages ) {
settings.messages[ element.name ] = $.extend( settings.messages[ element.name ], argument.messages );
}
break;
case "remove":
if ( !argument ) {
delete staticRules[ element.name ];
return existingRules;
}
filtered = {};
$.each( argument.split( /\s/ ), function( index, method ) {
filtered[ method ] = existingRules[ method ];
delete existingRules[ method ];
} );
return filtered;
}
}
data = $.validator.normalizeRules(
$.extend(
{},
$.validator.classRules( element ),
$.validator.attributeRules( element ),
$.validator.dataRules( element ),
$.validator.staticRules( element )
), element );
// Make sure required is at front
if ( data.required ) {
param = data.required;
delete data.required;
data = $.extend( { required: param }, data );
}
// Make sure remote is at back
if ( data.remote ) {
param = data.remote;
delete data.remote;
data = $.extend( data, { remote: param } );
}
return data;
}
} );
// Custom selectors
$.extend( $.expr.pseudos || $.expr[ ":" ], { // '|| $.expr[ ":" ]' here enables backwards compatibility to jQuery 1.7. Can be removed when dropping jQ 1.7.x support
// https://jqueryvalidation.org/blank-selector/
blank: function( a ) {
return !$.trim( "" + $( a ).val() );
},
// https://jqueryvalidation.org/filled-selector/
filled: function( a ) {
var val = $( a ).val();
return val !== null && !!$.trim( "" + val );
},
// https://jqueryvalidation.org/unchecked-selector/
unchecked: function( a ) {
return !$( a ).prop( "checked" );
}
} );
// Constructor for validator
$.validator = function( options, form ) {
this.settings = $.extend( true, {}, $.validator.defaults, options );
this.currentForm = form;
this.init();
};
// https://jqueryvalidation.org/jQuery.validator.format/
$.validator.format = function( source, params ) {
if ( arguments.length === 1 ) {
return function() {
var args = $.makeArray( arguments );
args.unshift( source );
return $.validator.format.apply( this, args );
};
}
if ( params === undefined ) {
return source;
}
if ( arguments.length > 2 && params.constructor !== Array ) {
params = $.makeArray( arguments ).slice( 1 );
}
if ( params.constructor !== Array ) {
params = [ params ];
}
$.each( params, function( i, n ) {
source = source.replace( new RegExp( "\\{" + i + "\\}", "g" ), function() {
return n;
} );
} );
return source;
};
$.extend( $.validator, {
defaults: {
messages: {},
groups: {},
rules: {},
errorClass: "error",
pendingClass: "pending",
validClass: "valid",
errorElement: "label",
focusCleanup: false,
focusInvalid: true,
errorContainer: $( [] ),
errorLabelContainer: $( [] ),
onsubmit: true,
ignore: ":hidden",
ignoreTitle: false,
onfocusin: function( element ) {
this.lastActive = element;
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
onfocusout: function( element ) {
if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}
},
onkeyup: function( element, event ) {
// Avoid revalidate the field when pressing one of the following keys
// Shift => 16
// Ctrl => 17
// Alt => 18
// Caps lock => 20
// End => 35
// Home => 36
// Left arrow => 37
// Up arrow => 38
// Right arrow => 39
// Down arrow => 40
// Insert => 45
// Num lock => 144
// AltGr key => 225
var excludedKeys = [
16, 17, 18, 20, 35, 36, 37,
38, 39, 40, 45, 144, 225
];
if ( event.which === 9 && this.elementValue( element ) === "" || $.inArray( event.keyCode, excludedKeys ) !== -1 ) {
return;
} else if ( element.name in this.submitted || element.name in this.invalid ) {
this.element( element );
}
},
onclick: function( element ) {
// Click on selects, radiobuttons and checkboxes
if ( element.name in this.submitted ) {
this.element( element );
// Or option elements, check parent select in that case
} else if ( element.parentNode.name in this.submitted ) {
this.element( element.parentNode );
}
},
highlight: function( element, errorClass, validClass ) {
if ( element.type === "radio" ) {
this.findByName( element.name ).addClass( errorClass ).removeClass( validClass );
} else {
$( element ).addClass( errorClass ).removeClass( validClass );
}
},
unhighlight: function( element, errorClass, validClass ) {
if ( element.type === "radio" ) {
this.findByName( element.name ).removeClass( errorClass ).addClass( validClass );
} else {
$( element ).removeClass( errorClass ).addClass( validClass );
}
}
},
// https://jqueryvalidation.org/jQuery.validator.setDefaults/
setDefaults: function( settings ) {
$.extend( $.validator.defaults, settings );
},
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format( "Please enter no more than {0} characters." ),
minlength: $.validator.format( "Please enter at least {0} characters." ),
rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ),
range: $.validator.format( "Please enter a value between {0} and {1}." ),
max: $.validator.format( "Please enter a value less than or equal to {0}." ),
min: $.validator.format( "Please enter a value greater than or equal to {0}." ),
step: $.validator.format( "Please enter a multiple of {0}." )
},
autoCreateRanges: false,
prototype: {
init: function() {
this.labelContainer = $( this.settings.errorLabelContainer );
this.errorContext = this.labelContainer.length && this.labelContainer || $( this.currentForm );
this.containers = $( this.settings.errorContainer ).add( this.settings.errorLabelContainer );
this.submitted = {};
this.valueCache = {};
this.pendingRequest = 0;
this.pending = {};
this.invalid = {};
this.reset();
var currentForm = this.currentForm,
groups = ( this.groups = {} ),
rules;
$.each( this.settings.groups, function( key, value ) {
if ( typeof value === "string" ) {
value = value.split( /\s/ );
}
$.each( value, function( index, name ) {
groups[ name ] = key;
} );
} );
rules = this.settings.rules;
$.each( rules, function( key, value ) {
rules[ key ] = $.validator.normalizeRule( value );
} );
function delegate( event ) {
var isContentEditable = typeof $( this ).attr( "contenteditable" ) !== "undefined" && $( this ).attr( "contenteditable" ) !== "false";
// Set form expando on contenteditable
if ( !this.form && isContentEditable ) {
this.form = $( this ).closest( "form" )[ 0 ];
this.name = $( this ).attr( "name" );
}
// Ignore the element if it belongs to another form. This will happen mainly
// when setting the `form` attribute of an input to the id of another form.
if ( currentForm !== this.form ) {
return;
}
var validator = $.data( this.form, "validator" ),
eventType = "on" + event.type.replace( /^validate/, "" ),
settings = validator.settings;
if ( settings[ eventType ] && !$( this ).is( settings.ignore ) ) {
settings[ eventType ].call( validator, this, event );
}
}
$( this.currentForm )
.on( "focusin.validate focusout.validate keyup.validate",
":text, [type='password'], [type='file'], select, textarea, [type='number'], [type='search'], " +
"[type='tel'], [type='url'], [type='email'], [type='datetime'], [type='date'], [type='month'], " +
"[type='week'], [type='time'], [type='datetime-local'], [type='range'], [type='color'], " +
"[type='radio'], [type='checkbox'], [contenteditable], [type='button']", delegate )
// Support: Chrome, oldIE
// "select" is provided as event.target when clicking a option
.on( "click.validate", "select, option, [type='radio'], [type='checkbox']", delegate );
if ( this.settings.invalidHandler ) {
$( this.currentForm ).on( "invalid-form.validate", this.settings.invalidHandler );
}
},
// https://jqueryvalidation.org/Validator.form/
form: function() {
this.checkForm();
$.extend( this.submitted, this.errorMap );
this.invalid = $.extend( {}, this.errorMap );
if ( !this.valid() ) {
$( this.currentForm ).triggerHandler( "invalid-form", [ this ] );
}
this.showErrors();
return this.valid();
},
checkForm: function() {
this.prepareForm();
for ( var i = 0, elements = ( this.currentElements = this.elements() ); elements[ i ]; i++ ) {
this.check( elements[ i ] );
}
return this.valid();
},
// https://jqueryvalidation.org/Validator.element/
element: function( element ) {
var cleanElement = this.clean( element ),
checkElement = this.validationTargetFor( cleanElement ),
v = this,
result = true,
rs, group;
if ( checkElement === undefined ) {
delete this.invalid[ cleanElement.name ];
} else {
this.prepareElement( checkElement );
this.currentElements = $( checkElement );
// If this element is grouped, then validate all group elements already
// containing a value
group = this.groups[ checkElement.name ];
if ( group ) {
$.each( this.groups, function( name, testgroup ) {
if ( testgroup === group && name !== checkElement.name ) {
cleanElement = v.validationTargetFor( v.clean( v.findByName( name ) ) );
if ( cleanElement && cleanElement.name in v.invalid ) {
v.currentElements.push( cleanElement );
result = v.check( cleanElement ) && result;
}
}
} );
}
rs = this.check( checkElement ) !== false;
result = result && rs;
if ( rs ) {
this.invalid[ checkElement.name ] = false;
} else {
this.invalid[ checkElement.name ] = true;
}
if ( !this.numberOfInvalids() ) {
// Hide error containers on last error
this.toHide = this.toHide.add( this.containers );
}
this.showErrors();
// Add aria-invalid status for screen readers
$( element ).attr( "aria-invalid", !rs );
}
return result;
},
// https://jqueryvalidation.org/Validator.showErrors/
showErrors: function( errors ) {
if ( errors ) {
var validator = this;
// Add items to error list and map
$.extend( this.errorMap, errors );
this.errorList = $.map( this.errorMap, function( message, name ) {
return {
message: message,
element: validator.findByName( name )[ 0 ]
};
} );
// Remove items from success list
this.successList = $.grep( this.successList, function( element ) {
return !( element.name in errors );
} );
}
if ( this.settings.showErrors ) {
this.settings.showErrors.call( this, this.errorMap, this.errorList );
} else {
this.defaultShowErrors();
}
},
// https://jqueryvalidation.org/Validator.resetForm/
resetForm: function() {
if ( $.fn.resetForm ) {
$( this.currentForm ).resetForm();
}
this.invalid = {};
this.submitted = {};
this.prepareForm();
this.hideErrors();
var elements = this.elements()
.removeData( "previousValue" )
.removeAttr( "aria-invalid" );
this.resetElements( elements );
},
resetElements: function( elements ) {
var i;
if ( this.settings.unhighlight ) {
for ( i = 0; elements[ i ]; i++ ) {
this.settings.unhighlight.call( this, elements[ i ],
this.settings.errorClass, "" );
this.findByName( elements[ i ].name ).removeClass( this.settings.validClass );
}
} else {
elements
.removeClass( this.settings.errorClass )
.removeClass( this.settings.validClass );
}
},
numberOfInvalids: function() {
return this.objectLength( this.invalid );
},
objectLength: function( obj ) {
/* jshint unused: false */
var count = 0,
i;
for ( i in obj ) {
// This check allows counting elements with empty error
// message as invalid elements
if ( obj[ i ] !== undefined && obj[ i ] !== null && obj[ i ] !== false ) {
count++;
}
}
return count;
},
hideErrors: function() {
this.hideThese( this.toHide );
},
hideThese: function( errors ) {
errors.not( this.containers ).text( "" );
this.addWrapper( errors ).hide();
},
valid: function() {
return this.size() === 0;
},
size: function() {
return this.errorList.length;
},
focusInvalid: function() {
if ( this.settings.focusInvalid ) {
try {
$( this.findLastActive() || this.errorList.length && this.errorList[ 0 ].element || [] )
.filter( ":visible" )
.focus()
// Manually trigger focusin event; without it, focusin handler isn't called, findLastActive won't have anything to find
.trigger( "focusin" );
} catch ( e ) {
// Ignore IE throwing errors when focusing hidden elements
}
}
},
findLastActive: function() {
var lastActive = this.lastActive;
return lastActive && $.grep( this.errorList, function( n ) {
return n.element.name === lastActive.name;
} ).length === 1 && lastActive;
},
elements: function() {
var validator = this,
rulesCache = {};
// Select all valid inputs inside the form (no submit or reset buttons)
return $( this.currentForm )
.find( "input, select, textarea, [contenteditable]" )
.not( ":submit, :reset, :image, :disabled" )
.not( this.settings.ignore )
.filter( function() {
var name = this.name || $( this ).attr( "name" ); // For contenteditable
var isContentEditable = typeof $( this ).attr( "contenteditable" ) !== "undefined" && $( this ).attr( "contenteditable" ) !== "false";
if ( !name && validator.settings.debug && window.console ) {
console.error( "%o has no name assigned", this );
}
// Set form expando on contenteditable
if ( isContentEditable ) {
this.form = $( this ).closest( "form" )[ 0 ];
this.name = name;
}
// Ignore elements that belong to other/nested forms
if ( this.form !== validator.currentForm ) {
return false;
}
// Select only the first element for each name, and only those with rules specified
if ( name in rulesCache || !validator.objectLength( $( this ).rules() ) ) {
return false;
}
rulesCache[ name ] = true;
return true;
} );
},
clean: function( selector ) {
return $( selector )[ 0 ];
},
errors: function() {
var errorClass = this.settings.errorClass.split( " " ).join( "." );
return $( this.settings.errorElement + "." + errorClass, this.errorContext );
},
resetInternals: function() {
this.successList = [];
this.errorList = [];
this.errorMap = {};
this.toShow = $( [] );
this.toHide = $( [] );
},
reset: function() {
this.resetInternals();
this.currentElements = $( [] );
},
prepareForm: function() {
this.reset();
this.toHide = this.errors().add( this.containers );
},
prepareElement: function( element ) {
this.reset();
this.toHide = this.errorsFor( element );
},
elementValue: function( element ) {
var $element = $( element ),
type = element.type,
isContentEditable = typeof $element.attr( "contenteditable" ) !== "undefined" && $element.attr( "contenteditable" ) !== "false",
val, idx;
if ( type === "radio" || type === "checkbox" ) {
return this.findByName( element.name ).filter( ":checked" ).val();
} else if ( type === "number" && typeof element.validity !== "undefined" ) {
return element.validity.badInput ? "NaN" : $element.val();
}
if ( isContentEditable ) {
val = $element.text();
} else {
val = $element.val();
}
if ( type === "file" ) {
// Modern browser (chrome & safari)
if ( val.substr( 0, 12 ) === "C:\\fakepath\\" ) {
return val.substr( 12 );
}
// Legacy browsers
// Unix-based path
idx = val.lastIndexOf( "/" );
if ( idx >= 0 ) {
return val.substr( idx + 1 );
}
// Windows-based path
idx = val.lastIndexOf( "\\" );
if ( idx >= 0 ) {
return val.substr( idx + 1 );
}
// Just the file name
return val;
}
if ( typeof val === "string" ) {
return val.replace( /\r/g, "" );
}
return val;
},
check: function( element ) {
element = this.validationTargetFor( this.clean( element ) );
var rules = $( element ).rules(),
rulesCount = $.map( rules, function( n, i ) {
return i;
} ).length,
dependencyMismatch = false,
val = this.elementValue( element ),
result, method, rule, normalizer;
// Prioritize the local normalizer defined for this element over the global one
// if the former exists, otherwise user the global one in case it exists.
if ( typeof rules.normalizer === "function" ) {
normalizer = rules.normalizer;
} else if ( typeof this.settings.normalizer === "function" ) {
normalizer = this.settings.normalizer;
}
// If normalizer is defined, then call it to retreive the changed value instead
// of using the real one.
// Note that `this` in the normalizer is `element`.
if ( normalizer ) {
val = normalizer.call( element, val );
// Delete the normalizer from rules to avoid treating it as a pre-defined method.
delete rules.normalizer;
}
for ( method in rules ) {
rule = { method: method, parameters: rules[ method ] };
try {
result = $.validator.methods[ method ].call( this, val, element, rule.parameters );
// If a method indicates that the field is optional and therefore valid,
// don't mark it as valid when there are no other rules
if ( result === "dependency-mismatch" && rulesCount === 1 ) {
dependencyMismatch = true;
continue;
}
dependencyMismatch = false;
if ( result === "pending" ) {
this.toHide = this.toHide.not( this.errorsFor( element ) );
return;
}
if ( !result ) {
this.formatAndAdd( element, rule );
return false;
}
} catch ( e ) {
if ( this.settings.debug && window.console ) {
console.log( "Exception occurred when checking element " + element.id + ", check the '" + rule.method + "' method.", e );
}
if ( e instanceof TypeError ) {
e.message += ". Exception occurred when checking element " + element.id + ", check the '" + rule.method + "' method.";
}
throw e;
}
}
if ( dependencyMismatch ) {
return;
}
if ( this.objectLength( rules ) ) {
this.successList.push( element );
}
return true;
},
// Return the custom message for the given element and validation method
// specified in the element's HTML5 data attribute
// return the generic message if present and no method specific message is present
customDataMessage: function( element, method ) {
return $( element ).data( "msg" + method.charAt( 0 ).toUpperCase() +
method.substring( 1 ).toLowerCase() ) || $( element ).data( "msg" );
},
// Return the custom message for the given element name and validation method
customMessage: function( name, method ) {
var m = this.settings.messages[ name ];
return m && ( m.constructor === String ? m : m[ method ] );
},
// Return the first defined argument, allowing empty strings
findDefined: function() {
for ( var i = 0; i < arguments.length; i++ ) {
if ( arguments[ i ] !== undefined ) {
return arguments[ i ];
}
}
return undefined;
},
// The second parameter 'rule' used to be a string, and extended to an object literal
// of the following form:
// rule = {
// method: "method name",
// parameters: "the given method parameters"
// }
//
// The old behavior still supported, kept to maintain backward compatibility with
// old code, and will be removed in the next major release.
defaultMessage: function( element, rule ) {
if ( typeof rule === "string" ) {
rule = { method: rule };
}
var message = this.findDefined(
this.customMessage( element.name, rule.method ),
this.customDataMessage( element, rule.method ),
// 'title' is never undefined, so handle empty string as undefined
!this.settings.ignoreTitle && element.title || undefined,
$.validator.messages[ rule.method ],
"<strong>Warning: No message defined for " + element.name + "</strong>"
),
theregex = /\$?\{(\d+)\}/g;
if ( typeof message === "function" ) {
message = message.call( this, rule.parameters, element );
} else if ( theregex.test( message ) ) {
message = $.validator.format( message.replace( theregex, "{$1}" ), rule.parameters );
}
return message;
},
formatAndAdd: function( element, rule ) {
var message = this.defaultMessage( element, rule );
this.errorList.push( {
message: message,
element: element,
method: rule.method
} );
this.errorMap[ element.name ] = message;
this.submitted[ element.name ] = message;
},
addWrapper: function( toToggle ) {
if ( this.settings.wrapper ) {
toToggle = toToggle.add( toToggle.parent( this.settings.wrapper ) );
}
return toToggle;
},
defaultShowErrors: function() {
var i, elements, error;
for ( i = 0; this.errorList[ i ]; i++ ) {
error = this.errorList[ i ];
if ( this.settings.highlight ) {
this.settings.highlight.call( this, error.element, this.settings.errorClass, this.settings.validClass );
}
this.showLabel( error.element, error.message );
}
if ( this.errorList.length ) {
this.toShow = this.toShow.add( this.containers );
}
if ( this.settings.success ) {
for ( i = 0; this.successList[ i ]; i++ ) {
this.showLabel( this.successList[ i ] );
}
}
if ( this.settings.unhighlight ) {
for ( i = 0, elements = this.validElements(); elements[ i ]; i++ ) {
this.settings.unhighlight.call( this, elements[ i ], this.settings.errorClass, this.settings.validClass );
}
}
this.toHide = this.toHide.not( this.toShow );
this.hideErrors();
this.addWrapper( this.toShow ).show();
},
validElements: function() {
return this.currentElements.not( this.invalidElements() );
},
invalidElements: function() {
return $( this.errorList ).map( function() {
return this.element;
} );
},
showLabel: function( element, message ) {
var place, group, errorID, v,
error = this.errorsFor( element ),
elementID = this.idOrName( element ),
describedBy = $( element ).attr( "aria-describedby" );
if ( error.length ) {
// Refresh error/success class
error.removeClass( this.settings.validClass ).addClass( this.settings.errorClass );
// Replace message on existing label
error.html( message );
} else {
// Create error element
error = $( "<" + this.settings.errorElement + ">" )
.attr( "id", elementID + "-error" )
.addClass( this.settings.errorClass )
.html( message || "" );
// Maintain reference to the element to be placed into the DOM
place = error;
if ( this.settings.wrapper ) {
// Make sure the element is visible, even in IE
// actually showing the wrapped element is handled elsewhere
place = error.hide().show().wrap( "<" + this.settings.wrapper + "/>" ).parent();
}
if ( this.labelContainer.length ) {
this.labelContainer.append( place );
} else if ( this.settings.errorPlacement ) {
this.settings.errorPlacement.call( this, place, $( element ) );
} else {
place.insertAfter( element );
}
// Link error back to the element
if ( error.is( "label" ) ) {
// If the error is a label, then associate using 'for'
error.attr( "for", elementID );
// If the element is not a child of an associated label, then it's necessary
// to explicitly apply aria-describedby
} else if ( error.parents( "label[for='" + this.escapeCssMeta( elementID ) + "']" ).length === 0 ) {
errorID = error.attr( "id" );
// Respect existing non-error aria-describedby
if ( !describedBy ) {
describedBy = errorID;
} else if ( !describedBy.match( new RegExp( "\\b" + this.escapeCssMeta( errorID ) + "\\b" ) ) ) {
// Add to end of list if not already present
describedBy += " " + errorID;
}
$( element ).attr( "aria-describedby", describedBy );
// If this element is grouped, then assign to all elements in the same group
group = this.groups[ element.name ];
if ( group ) {
v = this;
$.each( v.groups, function( name, testgroup ) {
if ( testgroup === group ) {
$( "[name='" + v.escapeCssMeta( name ) + "']", v.currentForm )
.attr( "aria-describedby", error.attr( "id" ) );
}
} );
}
}
}
if ( !message && this.settings.success ) {
error.text( "" );
if ( typeof this.settings.success === "string" ) {
error.addClass( this.settings.success );
} else {
this.settings.success( error, element );
}
}
this.toShow = this.toShow.add( error );
},
errorsFor: function( element ) {
var name = this.escapeCssMeta( this.idOrName( element ) ),
describer = $( element ).attr( "aria-describedby" ),
selector = "label[for='" + name + "'], label[for='" + name + "'] *";
// 'aria-describedby' should directly reference the error element
if ( describer ) {
selector = selector + ", #" + this.escapeCssMeta( describer )
.replace( /\s+/g, ", #" );
}
return this
.errors()
.filter( selector );
},
// See https://api.jquery.com/category/selectors/, for CSS
// meta-characters that should be escaped in order to be used with JQuery
// as a literal part of a name/id or any selector.
escapeCssMeta: function( string ) {
return string.replace( /([\\!"#$%&'()*+,./:;<=>?@\[\]^`{|}~])/g, "\\$1" );
},
idOrName: function( element ) {
return this.groups[ element.name ] || ( this.checkable( element ) ? element.name : element.id || element.name );
},
validationTargetFor: function( element ) {
// If radio/checkbox, validate first element in group instead
if ( this.checkable( element ) ) {
element = this.findByName( element.name );
}
// Always apply ignore filter
return $( element ).not( this.settings.ignore )[ 0 ];
},
checkable: function( element ) {
return ( /radio|checkbox/i ).test( element.type );
},
findByName: function( name ) {
return $( this.currentForm ).find( "[name='" + this.escapeCssMeta( name ) + "']" );
},
getLength: function( value, element ) {
switch ( element.nodeName.toLowerCase() ) {
case "select":
return $( "option:selected", element ).length;
case "input":
if ( this.checkable( element ) ) {
return this.findByName( element.name ).filter( ":checked" ).length;
}
}
return value.length;
},
depend: function( param, element ) {
return this.dependTypes[ typeof param ] ? this.dependTypes[ typeof param ]( param, element ) : true;
},
dependTypes: {
"boolean": function( param ) {
return param;
},
"string": function( param, element ) {
return !!$( param, element.form ).length;
},
"function": function( param, element ) {
return param( element );
}
},
optional: function( element ) {
var val = this.elementValue( element );
return !$.validator.methods.required.call( this, val, element ) && "dependency-mismatch";
},
startRequest: function( element ) {
if ( !this.pending[ element.name ] ) {
this.pendingRequest++;
$( element ).addClass( this.settings.pendingClass );
this.pending[ element.name ] = true;
}
},
stopRequest: function( element, valid ) {
this.pendingRequest--;
// Sometimes synchronization fails, make sure pendingRequest is never < 0
if ( this.pendingRequest < 0 ) {
this.pendingRequest = 0;
}
delete this.pending[ element.name ];
$( element ).removeClass( this.settings.pendingClass );
if ( valid && this.pendingRequest === 0 && this.formSubmitted && this.form() ) {
$( this.currentForm ).submit();
// Remove the hidden input that was used as a replacement for the
// missing submit button. The hidden input is added by `handle()`
// to ensure that the value of the used submit button is passed on
// for scripted submits triggered by this method
if ( this.submitButton ) {
$( "input:hidden[name='" + this.submitButton.name + "']", this.currentForm ).remove();
}
this.formSubmitted = false;
} else if ( !valid && this.pendingRequest === 0 && this.formSubmitted ) {
$( this.currentForm ).triggerHandler( "invalid-form", [ this ] );
this.formSubmitted = false;
}
},
previousValue: function( element, method ) {
method = typeof method === "string" && method || "remote";
return $.data( element, "previousValue" ) || $.data( element, "previousValue", {
old: null,
valid: true,
message: this.defaultMessage( element, { method: method } )
} );
},
// Cleans up all forms and elements, removes validator-specific events
destroy: function() {
this.resetForm();
$( this.currentForm )
.off( ".validate" )
.removeData( "validator" )
.find( ".validate-equalTo-blur" )
.off( ".validate-equalTo" )
.removeClass( "validate-equalTo-blur" )
.find( ".validate-lessThan-blur" )
.off( ".validate-lessThan" )
.removeClass( "validate-lessThan-blur" )
.find( ".validate-lessThanEqual-blur" )
.off( ".validate-lessThanEqual" )
.removeClass( "validate-lessThanEqual-blur" )
.find( ".validate-greaterThanEqual-blur" )
.off( ".validate-greaterThanEqual" )
.removeClass( "validate-greaterThanEqual-blur" )
.find( ".validate-greaterThan-blur" )
.off( ".validate-greaterThan" )
.removeClass( "validate-greaterThan-blur" );
}
},
classRuleSettings: {
required: { required: true },
email: { email: true },
url: { url: true },
date: { date: true },
dateISO: { dateISO: true },
number: { number: true },
digits: { digits: true },
creditcard: { creditcard: true }
},
addClassRules: function( className, rules ) {
if ( className.constructor === String ) {
this.classRuleSettings[ className ] = rules;
} else {
$.extend( this.classRuleSettings, className );
}
},
classRules: function( element ) {
var rules = {},
classes = $( element ).attr( "class" );
if ( classes ) {
$.each( classes.split( " " ), function() {
if ( this in $.validator.classRuleSettings ) {
$.extend( rules, $.validator.classRuleSettings[ this ] );
}
} );
}
return rules;
},
normalizeAttributeRule: function( rules, type, method, value ) {
// Convert the value to a number for number inputs, and for text for backwards compability
// allows type="date" and others to be compared as strings
if ( /min|max|step/.test( method ) && ( type === null || /number|range|text/.test( type ) ) ) {
value = Number( value );
// Support Opera Mini, which returns NaN for undefined minlength
if ( isNaN( value ) ) {
value = undefined;
}
}
if ( value || value === 0 ) {
rules[ method ] = value;
} else if ( type === method && type !== "range" ) {
// Exception: the jquery validate 'range' method
// does not test for the html5 'range' type
rules[ method ] = true;
}
},
attributeRules: function( element ) {
var rules = {},
$element = $( element ),
type = element.getAttribute( "type" ),
method, value;
for ( method in $.validator.methods ) {
// Support for <input required> in both html5 and older browsers
if ( method === "required" ) {
value = element.getAttribute( method );
// Some browsers return an empty string for the required attribute
// and non-HTML5 browsers might have required="" markup
if ( value === "" ) {
value = true;
}
// Force non-HTML5 browsers to return bool
value = !!value;
} else {
value = $element.attr( method );
}
this.normalizeAttributeRule( rules, type, method, value );
}
// 'maxlength' may be returned as -1, 2147483647 ( IE ) and 524288 ( safari ) for text inputs
if ( rules.maxlength && /-1|2147483647|524288/.test( rules.maxlength ) ) {
delete rules.maxlength;
}
return rules;
},
dataRules: function( element ) {
var rules = {},
$element = $( element ),
type = element.getAttribute( "type" ),
method, value;
for ( method in $.validator.methods ) {
value = $element.data( "rule" + method.charAt( 0 ).toUpperCase() + method.substring( 1 ).toLowerCase() );
// Cast empty attributes like `data-rule-required` to `true`
if ( value === "" ) {
value = true;
}
this.normalizeAttributeRule( rules, type, method, value );
}
return rules;
},
staticRules: function( element ) {
var rules = {},
validator = $.data( element.form, "validator" );
if ( validator.settings.rules ) {
rules = $.validator.normalizeRule( validator.settings.rules[ element.name ] ) || {};
}
return rules;
},
normalizeRules: function( rules, element ) {
// Handle dependency check
$.each( rules, function( prop, val ) {
// Ignore rule when param is explicitly false, eg. required:false
if ( val === false ) {
delete rules[ prop ];
return;
}
if ( val.param || val.depends ) {
var keepRule = true;
switch ( typeof val.depends ) {
case "string":
keepRule = !!$( val.depends, element.form ).length;
break;
case "function":
keepRule = val.depends.call( element, element );
break;
}
if ( keepRule ) {
rules[ prop ] = val.param !== undefined ? val.param : true;
} else {
$.data( element.form, "validator" ).resetElements( $( element ) );
delete rules[ prop ];
}
}
} );
// Evaluate parameters
$.each( rules, function( rule, parameter ) {
rules[ rule ] = $.isFunction( parameter ) && rule !== "normalizer" ? parameter( element ) : parameter;
} );
// Clean number parameters
$.each( [ "minlength", "maxlength" ], function() {
if ( rules[ this ] ) {
rules[ this ] = Number( rules[ this ] );
}
} );
$.each( [ "rangelength", "range" ], function() {
var parts;
if ( rules[ this ] ) {
if ( $.isArray( rules[ this ] ) ) {
rules[ this ] = [ Number( rules[ this ][ 0 ] ), Number( rules[ this ][ 1 ] ) ];
} else if ( typeof rules[ this ] === "string" ) {
parts = rules[ this ].replace( /[\[\]]/g, "" ).split( /[\s,]+/ );
rules[ this ] = [ Number( parts[ 0 ] ), Number( parts[ 1 ] ) ];
}
}
} );
if ( $.validator.autoCreateRanges ) {
// Auto-create ranges
if ( rules.min != null && rules.max != null ) {
rules.range = [ rules.min, rules.max ];
delete rules.min;
delete rules.max;
}
if ( rules.minlength != null && rules.maxlength != null ) {
rules.rangelength = [ rules.minlength, rules.maxlength ];
delete rules.minlength;
delete rules.maxlength;
}
}
return rules;
},
// Converts a simple string to a {string: true} rule, e.g., "required" to {required:true}
normalizeRule: function( data ) {
if ( typeof data === "string" ) {
var transformed = {};
$.each( data.split( /\s/ ), function() {
transformed[ this ] = true;
} );
data = transformed;
}
return data;
},
// https://jqueryvalidation.org/jQuery.validator.addMethod/
addMethod: function( name, method, message ) {
$.validator.methods[ name ] = method;
$.validator.messages[ name ] = message !== undefined ? message : $.validator.messages[ name ];
if ( method.length < 3 ) {
$.validator.addClassRules( name, $.validator.normalizeRule( name ) );
}
},
// https://jqueryvalidation.org/jQuery.validator.methods/
methods: {
// https://jqueryvalidation.org/required-method/
required: function( value, element, param ) {
// Check if dependency is met
if ( !this.depend( param, element ) ) {
return "dependency-mismatch";
}
if ( element.nodeName.toLowerCase() === "select" ) {
// Could be an array for select-multiple or a string, both are fine this way
var val = $( element ).val();
return val && val.length > 0;
}
if ( this.checkable( element ) ) {
return this.getLength( value, element ) > 0;
}
return value !== undefined && value !== null && value.length > 0;
},
// https://jqueryvalidation.org/email-method/
email: function( value, element ) {
// From https://html.spec.whatwg.org/multipage/forms.html#valid-e-mail-address
// Retrieved 2014-01-14
// If you have a problem with this implementation, report a bug against the above spec
// Or use custom methods to implement your own email validation
return this.optional( element ) || /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/.test( value );
},
// https://jqueryvalidation.org/url-method/
url: function( value, element ) {
// Copyright (c) 2010-2013 Diego Perini, MIT licensed
// https://gist.github.com/dperini/729294
// see also https://mathiasbynens.be/demo/url-regex
// modified to allow protocol-relative URLs
return this.optional( element ) || /^(?:(?:(?:https?|ftp):)?\/\/)(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)(?:\.(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)*(?:\.(?:[a-z\u00a1-\uffff]{2,})).?)(?::\d{2,5})?(?:[/?#]\S*)?$/i.test( value );
},
// https://jqueryvalidation.org/date-method/
date: ( function() {
var called = false;
return function( value, element ) {
if ( !called ) {
called = true;
if ( this.settings.debug && window.console ) {
console.warn(
"The `date` method is deprecated and will be removed in version '2.0.0'.\n" +
"Please don't use it, since it relies on the Date constructor, which\n" +
"behaves very differently across browsers and locales. Use `dateISO`\n" +
"instead or one of the locale specific methods in `localizations/`\n" +
"and `additional-methods.js`."
);
}
}
return this.optional( element ) || !/Invalid|NaN/.test( new Date( value ).toString() );
};
}() ),
// https://jqueryvalidation.org/dateISO-method/
dateISO: function( value, element ) {
return this.optional( element ) || /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/.test( value );
},
// https://jqueryvalidation.org/number-method/
number: function( value, element ) {
return this.optional( element ) || /^(?:-?\d+|-?\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test( value );
},
// https://jqueryvalidation.org/digits-method/
digits: function( value, element ) {
return this.optional( element ) || /^\d+$/.test( value );
},
// https://jqueryvalidation.org/minlength-method/
minlength: function( value, element, param ) {
var length = $.isArray( value ) ? value.length : this.getLength( value, element );
return this.optional( element ) || length >= param;
},
// https://jqueryvalidation.org/maxlength-method/
maxlength: function( value, element, param ) {
var length = $.isArray( value ) ? value.length : this.getLength( value, element );
return this.optional( element ) || length <= param;
},
// https://jqueryvalidation.org/rangelength-method/
rangelength: function( value, element, param ) {
var length = $.isArray( value ) ? value.length : this.getLength( value, element );
return this.optional( element ) || ( length >= param[ 0 ] && length <= param[ 1 ] );
},
// https://jqueryvalidation.org/min-method/
min: function( value, element, param ) {
return this.optional( element ) || value >= param;
},
// https://jqueryvalidation.org/max-method/
max: function( value, element, param ) {
return this.optional( element ) || value <= param;
},
// https://jqueryvalidation.org/range-method/
range: function( value, element, param ) {
return this.optional( element ) || ( value >= param[ 0 ] && value <= param[ 1 ] );
},
// https://jqueryvalidation.org/step-method/
step: function( value, element, param ) {
var type = $( element ).attr( "type" ),
errorMessage = "Step attribute on input type " + type + " is not supported.",
supportedTypes = [ "text", "number", "range" ],
re = new RegExp( "\\b" + type + "\\b" ),
notSupported = type && !re.test( supportedTypes.join() ),
decimalPlaces = function( num ) {
var match = ( "" + num ).match( /(?:\.(\d+))?$/ );
if ( !match ) {
return 0;
}
// Number of digits right of decimal point.
return match[ 1 ] ? match[ 1 ].length : 0;
},
toInt = function( num ) {
return Math.round( num * Math.pow( 10, decimals ) );
},
valid = true,
decimals;
// Works only for text, number and range input types
// TODO find a way to support input types date, datetime, datetime-local, month, time and week
if ( notSupported ) {
throw new Error( errorMessage );
}
decimals = decimalPlaces( param );
// Value can't have too many decimals
if ( decimalPlaces( value ) > decimals || toInt( value ) % toInt( param ) !== 0 ) {
valid = false;
}
return this.optional( element ) || valid;
},
// https://jqueryvalidation.org/equalTo-method/
equalTo: function( value, element, param ) {
// Bind to the blur event of the target in order to revalidate whenever the target field is updated
var target = $( param );
if ( this.settings.onfocusout && target.not( ".validate-equalTo-blur" ).length ) {
target.addClass( "validate-equalTo-blur" ).on( "blur.validate-equalTo", function() {
$( element ).valid();
} );
}
return value === target.val();
},
// https://jqueryvalidation.org/remote-method/
remote: function( value, element, param, method ) {
if ( this.optional( element ) ) {
return "dependency-mismatch";
}
method = typeof method === "string" && method || "remote";
var previous = this.previousValue( element, method ),
validator, data, optionDataString;
if ( !this.settings.messages[ element.name ] ) {
this.settings.messages[ element.name ] = {};
}
previous.originalMessage = previous.originalMessage || this.settings.messages[ element.name ][ method ];
this.settings.messages[ element.name ][ method ] = previous.message;
param = typeof param === "string" && { url: param } || param;
optionDataString = $.param( $.extend( { data: value }, param.data ) );
if ( previous.old === optionDataString ) {
return previous.valid;
}
previous.old = optionDataString;
validator = this;
this.startRequest( element );
data = {};
data[ element.name ] = value;
$.ajax( $.extend( true, {
mode: "abort",
port: "validate" + element.name,
dataType: "json",
data: data,
context: validator.currentForm,
success: function( response ) {
var valid = response === true || response === "true",
errors, message, submitted;
validator.settings.messages[ element.name ][ method ] = previous.originalMessage;
if ( valid ) {
submitted = validator.formSubmitted;
validator.resetInternals();
validator.toHide = validator.errorsFor( element );
validator.formSubmitted = submitted;
validator.successList.push( element );
validator.invalid[ element.name ] = false;
validator.showErrors();
} else {
errors = {};
message = response || validator.defaultMessage( element, { method: method, parameters: value } );
errors[ element.name ] = previous.message = message;
validator.invalid[ element.name ] = true;
validator.showErrors( errors );
}
previous.valid = valid;
validator.stopRequest( element, valid );
}
}, param ) );
return "pending";
}
}
} );
// Ajax mode: abort
// usage: $.ajax({ mode: "abort"[, port: "uniqueport"]});
// if mode:"abort" is used, the previous request on that port (port can be undefined) is aborted via XMLHttpRequest.abort()
var pendingRequests = {},
ajax;
// Use a prefilter if available (1.5+)
if ( $.ajaxPrefilter ) {
$.ajaxPrefilter( function( settings, _, xhr ) {
var port = settings.port;
if ( settings.mode === "abort" ) {
if ( pendingRequests[ port ] ) {
pendingRequests[ port ].abort();
}
pendingRequests[ port ] = xhr;
}
} );
} else {
// Proxy ajax
ajax = $.ajax;
$.ajax = function( settings ) {
var mode = ( "mode" in settings ? settings : $.ajaxSettings ).mode,
port = ( "port" in settings ? settings : $.ajaxSettings ).port;
if ( mode === "abort" ) {
if ( pendingRequests[ port ] ) {
pendingRequests[ port ].abort();
}
pendingRequests[ port ] = ajax.apply( this, arguments );
return pendingRequests[ port ];
}
return ajax.apply( this, arguments );
};
}
return $;
}));点击 "运行实例" 按钮查看在线实例
最终显示效果(输入错误邮箱提示):

安装并使用treeview目录树插件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态目录树Treeview</title>
<!-- 添加treeview的css样式表-->
<link rel="stylesheet" href="static/jquery-treeview-master/jquery.treeview.css">
</head>
<body>
<h1 id="banner">Treeview插件演示</h1>
<div id="main">
<ul id="browser" class="filetree treeview-famfamfam">
<!-- class="closed": 折叠目录-->
<li><span class="folder">根文件夹</span>
<ul>
<li><span class="folder">子文件夹1</span>
<ul>
<li><span class="file">文件1</span></li>
<li><span class="file">文件2</span></li>
<li><span class="file">文件3</span></li>
</ul>
</li>
<li><span class="folder">子文件夹2</span>
<ul>
<li><span class="folder">子文件夹2-1</span>
<ul id="folder21">
<li><span class="file">文件1</span></li>
<li><span class="file">文件2</span></li>
</ul>
</li>
<li><span class="folder">子文件夹2-2</span>
<ul>
<li><span class="file">文件1</span></li>
<li><span class="file">文件2</span></li>
</ul>
</li>
</ul>
</li>
<li class="closed"><span class="folder">子文件夹3(默认为折叠)</span>
<ul>
<li><span class="file">文件1</span></li>
<li><span class="file">文件2</span></li>
</ul>
</li>
<li><span class="file">文件</span></li>
</ul>
</li>
</ul>
<button id="add">Add!</button>
</div>
<script src="static/js/jquery-3.4.1.js"></script>
<script src="static/jquery-treeview-master/jquery.treeview.js"></script>
<script>
$(function () {
$('#browser').treeview({ //获取ul,添加目录树treeview方法
toggle:function () {
console.log("%s was toggled", $(this).find('>span').text());
}
});
$("#add").click(function() {
var branches = $("<li><span class='folder'>新文件夹</span><ul>" +
"<li><span class='file'>文件1</span></li>" +
"<li><span class='file'>文件2</span></li></ul></li>").appendTo("#browser");
$("#browser").treeview({
add: branches
});
});
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
treeview插件:
/*
* Treeview 1.4.2 - jQuery plugin to hide and show branches of a tree
*
* http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
*
* Copyright Jörn Zaefferer
* Released under the MIT license:
* http://www.opensource.org/licenses/mit-license.php
*/
;(function($) {
// TODO rewrite as a widget, removing all the extra plugins
$.extend($.fn, {
swapClass: function(c1, c2) {
var c1Elements = this.filter('.' + c1);
this.filter('.' + c2).removeClass(c2).addClass(c1);
c1Elements.removeClass(c1).addClass(c2);
return this;
},
replaceClass: function(c1, c2) {
return this.filter('.' + c1).removeClass(c1).addClass(c2).end();
},
hoverClass: function(className) {
className = className || "hover";
return this.hover(function() {
$(this).addClass(className);
}, function() {
$(this).removeClass(className);
});
},
heightToggle: function(animated, callback) {
animated ?
this.animate({ height: "toggle" }, animated, callback) :
this.each(function(){
jQuery(this)[ jQuery(this).is(":hidden") ? "show" : "hide" ]();
if(callback)
callback.apply(this, arguments);
});
},
heightHide: function(animated, callback) {
if (animated) {
this.animate({ height: "hide" }, animated, callback);
} else {
this.hide();
if (callback)
this.each(callback);
}
},
prepareBranches: function(settings) {
if (!settings.prerendered) {
// mark last tree items
this.filter(":last-child:not(ul)").addClass(CLASSES.last);
// collapse whole tree, or only those marked as closed, anyway except those marked as open
this.filter((settings.collapsed ? "" : "." + CLASSES.closed) + ":not(." + CLASSES.open + ")").find(">ul").hide();
}
// return all items with sublists
return this.filter(":has(>ul)");
},
applyClasses: function(settings, toggler) {
// TODO use event delegation
this.filter(":has(>ul):not(:has(>a))").find(">span").unbind("click.treeview").bind("click.treeview", function(event) {
// don't handle click events on children, eg. checkboxes
if ( this == event.target )
toggler.apply($(this).next());
}).add( $("a", this) ).hoverClass();
if (!settings.prerendered) {
// handle closed ones first
this.filter(":has(>ul:hidden)")
.addClass(CLASSES.expandable)
.replaceClass(CLASSES.last, CLASSES.lastExpandable);
// handle open ones
this.not(":has(>ul:hidden)")
.addClass(CLASSES.collapsable)
.replaceClass(CLASSES.last, CLASSES.lastCollapsable);
// create hitarea if not present
var hitarea = this.find("div." + CLASSES.hitarea);
if (!hitarea.length)
hitarea = this.prepend("<div class=\"" + CLASSES.hitarea + "\"/>").find("div." + CLASSES.hitarea);
hitarea.removeClass().addClass(CLASSES.hitarea).each(function() {
var classes = "";
$.each($(this).parent().attr("class").split(" "), function() {
classes += this + "-hitarea ";
});
$(this).addClass( classes );
})
}
// apply event to hitarea
this.find("div." + CLASSES.hitarea).click( toggler );
},
treeview: function(settings) {
settings = $.extend({
cookieId: "treeview"
}, settings);
if ( settings.toggle ) {
var callback = settings.toggle;
settings.toggle = function() {
return callback.apply($(this).parent()[0], arguments);
};
}
// factory for treecontroller
function treeController(tree, control) {
// factory for click handlers
function handler(filter) {
return function() {
// reuse toggle event handler, applying the elements to toggle
// start searching for all hitareas
toggler.apply( $("div." + CLASSES.hitarea, tree).filter(function() {
// for plain toggle, no filter is provided, otherwise we need to check the parent element
return filter ? $(this).parent("." + filter).length : true;
}) );
return false;
};
}
// click on first element to collapse tree
$("a:eq(0)", control).click( handler(CLASSES.collapsable) );
// click on second to expand tree
$("a:eq(1)", control).click( handler(CLASSES.expandable) );
// click on third to toggle tree
$("a:eq(2)", control).click( handler() );
}
// handle toggle event
function toggler() {
$(this)
.parent()
// swap classes for hitarea
.find(">.hitarea")
.swapClass( CLASSES.collapsableHitarea, CLASSES.expandableHitarea )
.swapClass( CLASSES.lastCollapsableHitarea, CLASSES.lastExpandableHitarea )
.end()
// swap classes for parent li
.swapClass( CLASSES.collapsable, CLASSES.expandable )
.swapClass( CLASSES.lastCollapsable, CLASSES.lastExpandable )
// find child lists
.find( ">ul" )
// toggle them
.heightToggle( settings.animated, settings.toggle );
if ( settings.unique ) {
$(this).parent()
.siblings()
// swap classes for hitarea
.find(">.hitarea")
.replaceClass( CLASSES.collapsableHitarea, CLASSES.expandableHitarea )
.replaceClass( CLASSES.lastCollapsableHitarea, CLASSES.lastExpandableHitarea )
.end()
.replaceClass( CLASSES.collapsable, CLASSES.expandable )
.replaceClass( CLASSES.lastCollapsable, CLASSES.lastExpandable )
.find( ">ul" )
.heightHide( settings.animated, settings.toggle );
}
}
this.data("toggler", toggler);
function serialize() {
function binary(arg) {
return arg ? 1 : 0;
}
var data = [];
branches.each(function(i, e) {
data[i] = $(e).is(":has(>ul:visible)") ? 1 : 0;
});
$.cookie(settings.cookieId, data.join(""), settings.cookieOptions );
}
function deserialize() {
var stored = $.cookie(settings.cookieId);
if ( stored ) {
var data = stored.split("");
branches.each(function(i, e) {
$(e).find(">ul")[ parseInt(data[i]) ? "show" : "hide" ]();
});
}
}
// add treeview class to activate styles
this.addClass("treeview");
// prepare branches and find all tree items with child lists
var branches = this.find("li").prepareBranches(settings);
switch(settings.persist) {
case "cookie":
var toggleCallback = settings.toggle;
settings.toggle = function() {
serialize();
if (toggleCallback) {
toggleCallback.apply(this, arguments);
}
};
deserialize();
break;
case "location":
var current = this.find("a").filter(function() {
return location.href.toLowerCase().indexOf(this.href.toLowerCase()) == 0;
});
if ( current.length ) {
// TODO update the open/closed classes
var items = current.addClass("selected").parents("ul, li").add( current.next() ).show();
if (settings.prerendered) {
// if prerendered is on, replicate the basic class swapping
items.filter("li")
.swapClass( CLASSES.collapsable, CLASSES.expandable )
.swapClass( CLASSES.lastCollapsable, CLASSES.lastExpandable )
.find(">.hitarea")
.swapClass( CLASSES.collapsableHitarea, CLASSES.expandableHitarea )
.swapClass( CLASSES.lastCollapsableHitarea, CLASSES.lastExpandableHitarea );
}
}
break;
}
branches.applyClasses(settings, toggler);
// if control option is set, create the treecontroller and show it
if ( settings.control ) {
treeController(this, settings.control);
$(settings.control).show();
}
return this;
}
});
// classes used by the plugin
// need to be styled via external stylesheet, see first example
$.treeview = {};
var CLASSES = ($.treeview.classes = {
open: "open",
closed: "closed",
expandable: "expandable",
expandableHitarea: "expandable-hitarea",
lastExpandableHitarea: "lastExpandable-hitarea",
collapsable: "collapsable",
collapsableHitarea: "collapsable-hitarea",
lastCollapsableHitarea: "lastCollapsable-hitarea",
lastCollapsable: "lastCollapsable",
lastExpandable: "lastExpandable",
last: "last",
hitarea: "hitarea"
});
})(jQuery);点击 "运行实例" 按钮查看在线实例
最终显示效果(全部文件收起,最后添加了一个新文件夹,文件夹内有两个文件):

安装并使用growl弹窗插件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>growl提示信息插件</title>
<!-- 导入growl样式表-->
<link rel="stylesheet" href="static/css/jquery.growl.css">
</head>
<body>
<button class="default">Default提示</button>
<button class="notice">Notice提示</button>
<button class="error">Error错误</button>
<button class="warning">Warning警告</button>
<script src="static/js/jquery-3.4.1.js"></script>
<script src="static/js/jquery.growl.js"></script>
<script>
// // 提示框演示
// $.growl({
// title: "Default",
// message: "默认消息内容!"
// });
// $.growl.error({
// title: "Error",
// message: "错误消息内容!"
// });
// $.growl.notice({
// title: "Notice",
// message: "提醒消息内容!"
// });
// $.growl.warning({
// title: "Warning",
// message: "警告消息内容!"
// });
$(function () {
$('.default').click(function (event) {
event.preventDefault();//禁用元素的默认行为
event.stopPropagation();//关闭当前正在进行的行为
return $.growl({
title: "Default",
message: "默认消息内容!"
});
});
$('.notice').click(function (event) {
event.preventDefault(); //禁用元素的默认行为
event.stopPropagation(); //关闭当前正在进行的行为
return $.growl.notice({ //在$.grow1后面加上对应的显示方法.notice,可以为弹窗添加默认样式
title: "Notice",
message: "提醒消息内容!"
});
});
$('.error').click(function (event) {
event.preventDefault(); //禁用元素的默认行为
event.stopPropagation(); //关闭当前正在进行的行为
return $.growl.error({ //在$.grow1后面加上对应的显示方法.error,可以为弹窗添加默认样式
title: "Error",
message: "错误消息内容!"
});
});
$('.warning').click(function (event) {
event.preventDefault(); //禁用元素的默认行为
event.stopPropagation(); //关闭当前正在进行的行为
return $.growl.warning({ //在$.grow1后面加上对应的显示方法.warning,可以为弹窗添加默认样式
title: "Warning",
message: "警告消息内容!"
});
});
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
使用到的css样式表:
/* jQuery Growl
* Copyright 2015 Kevin Sylvestre
* 1.3.5
*/
.ontop, #growls-default, #growls-tl, #growls-tr, #growls-bl, #growls-br, #growls-tc, #growls-bc, #growls-cc, #growls-cl, #growls-cr {
z-index: 50000;
position: fixed; }
#growls-default {
top: 10px;
right: 10px; }
#growls-tl {
top: 10px;
left: 10px; }
#growls-tr {
top: 10px;
right: 10px; }
#growls-bl {
bottom: 10px;
left: 10px; }
#growls-br {
bottom: 10px;
right: 10px; }
#growls-tc {
top: 10px;
right: 10px;
left: 10px; }
#growls-bc {
bottom: 10px;
right: 10px;
left: 10px; }
#growls-cc {
top: 50%;
left: 50%;
margin-left: -125px; }
#growls-cl {
top: 50%;
left: 10px; }
#growls-cr {
top: 50%;
right: 10px; }
#growls-tc .growl, #growls-bc .growl {
margin-left: auto;
margin-right: auto; }
.growl {
opacity: 0.8;
filter: alpha(opacity=80);
position: relative;
border-radius: 4px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out; }
.growl.growl-incoming {
opacity: 0;
filter: alpha(opacity=0); }
.growl.growl-outgoing {
opacity: 0;
filter: alpha(opacity=0); }
.growl.growl-small {
width: 200px;
padding: 5px;
margin: 5px; }
.growl.growl-medium {
width: 250px;
padding: 10px;
margin: 10px; }
.growl.growl-large {
width: 300px;
padding: 15px;
margin: 15px; }
.growl.growl-default {
color: #FFF;
background: #7f8c8d; }
.growl.growl-error {
color: #FFF;
background: #C0392B; }
.growl.growl-notice {
color: #FFF;
background: #2ECC71; }
.growl.growl-warning {
color: #FFF;
background: #F39C12; }
.growl .growl-close {
cursor: pointer;
float: right;
font-size: 14px;
line-height: 18px;
font-weight: normal;
font-family: helvetica, verdana, sans-serif; }
.growl .growl-title {
font-size: 18px;
line-height: 24px; }
.growl .growl-message {
font-size: 14px;
line-height: 18px; }点击 "运行实例" 按钮查看在线实例
使用到的growl插件:
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
// Generated by CoffeeScript 2.1.0
(function () {
/*
jQuery Growl
Copyright 2015 Kevin Sylvestre
1.3.5
*/
"use strict";
var $, Animation, Growl;
$ = jQuery;
Animation = function () {
var Animation = function () {
function Animation() {
_classCallCheck(this, Animation);
}
_createClass(Animation, null, [{
key: "transition",
value: function transition($el) {
var el, ref, result, type;
el = $el[0];
ref = this.transitions;
for (type in ref) {
result = ref[type];
if (el.style[type] != null) {
return result;
}
}
}
}]);
return Animation;
}();
;
Animation.transitions = {
"webkitTransition": "webkitTransitionEnd",
"mozTransition": "mozTransitionEnd",
"oTransition": "oTransitionEnd",
"transition": "transitionend"
};
return Animation;
}();
Growl = function () {
var Growl = function () {
_createClass(Growl, null, [{
key: "growl",
value: function growl() {
var settings = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
return new Growl(settings);
}
}]);
function Growl() {
var settings = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
_classCallCheck(this, Growl);
this.render = this.render.bind(this);
this.bind = this.bind.bind(this);
this.unbind = this.unbind.bind(this);
this.mouseEnter = this.mouseEnter.bind(this);
this.mouseLeave = this.mouseLeave.bind(this);
this.click = this.click.bind(this);
this.close = this.close.bind(this);
this.cycle = this.cycle.bind(this);
this.waitAndDismiss = this.waitAndDismiss.bind(this);
this.present = this.present.bind(this);
this.dismiss = this.dismiss.bind(this);
this.remove = this.remove.bind(this);
this.animate = this.animate.bind(this);
this.$growls = this.$growls.bind(this);
this.$growl = this.$growl.bind(this);
this.html = this.html.bind(this);
this.content = this.content.bind(this);
this.container = this.container.bind(this);
this.settings = $.extend({}, Growl.settings, settings);
this.initialize(this.settings.location);
this.render();
}
_createClass(Growl, [{
key: "initialize",
value: function initialize(location) {
var id;
id = 'growls-' + location;
return $('body:not(:has(#' + id + '))').append('<div id="' + id + '" />');
}
}, {
key: "render",
value: function render() {
var $growl;
$growl = this.$growl();
this.$growls(this.settings.location).append($growl);
if (this.settings.fixed) {
this.present();
} else {
this.cycle();
}
}
}, {
key: "bind",
value: function bind() {
var $growl = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : this.$growl();
$growl.on("click", this.click);
if (this.settings.delayOnHover) {
$growl.on("mouseenter", this.mouseEnter);
$growl.on("mouseleave", this.mouseLeave);
}
return $growl.on("contextmenu", this.close).find("." + this.settings.namespace + "-close").on("click", this.close);
}
}, {
key: "unbind",
value: function unbind() {
var $growl = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : this.$growl();
$growl.off("click", this.click);
if (this.settings.delayOnHover) {
$growl.off("mouseenter", this.mouseEnter);
$growl.off("mouseleave", this.mouseLeave);
}
return $growl.off("contextmenu", this.close).find("." + this.settings.namespace + "-close").off("click", this.close);
}
}, {
key: "mouseEnter",
value: function mouseEnter(event) {
var $growl;
$growl = this.$growl();
return $growl.stop(true, true);
}
}, {
key: "mouseLeave",
value: function mouseLeave(event) {
return this.waitAndDismiss();
}
}, {
key: "click",
value: function click(event) {
if (this.settings.url != null) {
event.preventDefault();
event.stopPropagation();
return window.open(this.settings.url);
}
}
}, {
key: "close",
value: function close(event) {
var $growl;
event.preventDefault();
event.stopPropagation();
$growl = this.$growl();
return $growl.stop().queue(this.dismiss).queue(this.remove);
}
}, {
key: "cycle",
value: function cycle() {
var $growl;
$growl = this.$growl();
return $growl.queue(this.present).queue(this.waitAndDismiss());
}
}, {
key: "waitAndDismiss",
value: function waitAndDismiss() {
var $growl;
$growl = this.$growl();
return $growl.delay(this.settings.duration).queue(this.dismiss).queue(this.remove);
}
}, {
key: "present",
value: function present(callback) {
var $growl;
$growl = this.$growl();
this.bind($growl);
return this.animate($growl, this.settings.namespace + "-incoming", 'out', callback);
}
}, {
key: "dismiss",
value: function dismiss(callback) {
var $growl;
$growl = this.$growl();
this.unbind($growl);
return this.animate($growl, this.settings.namespace + "-outgoing", 'in', callback);
}
}, {
key: "remove",
value: function remove(callback) {
this.$growl().remove();
return typeof callback === "function" ? callback() : void 0;
}
}, {
key: "animate",
value: function animate($element, name) {
var direction = arguments.length > 2 && arguments[2] !== undefined ? arguments[2] : 'in';
var callback = arguments[3];
var transition;
transition = Animation.transition($element);
$element[direction === 'in' ? 'removeClass' : 'addClass'](name);
$element.offset().position;
$element[direction === 'in' ? 'addClass' : 'removeClass'](name);
if (callback == null) {
return;
}
if (transition != null) {
$element.one(transition, callback);
} else {
callback();
}
}
}, {
key: "$growls",
value: function $growls(location) {
var base;
if (this.$_growls == null) {
this.$_growls = [];
}
return (base = this.$_growls)[location] != null ? base[location] : base[location] = $('#growls-' + location);
}
}, {
key: "$growl",
value: function $growl() {
return this.$_growl != null ? this.$_growl : this.$_growl = $(this.html());
}
}, {
key: "html",
value: function html() {
return this.container(this.content());
}
}, {
key: "content",
value: function content() {
return "<div class='" + this.settings.namespace + "-close'>" + this.settings.close + "</div>\n<div class='" + this.settings.namespace + "-title'>" + this.settings.title + "</div>\n<div class='" + this.settings.namespace + "-message'>" + this.settings.message + "</div>";
}
}, {
key: "container",
value: function container(content) {
return "<div class='" + this.settings.namespace + " " + this.settings.namespace + "-" + this.settings.style + " " + this.settings.namespace + "-" + this.settings.size + "'>\n " + content + "\n</div>";
}
}]);
return Growl;
}();
;
Growl.settings = {
namespace: 'growl',
duration: 3200,
close: "×",
location: "default",
style: "default",
size: "medium",
delayOnHover: true
};
return Growl;
}();
this.Growl = Growl;
$.growl = function () {
var options = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
return Growl.growl(options);
};
$.growl.error = function () {
var options = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
var settings;
settings = {
title: "Error!",
style: "error"
};
return $.growl($.extend(settings, options));
};
$.growl.notice = function () {
var options = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
var settings;
settings = {
title: "Notice!",
style: "notice"
};
return $.growl($.extend(settings, options));
};
$.growl.warning = function () {
var options = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};
var settings;
settings = {
title: "Warning!",
style: "warning"
};
return $.growl($.extend(settings, options));
};
}).call(this);点击 "运行实例" 按钮查看在线实例
最终显示效果(4个按钮弹窗全部点击显示):