Correction status:Uncorrected
Teacher's comments:



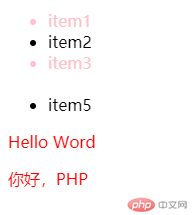
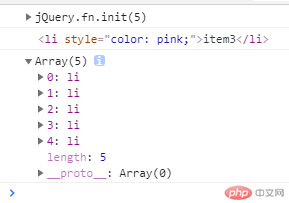
下面将展示代码及效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>
<p>Hello Word</p>
<div>
你好,PHP
</div>
<script>
$('p').css('color','red');
$('ul:has(li)').css('color','red');
$('li').eq(3).css('color','white');
$('li:first-child').css('color','pink');
$('ul:nth-child(1)').css('color','black');
$('div:nth-of-type(1)').css('color','red');
$('ul li:nth-of-type(3)').css('color','pink');
//转DOM对象
var list=$('li');
console.log(list);
console.log(list[2]);
console.log(list.get());
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例


本文学到JQuery文件得引入
如何使用选择器$('p');
常用得选择器 nth-of-type(); nth-child();等