Correction status:Uncorrected
Teacher's comments:



如果数据达到数千万条的时候,切换会出现卡顿,加载过慢。使用ajax方式异步获取数据能提升用户的体验
页面中有多个box的时候,应明确指定是哪个box,getElementsByClassName('box')[0]
元素是可以嵌套的,所以除了可以在document对象上调用这些方法外,还可以在元素上调用
给对象自定义属性:index,自定义属性不要定义再html标签中,页面渲染过滤掉自定义属性,所以手动添加到js中确保不会过滤掉;tab[key].index = key,意思:保证当前点击的选项卡能对应上当前的列表,所以手动添加上
循环发现有一个小小的问题,就是选项卡上默认第一个没有数据,获取默认页的时候没有数据。需要模拟用户点击,(Event(),dispatchEvent()).将事件分配/派发给指定的元素, 注意, 这里不需要用户参与,会自动执行,;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用Ajax制作选项卡功能,2019.05.15</title>
<style>
h2 {
text-align: center;
}
.box {
width: 538px;
height: 500px;
background-color: white;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box > ul {
margin: 0;
padding: 0;
background-color: #f8f8f8;
/*border-bottom: 1px solid #ccc;*/
overflow: hidden;
}
.box > ul li {
list-style-type: none;
width: 90px;
height:36px;
float:left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box ul + span {
float:right;
width:90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span >a {
color: #696969;
text-decoration: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
/*background-color: yellow;*/
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
.box div ul li span {
float: right;
color: red;
}
</style>
</head>
<body>
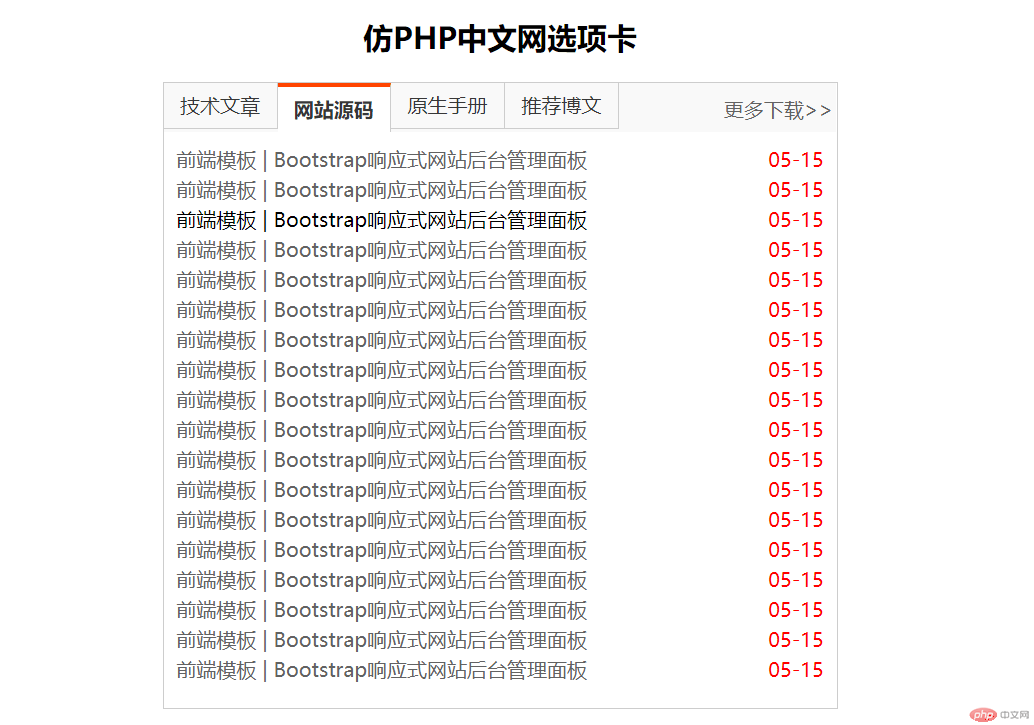
<h2>仿PHP中文网选项卡</h2>
<div class="box">
<!-- 创建四个选项卡,并设置第一个为当前激活高亮状态 -->
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<!-- 其实你在页面中看到列表,其实都已经在页面中了,只是隐藏了起来,实际开发过程,大多是通过Ajax请求来动态获取 -->
<div style="display: block;"></div>
<div></div>
<div></div>
<div></div>
</div>
<script>
//获取基本元素
var box = document.getElementsByClassName('box')[0];
var ul = box.getElementsByTagName('ul')[0];
var tab = ul.getElementsByTagName('li');
var list = box.getElementsByTagName('div');
//循环给选项卡:li添加单击事件
Object.keys(tab).forEach(function (key) {
//自定义索引
tab[key].index = key;
tab[key].addEventListener('click',getData,false);
});
//选项卡
function getData() {
//1.循环清空样式(初始化样式)
Object.keys(tab).forEach(function (key) {
tab[key].className = '';
list[key].style.display = 'none';
});
//2.锁定当前选项卡
this.classList.add('active');
list[this.index].style.display = 'block';
//3.获取数据:Ajax
var n = this.index;
var request = new XMLHttpRequest();
request.onreadystatechange = function () {
if(request.readyState === 4){
list[n].innerHTML = request.responseText;
}
};
request.open('get','admin/data.php?p='+n,true);
request.send(null);
}
//模拟用户手动点击
var defaultTab = ul.firstElementChild;
defaultTab.addEventListener('click',defaultClick,false);
var event = new Event('click');
defaultTab.dispatchEvent(event);
function defaultClick() {
var request = new XMLHttpRequest();
request.onreadystatechange = function () {
if(request.readyState === 4){
list[0].innerHTML = request.responseText;
}
};
request.open('get','admin/data.php?p=0',true);
request.send(null);
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例