Correction status:Uncorrected
Teacher's comments:





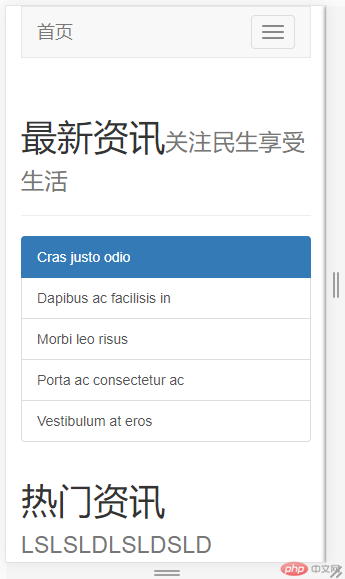
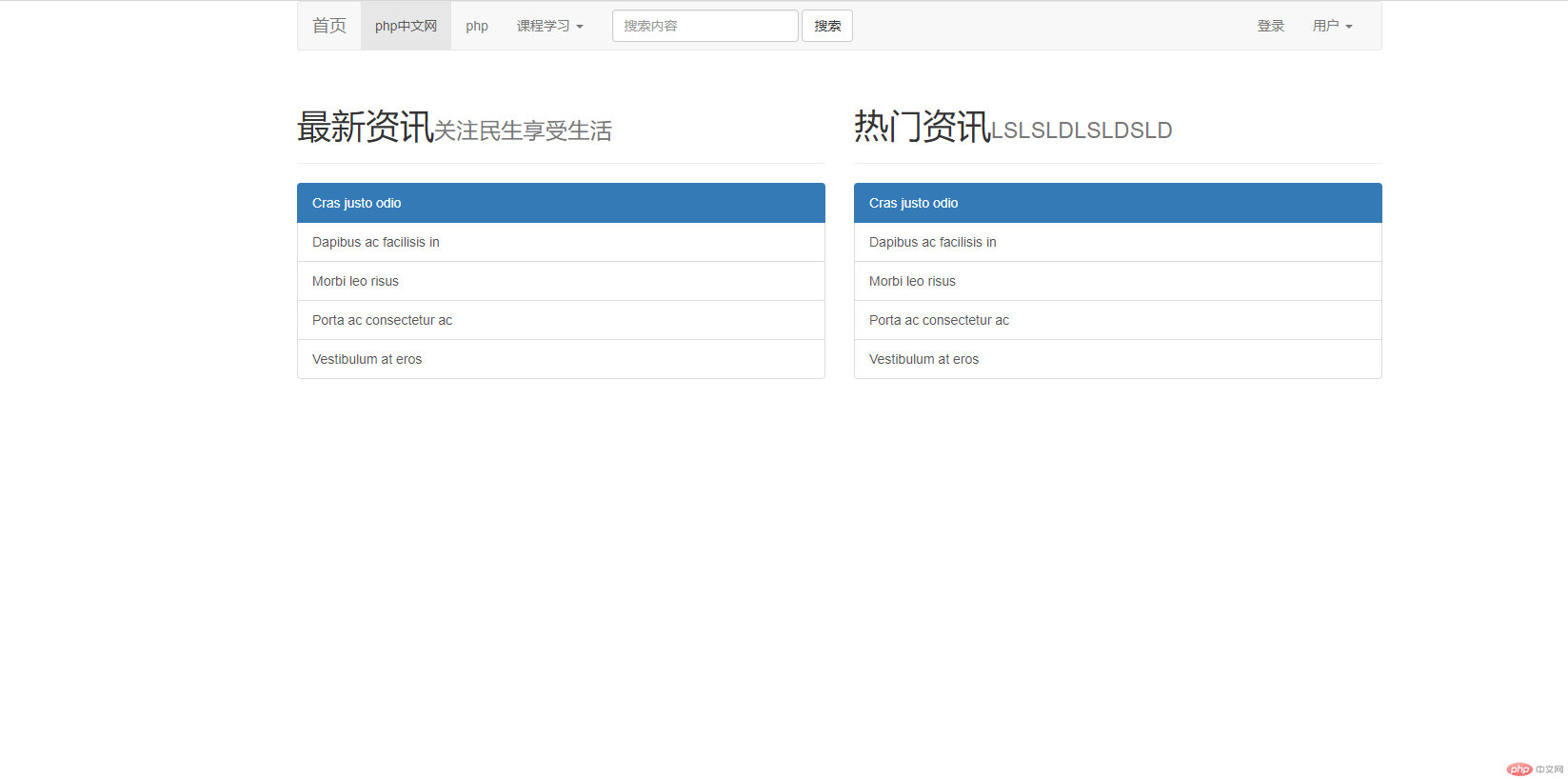
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>布局实战</title> <link rel="stylesheet" href="static/css/bootstrap.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <!-- 导航条内容 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">php中文网 <span class="sr-only">(current)</span></a></li> <li><a href="#">php</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">课程学习 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">php</a></li> <li><a href="#">css</a></li> <li><a href="#">script</a></li> <li role="separator" class="divider"></li> <li><a href="#">mysql</a></li> <li role="separator" class="divider"></li> <li><a href="#">ftp</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="搜索内容"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">用户 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">账户</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> </div> <div class="row"> <div class="col-md-6"> <!-- 添加页头--> <div class="page-header"> <h1>最新资讯<small>关注民生享受生活</small></h1> </div> <div class="list-group"> <a href="#" class="list-group-item active"> Cras justo odio </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div> </div> <div class="col-md-6"> <!-- 添加页头--> <div class="page-header"> <h1>热门资讯<small>LSLSLDLSLDSLD</small></h1> </div> <div class="list-group"> <a href="#" class="list-group-item active"> Cras justo odio </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div> </div> </div> </div> </div> <!--2. 导入支持文件: jquery.js--> <script src="static/js/jquery-3.4.1.js"></script> <!--3. 导入bootstrap的js文件--> <script src="static/js/bootstrap.js"></script> </body> </html>
点击 "运行实例" 按钮查看在线实例