Correction status:Uncorrected
Teacher's comments:



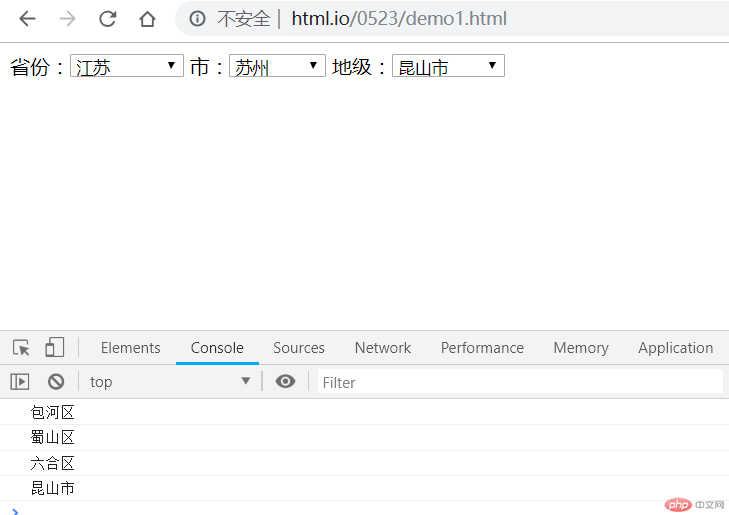
下面将展示代码及效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动</title>
</head>
<body>
省份:<select name="" id="pro"></select>
市:<select name="" id="city"></select>
地级:<select name="" id="area"></select>
<script src="static/js/jquery-3.4.1.js"></script>
<script>
$.getJSON('inc/1.json',function (data) {
var option='<option>请选择省份</option>';
$.each(data,function (index) {
option+='<option value="'+data[index]['proId']+'">'+data[index]['proName']+'</option>';
});
$('#pro').html(option);
});
$('#pro').change(function () {
$.getJSON('inc/2.json',function (data) {
var option='<option>请选择市</option>';
$.each(data,function (index) {
if (data[index]['proId'] === parseInt($('#pro').val())){
option += '<option value="' + data[index]['cityId'] + '">' + data[index]['cityName'] + '</option>';
}
});
$('#city').html(option);
});
});
$('#city').change(function () {
$.getJSON('inc/3.json',function (data) {
var option='<option value="">请选择地级</option>';
$.each(data,function (index) {
if (data[index]['cityId'] === parseInt($('#city').val())){
option += '<option value="' + data[index]['areaId'] + '">' + data[index]['areaName'] + '</option>';
}
});
$('#area').html(option);
});
});
$('#area').change(function () {
console.log($(this).find(':selected').text());
})
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

学习三级联动 首先要获取JSON的数据
用$.getJSON方法 获取数据
获取的是数组 需要用$.each进行遍历