


分页原理和偏移量
1. 基本术语
记录索引: 记录在表中的位置,从0开始(与主键无关)
偏移量: 每页显示的起始位置
显示数量: 每页默认的显示数量
2. SQL中的分页关键字
`LIMIT m OFFSET n`
`LIMIT m`: 每页显示的记录数量
`OFFSET n`: 从指定的索引n开始显示
3. 偏移量计算公式
offset = num * (page - 1)
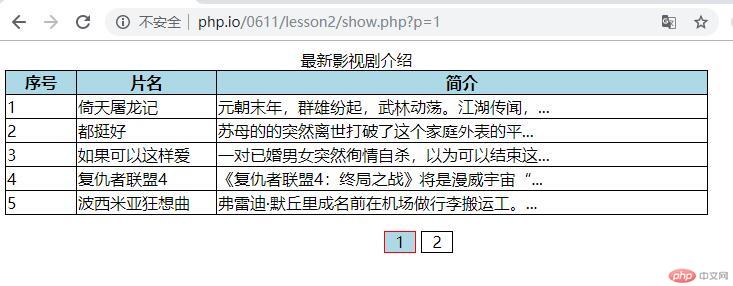
案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最新影视剧介绍</title>
<style>
/*设置表格样式*/
table
{
/*折叠表格线与单元格之间的间隙*/
border-collapse:collapse;
width: 90%;
}
/*设置表格与单元格边框*/
table,th, td
{
border: 1px solid black;
}
/*设置标题行背景色*/
table thead tr:first-of-type {
background-color: lightblue;
}
/*设置每一列的宽度*/
table tbody tr td:nth-of-type(1) {
width: 10%;
}
table tbody tr td:nth-of-type(2){
width: 20%;
}
table tbody tr td:nth-of-type(3) {
width: 70%;
}
/*设置分页条样式*/
ul {
text-align: center;
}
ul li {
/*去掉默认样式*/
list-style-type: none;
/*转为水平显示*/
display: inline-block;
width: 30px;
height: 20px;
border: 1px solid black;
/*垂直水平居中*/
text-align: center;
line-height: 20px;
cursor: pointer;
margin-left: 5px;
}
ul li:hover {
background-color: lightblue;
border: 1px solid red;
}
/*设置当前页码的高亮*/
.active {
background-color: lightblue;
border: 1px solid red;
}
</style>
</head>
<!-- isset($_GET['p'] ? $_GET['p'] : 1 -->
<body onload="getData(<?php echo $_GET['p']??1; ?>)">
<table>
<caption>最新影视剧介绍</caption>
<thead>
<tr>
<th>序号</th>
<th>片名</th>
<th>简介</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!--分页条-->
<ul>
</ul>
<script>
function getData(p) {
// 创建 Ajax对象
var request = new XMLHttpRequest();
// 监听请求
request.addEventListener('readystatechange',function () {
if (request.readyState === 4) {
var data = JSON.parse(request.responseText);
// console.log(data);
// 1. 动态显示分页条
var ul = document.getElementsByTagName('ul').item(0);
for (var i = 0; i < data[0]; i++) {
var li = document.createElement('li');
li.innerText = (i+1);
// 动态显示数据
// location.search='?p=1';
li.addEventListener('click',function () {
// var search = location.search.slice(0,3) + this.innerText;
var search = '?p=' + this.innerText;
location.replace(search); //替换当前请求
},false);
// 设置当前页面高亮 方法一:p是Number,需要转String才可以比较
// li.className = (li.innerText === p.toString()) ? 'active' : null;
//设置当前页面高亮 方法二:
li.className = (li.innerText === location.search.slice(-1).toString()) ? 'active' : null;
ul.appendChild(li);
}
// 2. 显示当前页内容
var tbody = document.getElementsByTagName('tbody').item(0);
data[1].forEach(function (value){
var tr = document.createElement('tr');
for (var key in value) {
var td = document.createElement('td');
td.innerText = value[key];
tr.appendChild(td);
}
tbody.appendChild(tr);
});
}
},false);
// 配置请求
request.open('GET', 'get_movies.php?p='+p.toString(), true);
// 发送请求
request.send(null);
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例