


注意以下几点:
需要获取到上传图片的文件名,使用到split()方法进行分割获取到图片名称
单选框并不是只有一个,它是一个对象节点,所以需要循环遍历获取到value值
select下拉列表,直接获取到值后,使用switch根据用户所选择对应的值进行获取
三个功能按钮需要获取到当前节点的父节点元素,li
previousElementSibling:上一个同级兄弟节点(前一个),nextElementSibling:下一个同级兄弟节点(下一个)
前移后移,需要判断一下当前节点的前一个没有,或后一个节点没有的话,是null,可return false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.warp {
width: 360px;
height: auto;
background-color: linen;
border: 3px double grey;
color: #363636;
border-radius: 2%;
box-shadow: 2px 2px 2px #888;
margin: 0 auto;
}
.warp .header {
padding: 15px;
}
.warp .header h2 {
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: deepskyblue;
color: white;
}
.add:hover {
background-color: orange;
font-size: 1.1rem;
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin: 3px;
border: none;
border-radius: 5%;
background-color: deepskyblue;
}
.main ul li button:hover {
background-color: orange;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<div class="warp">
<div class="header">
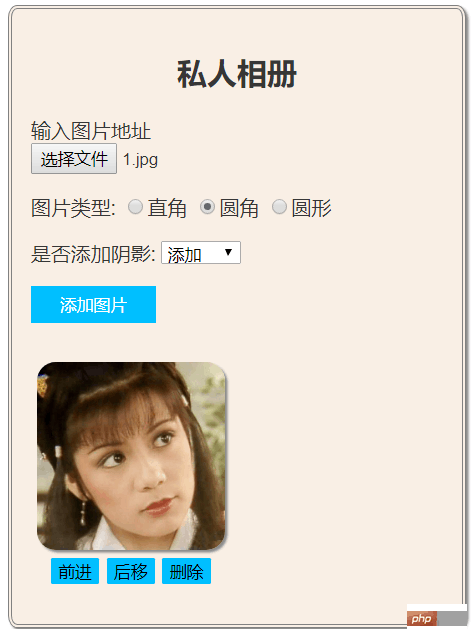
<h2>私人相册</h2>
<p>
<label for="img_url">输入图片地址</label>
<input type="file" name="img_url" id="img_url" placeholder="图片地址">
</p>
<p>
图片类型:
<input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
</p>
<p>
<label for="shadow">是否添加阴影:</label>
<select name="shadow" id="shadow">
<option value="0" selected>不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul></ul>
</div>
</div>
</body>
<script>
//获取需要操作的节点
var imgFile = document.getElementById('img_url');
var imgBorder = document.getElementsByName('border');
var imgShadow = document.getElementsByName('shadow')[0];
var but = document.getElementsByTagName('button')[0];
var list = document.getElementsByTagName('ul')[0];
but.addEventListener('click',getData,false);
//按钮单击事件
function getData() {
var imgUrl = imgFile.value;
if(imgUrl.length === 0){
alert('请选择一张图片');
imgFile.focus();
return false;
}
//转换图片url
var realImgUrl = imgUrl.split('\\')[2];
imgUrl = 'http://yuanyi.cn/0521/static/images/'+realImgUrl;
console.log(imgUrl);
//单选框:图片类型
var border = '';
Object.keys(imgBorder).forEach(function (key) {
if(imgBorder[key].checked === true){
border = imgBorder[key].value;
}
return false;
});
//console.log(border);
//下拉列表
var shadow = '';
var opt = imgShadow.value;
switch(opt){
case '0':
shadow = 'none';
break;
case '1':
shadow = '2px 2px 2px #888';
break;
}
//console.log(shadow);
//创建img和添加属性操作
var img = document.createElement('img');
img.setAttribute('src',imgUrl);
img.style.width = '150px';
img.style.height = '150px';
img.style.borderRadius = border;
img.style.boxShadow = shadow;
//图片三个功能按钮
var before = document.createElement('button');
var after = document.createElement('button');
var remove = document.createElement('button');
before.innerHTML = '前进';
after.innerHTML = '后移';
remove.innerHTML = '删除';
//将img打包到一个li中并添加到ul
var container = document.createElement('li');
container.append(img,before,after,remove);
list.appendChild(container);
//前移
before.addEventListener('click',imgBefore,false);
//后移
after.addEventListener('click',imgAfter,false);
//删除
remove.addEventListener('click',imgRemove,false);
}
//前移
function imgBefore() {
var current = this.parentElement;//获取当前节点的父节点:li
var prev = current.previousElementSibling;
//这里需要判断如果当前的节点是第一个节点,那么并不需要前移
/* if(prev === null){
return false;
}*/
//prev.before(current);
return (prev === null) ? false : prev.before(current);
}
//后移
function imgAfter() {
var current = this.parentElement;
var next = current.nextElementSibling;
/* if(next === null){
return false;
}
next.after(current);*/
return (next === null) ? false : next.after(current);
}
//删除
function imgRemove() {
return confirm('是否删除') ? this.parentElement.remove() : false;
}
</script>
</html>点击 "运行实例" 按钮查看在线实例

以上源码,看起来很臃肿,应该把其他操作给分离出来,阅读性提高,出错的话,后续也好调整,或后期增加其他功能也方便;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.warp {
width: 360px;
height: auto;
background-color: linen;
border: 3px double grey;
color: #363636;
border-radius: 2%;
box-shadow: 2px 2px 2px #888;
margin: 0 auto;
}
.warp .header {
padding: 15px;
}
.warp .header h2 {
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: deepskyblue;
color: white;
}
.add:hover {
background-color: orange;
font-size: 1.1rem;
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin: 3px;
border: none;
border-radius: 5%;
background-color: deepskyblue;
}
.main ul li button:hover {
background-color: orange;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<div class="warp">
<div class="header">
<h2>私人相册</h2>
<p>
<label for="img_url">输入图片地址</label>
<input type="file" name="img_url" id="img_url" placeholder="图片地址">
</p>
<p>
图片类型:
<input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
</p>
<p>
<label for="shadow">是否添加阴影:</label>
<select name="shadow" id="shadow">
<option value="0" selected>不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul></ul>
</div>
</div>
<script>
//获取基本信息
var imgFile = document.getElementById('img_url');
var imgBorder = document.getElementsByName('border');
var imgShadow = document.getElementsByName('shadow')[0];
var but = document.getElementsByTagName('button')[0];
var list = document.getElementsByTagName('ul')[0];
//主函数
but.addEventListener('click',getData,false);
//核心函数
function getData(){
//1.获取图片信息
var imgType = getImgInfo(imgFile,imgBorder,imgShadow);
//2.创建图片
var insertImg = imgCreate(imgType.imgUrlFile,imgType.imgRadius,imgType.imgShadow);
//3.添加到页面中
var container = document.createElement('li');
container.append(insertImg.img,insertImg.imgUp,insertImg.imgDn,insertImg.imgDel);
list.appendChild(container);
//三个按钮功能
//前进
insertImg.imgUp.addEventListener('click',imgBefore,false);
//后移
insertImg.imgDn.addEventListener('click',imgAfter,false);
//删除
insertImg.imgDel.addEventListener('click',imgRemove,false);
}
//获取图片信息
function getImgInfo(imgUrlFile,imgRadius,imgShadow) {
//1.获取图片url
var imgUrl = imgUrlFile.value;
if(imgUrl.length === 0){
alert('请选择一张图片');
imgFile.focus();
return false;
}
//图片正确的url
var realImgUrl = imgUrl.split('\\')[2];
imgUrl = 'http://yuanyi.cn/0521/static/images/'+realImgUrl;
//console.log(imgUrl);
//2.获取单选框:图片类型
var radius = '';
Object.keys(imgBorder).forEach(function (key) {
if(imgBorder[key].checked === true){
radius = imgBorder[key].value;
}
return false;
});
//console.log(imgRadius);
//下拉列表
var shadow = '';
var opt = imgShadow.value;
switch(opt){
case '0':
shadow = 'none';
break;
case '1':
shadow = '2px 2px 2px #888';
break;
}
//以对象字面量方式返回,后面需要用到
return {
imgUrlFile:imgUrl,
imgRadius:radius,
imgShadow:shadow
};
}
//2.创建图片
function imgCreate(url,border,shadow) {
var img = document.createElement('img');
img.setAttribute('src',url);
img.style.borderRadius = border;
img.style.width = '150px';
img.style.height = '150px';
img.style.boxShadow = shadow;
var before = document.createElement('button');
var after = document.createElement('button');
var remove = document.createElement('button');
before.innerHTML = '前进';
after.innerHTML = '后移';
remove.innerHTML = '删除';
//以对象字面量方式返回
return {
img:img,
imgUp:before,
imgDn:after,
imgDel:remove
};
}
//前进
function imgBefore() {
var current = this.parentElement;//获取当前节点的父节点:li
var prev = current.previousElementSibling;
return (prev === null) ? false : prev.before(current);
}
//后移
function imgAfter() {
var current = this.parentElement;
var next = current.nextElementSibling;
return (next === null) ? false : next.after(current);
}
//删除
function imgRemove() {
return confirm('是否删除') ? this.parentElement.remove() : false;
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例