Correction status:Uncorrected
Teacher's comments:



$.ajax()
常用的参数:
type: 请求的类型,get / post;
url: 请求的url资源地址;
data: 发送的参数;
dataType: 响应的数据类型;
success: 响应成功的回调方法;
第一步:第一个select下拉列表中,导入第一级json文件后使用ajax异步方式获取到数据后,在回调(请求完成时)进行把获取到的数据遍历添加到第一个下拉列表
在回调方法中,把获取到的数据,使用jQuery封装的each()循环进行遍历,类似元素的forEach
第二步:给第一个下拉列表添加change事件,导入第二级json文件也使用ajax异步方式请求数据进行处理
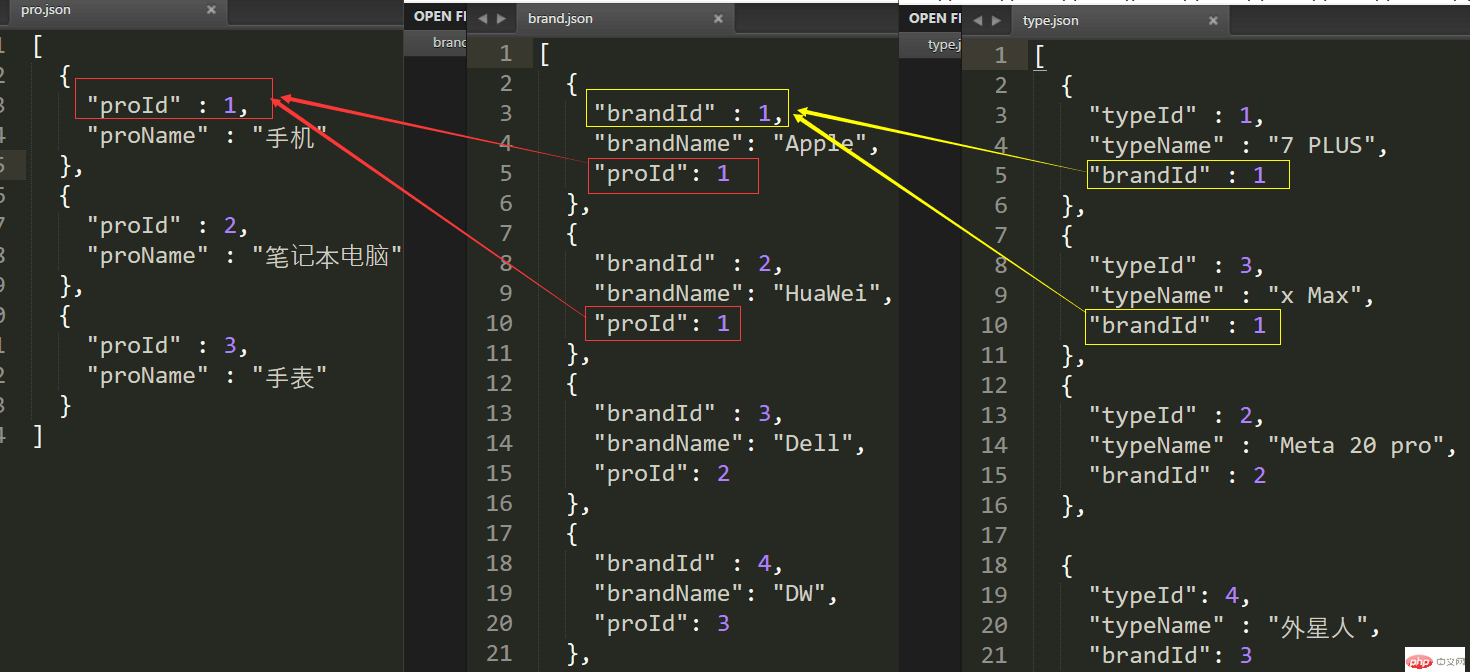
在回调方法进行对数据的处理,注意:第二级json文件的proId,必须要对应第一级中option的value(proId),他们之间进行关联。需要判断当前proId是否等于上一级的option中的value值;
后面都是以类推下去,value=“”这个可以在状态完成时可以直接去掉,remove()
对应关系:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品三级联动</title>
</head>
<body>
<div id="select">
<h3>商品三级联动</h3>
<label for="pro"></label>
<select name="pro" id="pro"></select>
<label for="brand"></label>
<select name="brand" id="brand"></select>
<label for="proType"></label>
<select name="proType" id="proType"></select>
<p id="info"></p>
</div>
<script src="static/js/jQuery-3.4.1.js"></script>
<script>
//1.获取商品
$.ajax({
type : 'GET',
url : 'inc/pro.json',
success : function (data) {
var option = '<option value="">请选择商品</option>';
$.each(data,function (key) {
option += '<option value="' + data[key]['proId'] + '">'+ data[key]['proName'] +'</option>';
});
$('#pro').html(option);
},
dataType : 'json'
});
//2.获取***
$('#pro').change(getBrand);
function getBrand() {
$.ajax({
type : 'GET',
url : 'inc/brand.json',
success : function (data) {
var option = '<option value="">请选择***</option>';
$.each(data,function (key) {
if(data[key]['proId'] === parseInt($('#pro').val())){
option += '<option value="'+ data[key]['brandId'] +'">'+ data[key]['brandName'] +'</option>';
}
});
$('#brand').html(option);
},
dataType : 'json'
});
}
//3.获取型号
$('#brand').change(getType);
function getType() {
$.ajax({
type : 'GET',
url : 'inc/type.json',
success : function (data) {
var option = '<option value="">请选择类型</option>';
$.each(data,function (key) {
if(data[key]['brandId'] === parseInt($('#brand').val())){
option += '<option value="'+ data[key]['typeId'] +'">'+ data[key]['typeName'] +'</option>';
}
});
$('#proType').html(option);
},
dataType : 'json'
});
}
$('#proType').change(getInfo);
function getInfo() {
console.log($(this).find(':selected').text());
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
pro.json
[
{
"proId" : 1,
"proName" : "手机"
},
{
"proId" : 2,
"proName" : "笔记本电脑"
},
{
"proId" : 3,
"proName" : "***"
}
]brand.json
[
{
"brandId" : 1,
"brandName": "Apple",
"proId": 1
},
{
"brandId" : 2,
"brandName": "HuaWei",
"proId": 1
},
{
"brandId" : 3,
"brandName": "Dell",
"proId": 2
},
{
"brandId" : 4,
"brandName": "DW",
"proId": 3
},
{
"brandId" : 5,
"brandName": "CASIO",
"proId": 3
}
]type.json
[
{
"typeId" : 1,
"typeName" : "7 PLUS",
"brandId" : 1
},
{
"typeId" : 3,
"typeName" : "x Max",
"brandId" : 1
},
{
"typeId" : 2,
"typeName" : "Meta 20 pro",
"brandId" : 2
},
{
"typeId": 4,
"typeName" : "外星人",
"brandId": 3
},
{
"typeId": 5,
"typeName": "G7 游戏本",
"brandId": 3
},
{
"typeId": 6,
"typeName":"灵越 G7系列",
"brandId" : 3
},
{
"typeId" :7,
"typeName" : "***",
"brandId": 4
},
{
"typeId" :8,
"typeName" : "男***",
"brandId": 4
},
{
"typeId" :9,
"typeName" : "女***",
"brandId": 4
},
{
"typeId" :10,
"typeName" : "限量十周年***",
"brandId": 5
},
{
"typeId" :11,
"typeName" : "***运动***",
"brandId": 5
},
{
"typeId" :12,
"typeName" : "计算机器",
"brandId": 5
}
]