Correction status:Uncorrected
Teacher's comments:



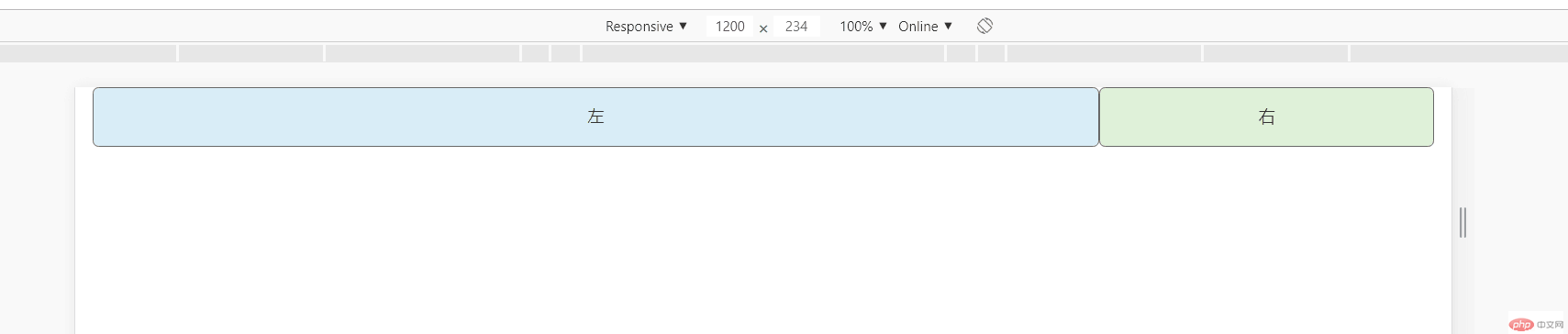
栅格布局中的列,设置不同的参数,针对不同设备显示效果也不同
col-[lg,md,sm,xs]-* 对不同的设备设置不同的效果,从而达到自适应的效果
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="static/css/bootstrap.css">
<title>响应式布局,适应多种屏幕尺寸(2019.05.24)</title>
<style>
.grid {
border: 1px solid #696969;
border-radius: 5px;
/*background-color: wheat;*/
min-height: 50px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-9 col-md-6 col-sm-7 col-xs-4 bg-info grid">左</div>
<div class="col-lg-3 col-md-6 col-sm-5 col-xs-8 bg-success grid">右</div>
</div>
</div>
<script src="static/js/jQuery-3.4.1.js"></script>
<script src="static/js/bootstrap.js"></script>
</body>
</html>点击 "运行实例" 按钮查看在线实例