由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时点击下载按钮没反应,我想到的是做一个提示用户在浏览器中打开下载。网上流传的各种微信打开下载链接,微信已更新基本失效。今天要加的是一个终极解决方法:弹出一个遮罩提示用户在新的浏览器窗口打开。再也不用管微信如何的更新,直接判断微信的 ua,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这样子:
这样子用户就只能在浏览器中打开,并且可以直接下载应用了,欢迎打开微信/QQ扫描查看(其他扫描没有效果)。
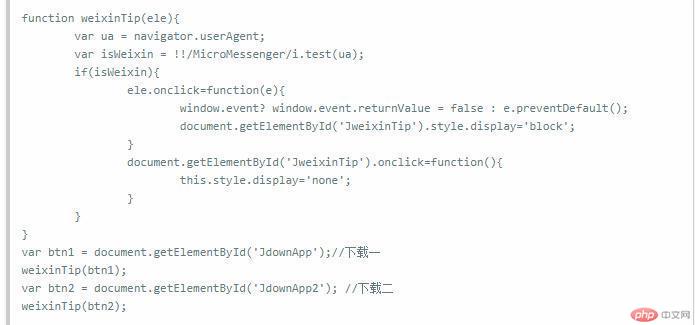
部分代码分享:
,我想到的是做一个提示用户在浏览器中打开下载。网上流传的各种微信打开下载链接,微信已更新基本失效。今天要加的是一个终极解决方法:弹出一个遮罩提示用户在新的浏览器窗口打开。再也不用管微信如何的更新,直接判断微信的
ua,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这样子:

这样子用户就只能在浏览器中打开,并且可以直接下载应用了,欢迎打开微信/QQ扫描查看(其他扫描没有效果)。

部分代码分享: