Correction status:Uncorrected
Teacher's comments:




<?php
require __DIR__ . '/../sataic/function.php';
$url = 'https://list.jd.com/list.html?cat=1315,1343,9719&page=1';
$data = curl_data($url);
//echo $data;
$pattem = '/<li class="gl-item">(.*?)<i class="promo-words">/si'; //.*匹配前边原子以后的所有的内容 i 不分大小写
//中间数值必须为字符串,不能是数组
$preg = preg_match_all($pattem,$data,$matches);
//print_r($matches);
$con = preg_replace('/data-lazy-img/','src',$matches[0]);
//print_r($con);
//用循环匹配每个数组里面的汉字说明
$pattem1 = '/<img.*src="(.+)"/i';
$pattem2 = '/(<em>)(.*?)<\/em>/si'; //文字正则
foreach ($con as $mat){
$preg_text = preg_match_all($pattem2,$mat,$con_text); //匹配汉字
$preg_img = preg_match_all($pattem1,$mat,$con_img); //匹配图片链接
$text = trim($con_text[2][2]);
$img = trim($con_img[1][0]);
$im=[
'text'=>$text,
'img'=>$img,];
// print_r($im);
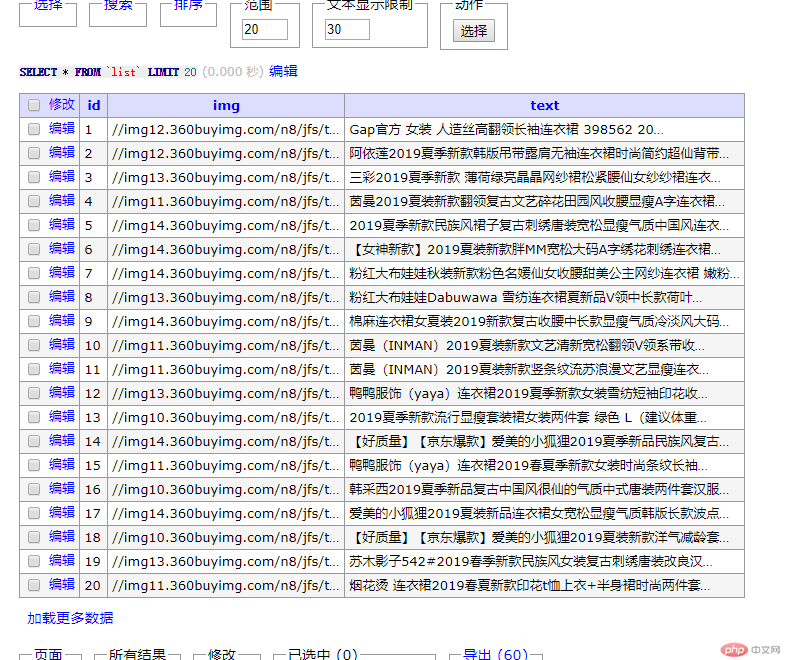
insert('list',$im);
// if( $img==$find['img'])
// { echo '数据存在';
// //echo print_r($find['img']).'<br>'.print_r($im['img']).'<hr>';
//
// }
// else{
// echo print_r($find['img']).'<br>'.print_r($im['img']).'<hr>';
//
// }
// // print_r($im);
}
//find() 查询一条 select()查询所有
//$find = select('list','id,img,text');
//
//print_r($find);点击 "运行实例" 按钮查看在线实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>美女图片</title>
<style>
.div1{
width: 222px;
list-style-type: none;
margin: 0 30px 30px 0;
border:2px solid lightseagreen;
float:left;
}
.div2{
/*border:1px solid red;*/
}
.div3{
/*border:1px solid deepskyblue;*/
text-align: left;
color: #ff9c01;
}
body{
clear: both;
}
</style>
</head>
<body>
<ul>
<?php
require __DIR__.'/../sataic/function.php';
$a = select('list','img,text');
foreach ($a as $b){
echo "<div class='div1'><div class='div2'><img src='{$b['img']}'></div><div class='div3'>{$b['text']}</li></div></div>";
}
?>
</ul>
<script>
var ul = document.getElementsByTagName('ul');
//从数据库读取数据
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例