Correction status:qualified
Teacher's comments:还有开发环境的创建你没有写出步骤...



学习html的基本功,熟悉html的基本结构
上代码了
<!--文档类型--> <!DOCTYPE html> <!--文档根元素--> <html lang="en"> <!--文档头部--> <head> <meta charset="UTF-8"> <title>练习html的文档结构</title> </head> <!--文档主体--> <body> </body> </html>
点击 "运行实例" 按钮查看在线实例
总结:
!DOCTYPE htm 指定文档类型,说白了就是指定html的版本,这个是html5的标准声明。
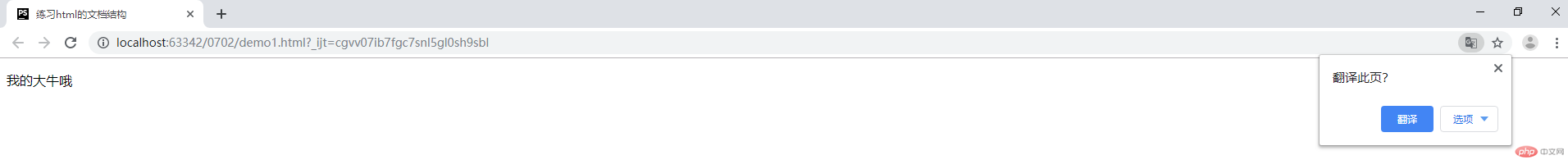
html lang="en" 什么语言解析,en是英语,中国大陆应该用zh_CN。最直接的体验就是打开外文网站会出现提示是否翻译。
lang属性设置为en,你的内容都是汉字也会提示翻译的

meta 中的charset用来设置字符编码,一般都是utf-8,抛弃了过去的gbk和gb2312.
body才是主要内容部分。
作业中的第1题到此结束。