


7月2日作業
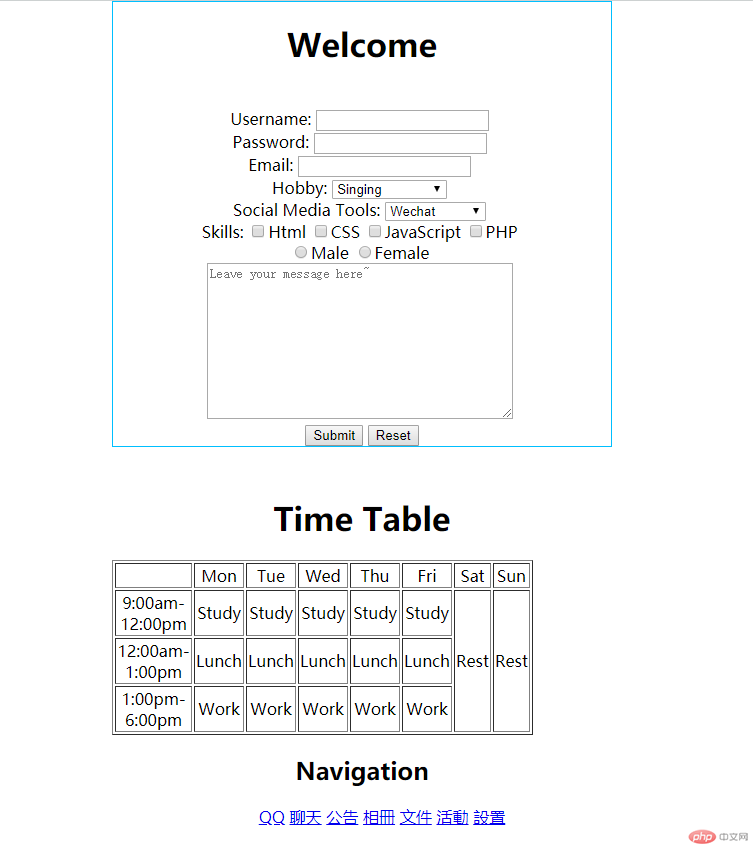
作業結果:

代碼:
Section One 為表單的html code
<!--section one-->
<div class="section-one">
<form class="form" action="0702_work.html">
<h1>Welcome</h1>
<br>
<label>Username:</label>
<input type="text" id="username" required>
<br>
<label>Password:</label>
<input type="password" id="pw" required>
<br>
<label>Email:</label>
<input type="text" id="email" required>
<br>
<label>Hobby:</label>
<select>
<optgroup label="Hobby">
<option value="sing">Singing</option>
<option value="swim">Swimming</option>
<option value="run">Running</option>
<option value="tv">Watching TV</option>
</optgroup>
</select>
<br>
<label>Social Media Tools:</label>
<select>
<optgroup label="Tools">
<option value="html">Wechat</option>
<option value="css">QQ</option>
<option value="js">Line</option>
<option value="php">WhatsApp</option>
</optgroup>
</select>
<br>
<label>Skills:</label>
<input type="checkbox">Html
<input type="checkbox">CSS
<input type="checkbox">JavaScript
<input type="checkbox">PHP
<br>
<label><input name="gender" type="radio" value=""/>Male </label>
<label><input name="gender" type="radio" value=""/>Female </label>
<br>
<textarea class="message-block" placeholder="Leave your message here~"></textarea>
<br>
<button type="submit">Submit</button>
<button type="reset">Reset</button>
</form>
</div>
Section Two 為Table的html code
<!--section two-->
<div class="section-two">
<h1>Time Table</h1>
<table class="worktable" border="1" width="500">
<tr>
<td colspan="2"></td>
<td>Mon</td>
<td>Tue</td>
<td>Wed</td>
<td>Thu</td>
<td>Fri</td>
<td>Sat</td>
<td>Sun</td>
</tr>
<tr>
<td colspan="2">9:00am-12:00pm</td>
<td>Study</td>
<td>Study</td>
<td>Study</td>
<td>Study</td>
<td>Study</td>
<td rowspan="3">Rest</td>
<td rowspan="3">Rest</td>
</tr>
<tr>
<td colspan="2">12:00am-1:00pm</td>
<td>Lunch</td>
<td>Lunch</td>
<td>Lunch</td>
<td>Lunch</td>
<td>Lunch</td>
</tr>
<tr>
<td colspan="2">1:00pm-6:00pm</td>
<td>Work</td>
<td>Work</td>
<td>Work</td>
<td>Work</td>
<td>Work</td>
</tr>
</table>
</div>
Section Three 為ul及li的html code
<!--section three-->
<div class="section-three">
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="www.baidu.com" target="_blank">QQ</a></li>
<li><a href="www.baidu.com" target="_blank">聊天</a></li>
<li><a href="www.baidu.com" target="_top">公告</a></li>
<li><a href="www.baidu.com" target="_top">相冊</a></li>
<li><a href="www.baidu.com" target="_self">文件</a></li>
<li><a href="www.baidu.com" target="_self">活動</a></li>
<li><a href="www.baidu.com" target="_self">設置</a></li>
</ul>
</nav>
</div>
總結:老師,小弟上班基本700AM出門,730PM到家。時間實在有限,作業會盡量完成,但提交過程不一定按規格,還請見諒。