


在HTML文档中有序列表/无序列表/定义列表是其中重要的一项内容
下面这段代码分别使用无序列表以及无序列表的多级嵌套,有序列表,定义列表进行了演示
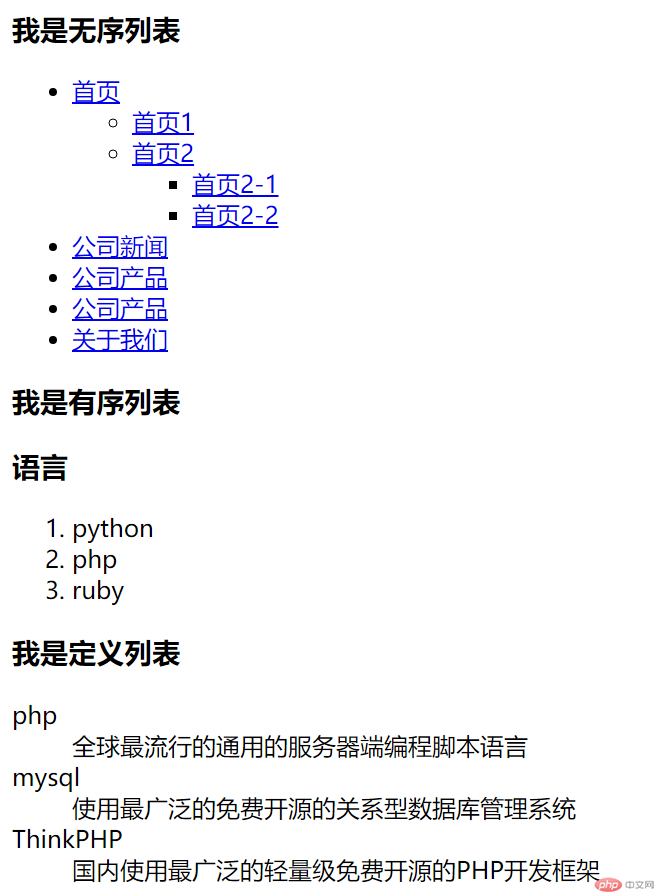
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--无序列表--> <h3>我是无序列表</h3> <ul> <li><a href="#">首页</a> <ul> <li><a href="#">首页1</a></li> <li><a href="#">首页2</a> <ul> <li><a href="#">首页2-1</a></li> <li><a href="#">首页2-2</a></li> </ul> </li> </ul> </li> <li><a href="#">公司新闻</a></li> <li><a href="#">公司产品</a></li> <li><a href="#">公司产品</a></li> <li><a href="#">关于我们</a></li> </ul> <!--有序列表--> <h3>我是有序列表</h3> <h3>语言</h3> <ol> <li>python</li> <li>php</li> <li>ruby</li> </ol> <!--定义列表--> <h3>我是定义列表</h3> <dl> <dt>php</dt> <dd>全球最流行的通用的服务器端编程脚本语言</dd> <dt>mysql</dt> <dd>使用最广泛的免费开源的关系型数据库管理系统</dd> <dt>ThinkPHP</dt> <dd>国内使用最广泛的轻量级免费开源的PHP开发框架<dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
结果预览

上述代码中涉及知识点注释总结:
列表可以多个嵌套
与其他类型列表相比无序列表的使用更为广泛,比如制作导航栏等等
定义列表,更类似于名词解释的格式