


查询数据库中的chinastates表,通过父级代号查询相应省市区.
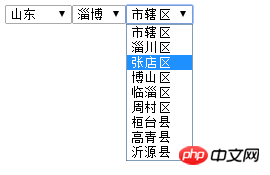
实现界面:

在js页面实现三级联动
在JQuery中调用Ajax方法(引用JQuery文件一定放在最上面)
用插件的形式,创建三个下拉列表
一、主页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ajax三级联动</title> <script src="../jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <div id="sanji"></div> </body> </html>
二、在js页面实现三级联动
// JavaScript Document
$(document).ready(function(e) {
//将DIV里面写入三个下拉列表
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//填充内容,显示在页面上
//1.填充省
FillSheng();
//2.填充市
FillShi();
//3.填充区
FillQu();
//如果省选中变化的时候,去填充市和区
$("#sheng").change(function(){
//改变市
FillShi();
//改变区
FillQu();
})
//如果市选中变化的时候,去改动区
$("#shi").change(function(){
//改变区
FillQu();
})
//填充省的方法
function FillSheng()
{
//找到父级代号
var pcode="0001";
//调用ajax
$.ajax({
async:false,
url:"ChuLi.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success:function(data){
var str="";
var hang=data.split("|");
for(var i=0; i<hang.length; i++)
{
var lie=hang[i].split("^");
str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#sheng").html(str);
}
});
}
//填充市的方法
function FillShi()
{
//找到父级代号
var pcode=$("#sheng").val();
//调用ajax
$.ajax({
async:false,
url:"ChuLi.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success:function(data){
var str="";
var hang=data.split("|");
for(var i=0; i<hang.length; i++)
{
var lie=hang[i].split("^");
str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
//填充区的方法
function FillQu()
{
//找到父级代号
var pcode=$("#shi").val();
//调用ajax
$.ajax({
async:false,
url:"ChuLi.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success:function(data){
var str="";
var hang=data.split("|");
for(var i=0; i<hang.length; i++)
{
var lie=hang[i].split("^");
str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}
});三、处理页面:
<?php
//取到传过来的父级代号
$pcode=$_POST["pcode"];
//引入类
include ("../DBDA.class.php");
$db=new DBDA();
//写SQL语句
$sql="select AreaCode, AreaName, ParentAreaCode from chinastates where ParentAreaCode='{$pcode}'";
//执行
echo $db->StrQuery($sql);