Correction status:qualified
Teacher's comments:html标签众多, 但是常用的并不多, 对于课堂上未提及的标签, 可以通过手册进行自学



2019年7月2日晚学习了一些HTML常用标签,课后老师发布了作业内容,这篇博文将逐一完成老师安排的作业。
1、默写HTML文档的基本结构
答:HTML文档的基本结构由文档类型、文档根元素、文档头部、文档主体四部分组成。
2、实例演示无序列表的基本使用
答:用HTML的<ul><li>标签能完成本题,具体演示代码如下:
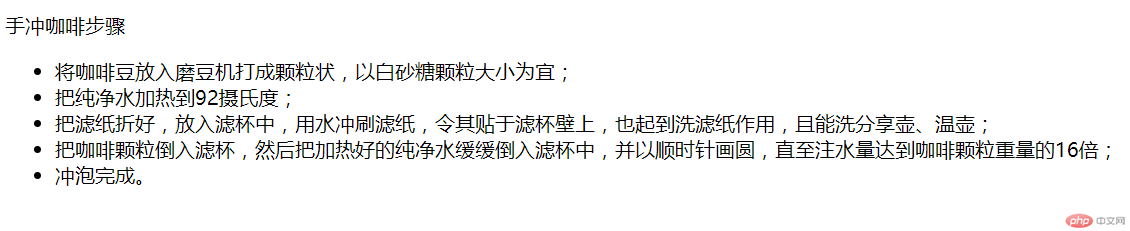
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例演示无序列表的基本使用</title> </head> <body> <p>手冲咖啡步骤</p> <ul> <li>将咖啡豆放入磨豆机打成颗粒状,以白砂糖颗粒大小为宜;</li> <li>把纯净水加热到92摄氏度;</li> <li>把滤纸折好,放入滤杯中,用水冲刷滤纸,令其贴于滤杯壁上,也起到洗滤纸作用,且能洗分享壶、温壶;</li> <li>把咖啡颗粒倒入滤杯,然后把加热好的纯净水缓缓倒入滤杯中,并以顺时针画圆,直至注水量达到咖啡颗粒重量的16倍;</li> <li>冲泡完成。</li> </ul> </body> </html>
点击 "运行实例" 按钮查看在线实例
以下是执行效果预览图:

3、实例演示表格的用法以及行列合并的应用
答:用<table>、<caption>、<thead>、<tbody>、<tfoot>等标签能制作一些实用表格,以下为演示代码:
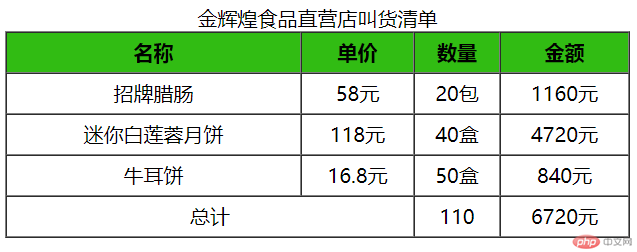
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例演示表格的用法以及行列合并的应用</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="500" align="left"> <caption>金辉煌食品直营店叫货清单</caption> <thead> <tr bgcolor="#31BC13"> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody align="center"> <tr> <td width="200">招牌腊肠</td> <td width="70">58元</td> <td width="50">20包</td> <td width="80">1160元</td> </tr> <tr> <td>迷你白莲蓉月饼</td> <td>118元</td> <td>40盒</td> <td>4720元</td> </tr> <tr> <td>牛耳饼</td> <td>16.8元</td> <td>50盒</td> <td>840元</td> </tr> </tbody> <tfoot align="center"> <tr> <td colspan="2" align="center">总计</td> <td>110</td> <td>6720元</td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
以下是代码运行效果预览图:

上例演示了制作表格,内含行单元格的合并演示,接着,我将演示列单元格合并,以下是代码:
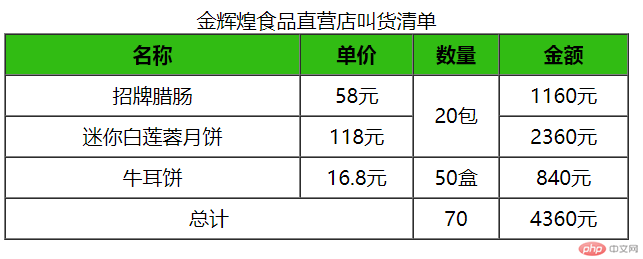
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例演示表格的用法以及行列合并的应用</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="500" align="left"> <caption>金辉煌食品直营店叫货清单</caption> <thead> <tr bgcolor="#31BC13"> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody align="center"> <tr> <td width="200">招牌腊肠</td> <td width="70">58元</td> <td width="50" rowspan="2">20包</td> <td width="80">1160元</td> </tr> <tr> <td>迷你白莲蓉月饼</td> <td>118元</td> <!-- <td>40盒</td> --> <td>2360元</td> <tr> <td>牛耳饼</td> <td>16.8元</td> <td>50盒</td> <td>840元</td> </tr> </tbody> <tfoot align="center"> <tr> <td colspan="2" align="center">总计</td> <td>70</td> <td>4360元</td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
接着是预览效果图:

4、实例演示表单以及常用控件元素的使用
答:我将用<form>、<label>等标签,实现一个员工信息表单,代码如下:
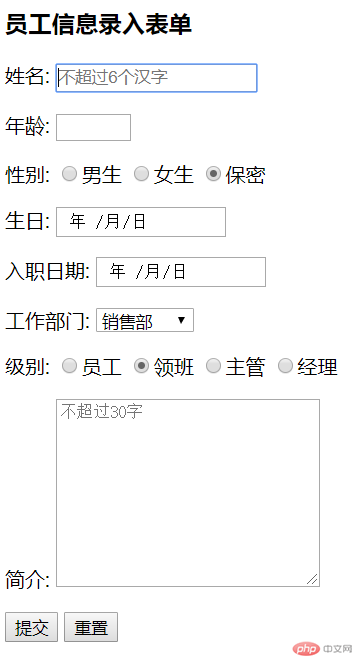
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例演示表单以及常用控件元素的使用</title> </head> <body> <h3>员工信息录入表单</h3> <form action="" method="get" name="register"> <p> <label for="name">姓名:</label> <input type="text" id="name" name="name" placeholder="不超过6个汉字" autofocus> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="65" > </p> <p> <label for="male">性别: </label> <input type="radio" name="gender" value="male" id="male"><label for="male">男生</label> <input type="radio" name="gender" value="female" id="female"><label for="female">女生</label> <input type="radio" name="gender" value="secrecy" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday"> </p> <p> <label for="workdate">入职日期:</label> <input type="date" id="workdate" name="workdate"> </p> <p> <label for="department">工作部门:</label> <select name="department" id="department" size="1"> <optgroup label="经营部门:"> <option value="0">***部</option> <option value="1" selected>销售部</option> </optgroup> <optgroup label="后勤部门:"> <option value="4">人事部</option> <option value="5">行政部</option> <option value="6">保安部</option> </optgroup> </select> </p> <p> <label for="worker">级别: </label> <input type="radio" name="hobby[]" value="worker" id="worker"><label for="worker">员工</label> <input type="radio" name="hobby[]" value="foreman" id="foreman" checked><label for="foreman">领班</label> <input type="radio" name="hobby[]" value="sup" id="sup"><label for="sup">主管</label> <input type="radio" name="hobby[]" value="manager" id="manager"><label for="manager">经理</label> </p> <p> <label for="comment">简介:</label> <textarea name="comment" id="comment" cols="30" rows="10" maxlength="30" placeholder="不超过30字"></textarea> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
代码运行效果预览图:

总结:以上为我学习完2019年7月2日晚课程后完成的作业,通过学习这堂课,我了解到HTML文档的基本结构及一些标签的使用,对于这些标签,我们须常练常用才能记牢并灵活运用,很期待下一堂课,必定会有更多收获,谢谢老师。