


之前用过 vue-editor,基本功能也都可以实现,但是添加不了表格,word复制过来的东西乱到看不了。
无意中看到网上的tinymce可以添加表格,今天创建试一下功能。
1.安装
npm install @tinymce/tinymce-vue -S npm install tinymce -S

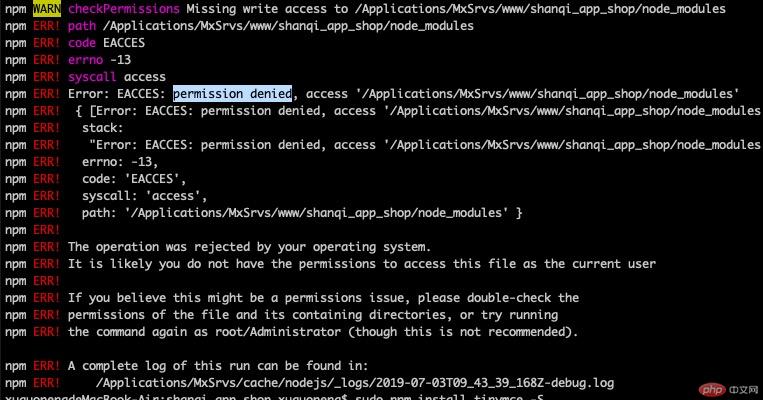
报错过多,原谅我的水平不济,只要最后能用,管他报错呢。看到中间permission denied,就想着缺权限,前面加了sudo
第二次也有报错,但是最后成功了!
初始化,文件中引入
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/silver/theme' import Editor from '@tinymce/tinymce-vue'
没有想象的错误
贴出页面代码
template>
<Editor id="tinymce" v-model="tinymceHtml" :init="editorInit"></Editor>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
export default {
name: 'HelloWorld',
components: {
Editor
},
props: {
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table wordcount'
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image table | removeformat'
}
},
data () {
return {
tinymceHtml: 'Welcome to Your Vue.js App',
editorInit:{
language_url: 'http://localhost/shanqi_app_shop/node_modules/tinymce/skins/zh_CN.js',
language: 'zh_CN',
skin_url: 'http://localhost/shanqi_app_shop/node_modules/tinymce/skins/ui/oxide',
height: 300,
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false,
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
}
}
},
mounted:function(){
tinymce.init({})
},
methods: {
}
}
</script>
上传图片自动转为相对路径
解决办法初始化的时候
tinymce.init({
convert_urls: false //这个参数加上去就可以了});初始化的时候有报错,原因地址有错误,实在没有办法就使用了绝对路径。
转载自 https://liubing.me/vue-tinymce-5.html 这个更详细哦