Correction status:qualified
Teacher's comments:






<!DOCTYPE html> <!--申明html版本 h5-->
<html lang="zh-CN"> <!--当lang设置为zh-CN 简体中文 设置为en 浏览器可能会提示 是否需要翻译按钮 比如谷歌-->
<head> <!--head区域主要是给浏览器和搜索引擎提供网页相关信息-->
<meta charset="UTF-8">
<!--设置网页字符集 常见utf-8 是***码 就是中日韩美等做网页都可以用这个都能正常显示,gb2312简体中文 BIG5繁体中文 还有很多 -->
<title>7.2 HTML标签练习 ul ol table、form</title>
<!--这个是标题浏览器标签会显示 通多代码还能在标题前面加个小图标 当然js还能让标题动态变化哦-->
</head>
<body> <!--body区域的信息是显示给用户看的区域。-->
<div style="text-align: center"><h1>基础标签练习</h1></div>
<div>
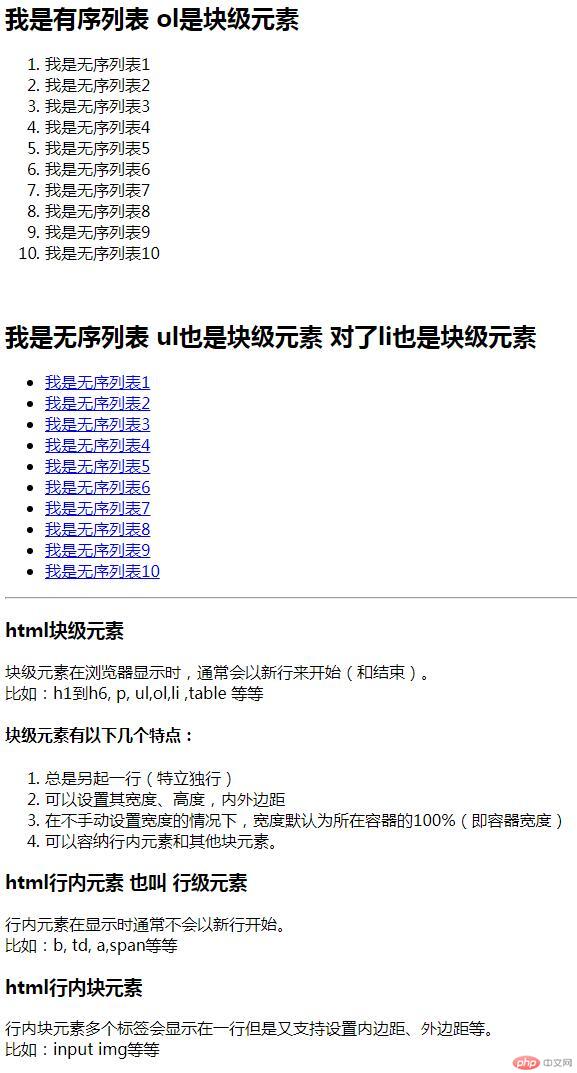
<h2>我是有序列表 ol是块级元素</h2>
<ol>
<li>我是无序列表1</li>
<li>我是无序列表2</li>
<li>我是无序列表3</li>
<li>我是无序列表4</li>
<li>我是无序列表5</li>
<li>我是无序列表6</li>
<li>我是无序列表7</li>
<li>我是无序列表8</li>
<li>我是无序列表9</li>
<li>我是无序列表10</li>
</ol>
<br>
<h2>我是无序列表 ul也是块级元素 对了li也是块级元素</h2>
<ul>
<li><a href="#">我是无序列表1</a></li>
<li><a href="#">我是无序列表2</a></li>
<li><a href="#">我是无序列表3</a></li>
<li><a href="#">我是无序列表4</a></li>
<li><a href="#">我是无序列表5</a></li>
<li><a href="#">我是无序列表6</a></li>
<li><a href="#">我是无序列表7</a></li>
<li><a href="#">我是无序列表8</a></li>
<li><a href="#">我是无序列表9</a></li>
<li><a href="#">我是无序列表10</a></li>
</ul>
<hr>
<p>
<h3>html块级元素</h3>
块级元素在浏览器显示时,通常会以新行来开始(和结束)。<br>
比如:h1到h6, p, ul,ol,li ,table 等等
<h4>块级元素有以下几个特点:</h4>
<ol>
<li>总是另起一行(特立独行)</li>
<li>可以设置其宽度、高度,内外边距</li>
<li>在不手动设置宽度的情况下,宽度默认为所在容器的100%(即容器宽度)</li>
<li>可以容纳行内元素和其他块元素。</li>
</ol>
</p>
<p>
<h3>html行内元素 也叫 行级元素</h3>
行内元素在显示时通常不会以新行开始。<br>
比如:b, td, a,span等等
</p>
<p>
<h3>html行内块元素</h3>
行内块元素多个标签会显示在一行但是又支持设置内边距、外边距等。<br>
比如:input img等等
</p>
<hr>
<div style="text-align: center">
<table border="0" cellspacing="1" cellpadding="10" bgcolor="#808080">
<!--border表格边框 cellspacing 单元格间距 cellpadding 单元格内边距 bgcolor 背景颜色-->
<caption><h2>课程表</h2></caption><!--caption表格标题-->
<thead><!--表格头部 页眉-->
<tr>
<td></td>
<td>星期1</td>
<td>星期2</td>
<td>星期3</td>
<td>星期4</td>
<td>星期5</td>
<td>星期6</td>
<td>星期7</td>
</tr>
</thead>
<tbody><!--表格主体 内容-->
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td colspan="2" rowspan="4">睡懒觉</td>
<!--colspan 规定单元格可横跨的列数 rowspan规定单元格可横跨的行数-->
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tr>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
</tr>
<tr>
<td colspan="5">老师们上课不要打扰睡觉的同学影响他们长身体</td>
</tr>
<tr>
<td rowspan="4">下午</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td colspan="2" rowspan="4">找不见人</td>
<!--colspan 规定单元格可横跨的列数 rowspan规定单元格可横跨的行数-->
</tr>
<tr>
<td>美术</td>
<td>美术</td>
<td>美术</td>
<td>美术</td>
<td>美术</td>
</tr>
<tr>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
<td>音乐</td>
</tr>
<tr>
<td colspan="5">德智体美劳全面发展样样不精通</td>
</tr>
</tbody>
<tfoot><!--表格底部 页脚-->
<tr>
<td >备注</td>
<td colspan="5">老师不可以私下调课 尤其是让体育老师替课</td>
<td colspan="2">家长监管</td>
</tr>
</tfoot>
</table>
<style>
td{background: #ffffff;}
</style>
</div>
<br>
<hr>
<br>
<div>
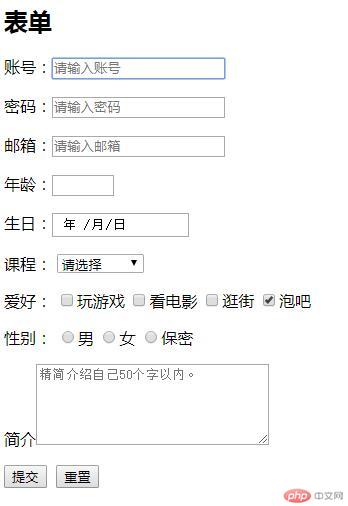
<h2>表单</h2>
<form action="/form.php" method="post">
<!-- action 属性值是一个url地址 表示将数据提交***。method属性值有post和get post隐藏提交安全 get通过网址传送参数 有长度限制 包含密码的不可以用get提交不安全 -->
<p>
<label for="userid">账号:</label><input type="text" name="userid" id="userid" placeholder="请输入账号" autofocus>
<!--autofocus 设置自动焦点位置 name属性值让程序知道数据应该插入到那个表的那个字段里 -->
</p>
<p>
<label for="password">密码:</label><input type="password" name="password" id="password" placeholder="请输入密码">
<!-- input 的id在当前网页不能重复 就像人的***号码一样 是这个元素的唯一识别码。placeholder是输入框的提示信息但是兼容性并不好 ie等浏览器还要靠js来设置-->
</p>
<p>
<label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="请输入邮箱" required>
<!--required属性是必填的意思 当然你可能会看到 required="required"这种方式其实与直接写required一个意思等价。只有页面声明为h5才可以简写一个单词 required 其他属性也是 -->
</p>
<p>
<label for="age">年龄:</label><input type="number" name="age" id="age" min="5" max="80">
<!--label标签有个for属性作用是 label元素被点击后 for值关联的input等标签会获得焦点被选中状态 -->
</p>
<p>
<label for="shengri">生日:</label><input type="date" name="shengri" id="shengri">
</p>
<p>
<label for="kc">课程:</label>
<select name="kc" id="kc">
<option value="0">请选择</option>
<option value="h5">html5</option>
<option value="js">JavaScript</option>
<option value="tp">thinkPHP</option>
<!--这里的option元素还可以通过 optgroup标签来进行分组哦-->
</select>
</p>
<p>
<label for="">爱好:</label>
<input type="checkbox" name="ah[]" value="game" id="game"><label for="game">玩游戏</label>
<input type="checkbox" name="ah[]" value="kdy" id="kdy"><label for="kdy">看电影</label>
<input type="checkbox" name="ah[]" value="gj" id="gj"><label for="gj">逛街</label>
<input type="checkbox" name="ah[]" value="pb" id="pb" checked><label for="pb">泡吧</label>
<!--input 类型为checkbox时是复选框 一组复选框的name值必须是一样的哦-->
</p>
<p>
<label for="">性别:</label>
<input type="radio" name="xb" value="nan" id="nan"><label for="nan">男</label>
<input type="radio" name="xb" value="nv" id="nv"><label for="nv">女</label>
<input type="radio" name="xb" value="bm" id="bm"><label for="bm">保密</label>
<!--input的类型为radio时为单选按钮name值需要一样才能起到单选效果哦 -->
</p>
<p>
<label for="jj">简介</label><textarea name="jj" id="jj" cols="30" rows="5" maxlength="50" placeholder="精简介绍自己50个字以内。"></textarea>
<!--textarea是文本域 常见的备注框 留言框 使用较多。cols规定文本区内的可见宽度 rows规定文本区内的可见行数 maxlength规定最多输入多少字符 readonly属性可以设置为只读 比如查看时候用只能看不能改-->
</p>
<p>
<input type="submit" value="提交"> <input type="reset" value="重置">
</p>
<p></p>
</form>
</div>
<br><br><br><br><br>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例