Correction status:qualified
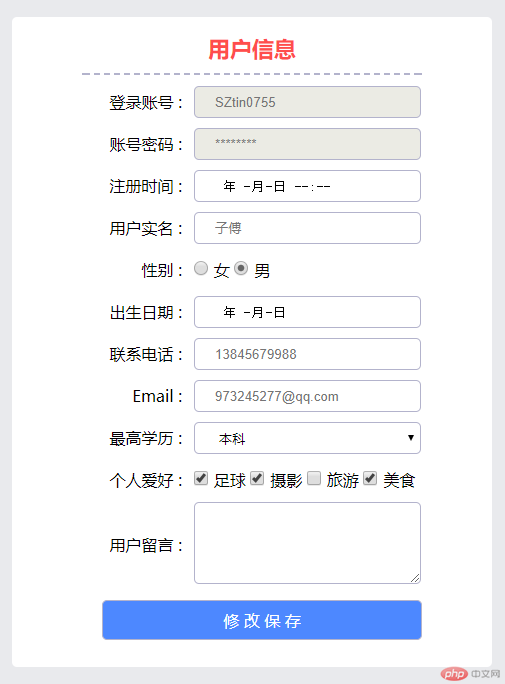
Teacher's comments:表单样式写得不错哟




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5表单的基本应用</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color:#E9EAED;
}
.box{
width:450px;
height:620px;
margin: 80px auto;
padding: 15px;
text-align: center;
border-radius: 5px;
background-color: #FFFFFF;
}
.box table{
margin: auto;
}
thead tr th p{
margin: 0 auto;
color: #ff4d4d;
font-size: 22px;
padding-bottom: 10px;
margin-bottom: 5px;
border-bottom: 2px dashed #b3b3cc;
}
tbody tr{
padding: 5px 0;
height:40px;
}
tbody hr{
border-bottom:1px dashed #b3b3cc;
}
tbody tr td:nth-child(1){
text-align: right;
width: 100px;
padding-right: 5px;
}
tbody tr td:nth-child(2){
text-align: left;
padding-left: 5px;
}
tbody tr td:nth-child(2) input{
border-radius: 5px;
border: 1px solid #b3b3cc;
width: 185px;
height: 30px;
padding: 0 20px;
}
tbody tr td:nth-child(2) input[type="radio"]{
padding: 0 20px;
width: 15px;
height: 15px;
}
tbody tr td:nth-child(2) select{
border-radius: 5px;
border: 1px solid #b3b3cc;
width: 227px;
height: 32px;
padding: 0 20px;
}
tbody tr td:nth-child(2) input[type="checkbox"]{
padding: 0 20px;
width: 15px;
height: 15px;
}
tbody tr td:nth-child(2) textarea{
border-radius: 5px;
border: 1px solid #b3b3cc;
width: 185px;
height: 80px;
padding: 0 20px;
}
tfoot button{
color: #ffffff;
font-size: 16px;
margin-top: 10px;
margin-left: 20px;
border-radius: 5px;
border: 1px solid #b3b3cc;
background-color: #4d88ff;
width: 320px;
height: 40px;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
<form action="" method="post">
<table>
<thead>
<tr>
<th colspan="2">
<p>用户信息</p>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<label for="loginName">登录账号 :</label>
</td>
<td>
<input type="text" id="loginName" name="loginName" min="6" max="16" placeholder="SZtin0755" disabled>
</td>
</tr>
<tr>
<td>
<label for="password">账号密码 :</label>
</td>
<td>
<input type="password" id="password" name="password" placeholder="********" disabled>
</td>
</tr>
<tr>
<td>
<label for="registerTime">注册时间 :</label>
</td>
<td>
<input type="datetime-local" id="registerTime" name="registerTime" placeholder="2019年07月03日 17:00:58"disable>
</td>
</tr>
<tr>
<td>
<label for="userName">用户实名 :</label>
</td>
<td>
<input type="text" id="userName" name="userName" placeholder="子傅">
</td>
</tr>
<tr>
<td>
<label for="userSex">性别 :</label>
</td>
<td>
<input type="radio" name="userSex" value="0"> <span>女</span>
<input type="radio" id="userSex" name="userSex" value="1" checked> <span>男</span>
</td>
</tr>
<tr>
<td>
<label for="birthday">出生日期 :</label>
</td>
<td>
<input type="date" id="birthday" name="birthday">
</td>
</tr>
<tr>
<td>
<label for="tel">*** :</label>
</td>
<td>
<input type="tel" id="tel" name="tel" placeholder="13845679988">
</td>
</tr>
<tr>
<td>
<label for="eMail">Email :</label>
</td>
<td>
<input type="email" id="eMail" name="eMail" placeholder="973245277@qq.com">
</td>
</tr>
<tr>
<td>
<label for="knowledge">最高学历 :</label>
</td>
<td>
<select name="" id="knowledge">
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">大专</option>
<option value="4" selected>本科</option>
<option value="5">研究生</option>
<option value="6">博士或博士以上</option>
</select>
</td>
</tr>
<tr>
<td>
<span>个人爱好 :</span>
</td>
<td>
<input type="checkbox" name="like[]" value="0" checked> <span>足球</span>
<input type="checkbox" name="like[]" value="1" checked> <span>摄影</span>
<input type="checkbox" name="like[]" value="2"> <span>旅游</span>
<input type="checkbox" name="like[]" value="3" checked> <span>美食</span>
</td>
</tr>
<tr>
<td>
<label for="comment">用户留言 :</label>
</td>
<td>
<textarea name="comment" id="comment"> </textarea>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
<button type="submit">修 改 保 存</button>
</td>
</tr>
</tfoot>
</table>
</form>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例