Correction status:qualified
Teacher's comments:



1.写一案例,要求用到<a href="" target="">与<iframe>理解target与name属性之间的关联是如何实现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>理解target与name属性之间的关联是如何实现的</title> </head> <body> <h3>后台管理</h3> <ul style="float: left"> <li><a href="demo1.html" target="com">后台管理</a></li> <li><a href="demo2.html" target="com">后台管理</a></li> <li><a href="demo3.html" target="com">后台管理</a></li> <li><a href="demo4.html" target="com">后台管理</a></li> </ul> <!--<a href="http://www.baidu.com" target="com">baidu</a>--> <iframe name="com" srcdoc="<h1>后台管理</h1>" frameborder="0" width="1000" height="800" style="float: left;"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
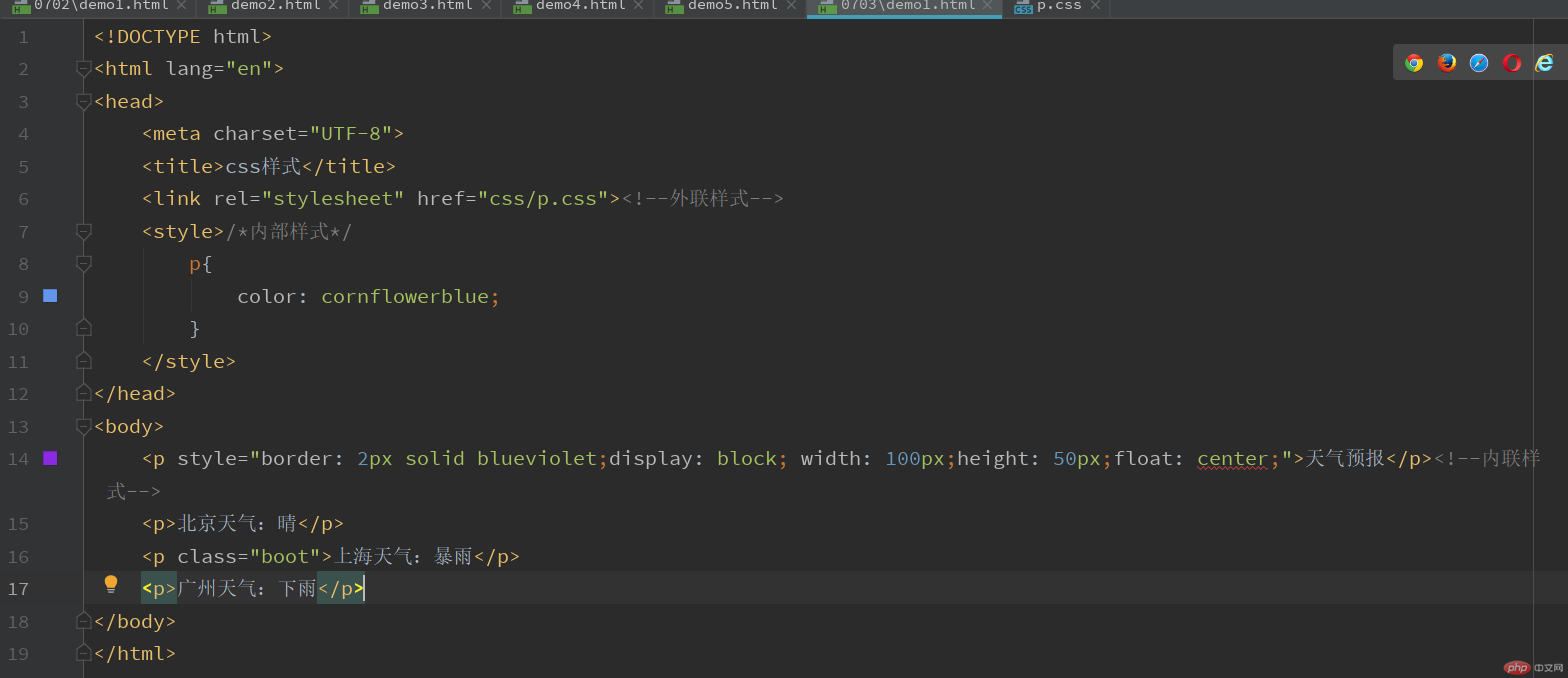
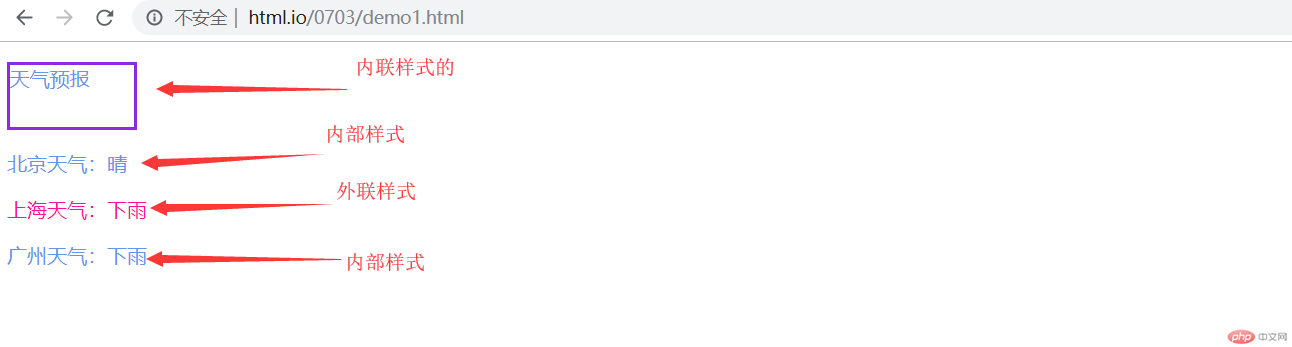
2. 写一个案例, 演示css中的内联样式,内部样式,外部样式的应用场景,理解style属性, style标签, 以及外部样式表的使用方式
 外联样式还可以用在其他网页上
外联样式还可以用在其他网页上


3. 对于盒 模型中的内外边距, 边框的样式设置有什么不同, 写出你的理解
答:内外边距是两个嵌套的盒模型,里面的相对外面的大盒子可以设置外边距,内边距是大盒子中的小盒子,对其中内容距离盒子边缘的距离。
4. 盒模型的每个要素的排列方式是什么?
答:遵循上右下左的顺序排列。