Correction status:qualified
Teacher's comments:写得不错, 今晚会学到更多的选择器知识, 加油, 不要缺课



一、iframe框架的基本应用
<iframe src="" srcdoc="" name="video" width="1080" height="720" frameborder="0"></iframe>
<a href="http://jx.598110.com/?url=http://www.iqiyi.com/v_19rr7pgg08.html" target="video">
1.src="",将网页地址里的内容加载到iframe指定位置
2.srcdoc="",在框架内输出写好html内容,如:srcdoc="<h1>Hello world!<h1>"
3.name="",将name中的命名与a链接里的target属性绑定,当点击a链接时,将链接内容输出到iframe框架内部
4.width="" 宽,height=""高, frameborder=""边框
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe框架与css样式基本应用</title>
<style>
*{
padding: 0;
margin:0;
}
h2{
color:#fff;
padding: 10px 0;
}
ul{
list-style:none;
padding:0;
margin:0;
}
a{
text-decoration: none;
color:#fff;
}
li{
background-color: #5aa700;
float:left;
padding:0 20px;
}
li:hover a{
color:#f50;
}
.nav{
width:100%;
padding:20px;
background-color: #5aa700;
color:#fff;
float:left;
}
.video{
background-color: #282923;
float:left;
width: 100%;
}
</style>
</head>
<body style="background-color:#282923;">
<div style="margin:0 auto;">
<div class="nav">
<ul>
<li><a href="http://jx.598110.com/?url=http://www.iqiyi.com/v_19rr7pgg08.html" target="video"><b>第一名</b> 惊奇队长</a></li>
<li><a href="http://jx.598110.com/?url=http://www.iqiyi.com/v_19rreck3v4.html" target="video"><b>第二名</b> 头号wanjia</a></li>
<li><a href="http://jx.598110.com/?url=http://www.iqiyi.com/v_19rs8nsvlk.html" target="video"><b>第三名</b> 智深传2</a></li>
<li><a href="http://jx.598110.com/?url=http://www.iqiyi.com/v_19rr7q1fyc.html" target="video"><b>第四名</b> 复仇者联盟3:无限战争</a></li>
<li><a href="http://jx.598110.com/?url=http://www.iqiyi.com/v_19rrmjocj0.html" target="video"><b>第五名</b> 杀人者</a></li>
</ul>
</div>
<div class="video">
<iframe src="" srcdoc="" name="video" width="100%" height="760" frameborder="0"></iframe>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、css样式的引入方式
1.内部样式:直接在开始标签内部以style属性的方式引入:
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css样式及优先级</title> </head> <body> <div style="background-color:blue;color:#fff;width: 200px;height: 200px;">内部样式</div> </body> </html>
点击 "运行实例" 按钮查看在线实例
2.内联样式:在文档的头部用style标签引入:
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式及优先级</title>
<style>
div{
background-color:green;
color: #fff;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>内联样式</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3.外联样式:在文档的头部用link标签以外部链接的方式引入
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式及优先级</title>
<link rel="stylesheet" href="style.css">
<style>
/*style.css文件中的内容*/
div{
background-color:yellow;
color: #fff;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>外联样式</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
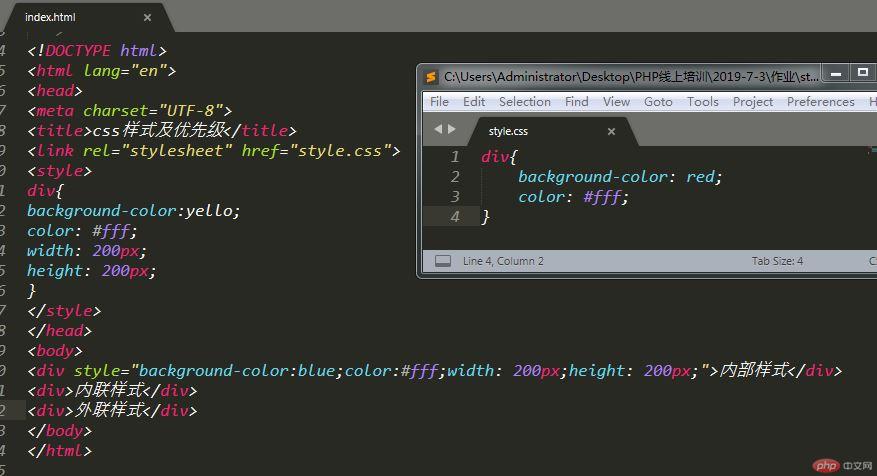
三、css样式优先级
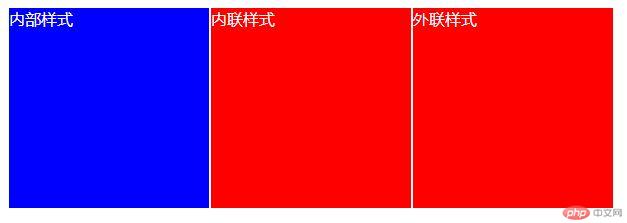
1.内部样式>内联样式>外联样式
运行结果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式及优先级</title>
<link rel="stylesheet" href="style.css">
<style>
div{
background-color:yello;
color: #fff;
width: 200px;
height: 200px;
float:left;
border:1px solid #fff;
}
</style>
</head>
<body>
<div style="background-color:blue;color:#fff;width: 200px;height: 200px;">内部样式</div>
<div>内联样式</div>
<div>外联样式</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


2.id选择器>class选择器>tag标签选择器
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式及优先级</title>
<link rel="stylesheet" href="style.css">
<style>
div{
background-color:red;
color: #fff;
width:200px;
height:200px;
}
.box{
background-color:green;
color: #fff;
}
#box{
background-color:blue;
color: #fff;
}
</style>
</head>
<body>
<div>显示标签选择器样式</div>
<div class="box">显示class选择器样式</div>
<div id="box" class="box">显示id选择器样式</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例