Correction status:qualified
Teacher's comments:图文并茂, 相当给力, 不错 不错, 要坚持这种风格



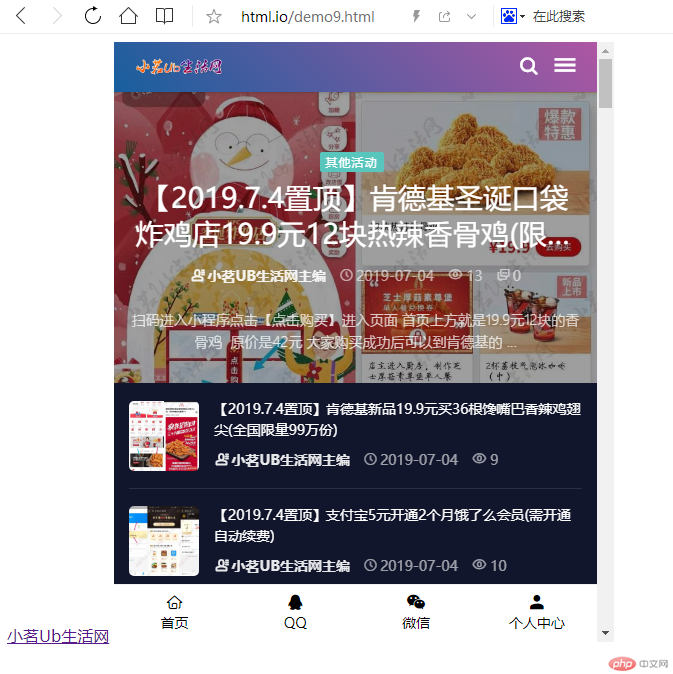
iframe与a href与target之间是如何联系的:
<a href="https://www.xmubshw.com" target="xmubshw">小茗Ub生活网</a>
<iframe src="" frameborder="0" name="xmubshw" width="500" height="600"></iframe>
a href是引用一个网址 target是赋予这个网页从哪里打开,也可以赋予一个值 对于iframe中对应的name所绑定
width则是宽度、height则是高度、frameborder则是边框类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联标签/元素</title> </head> <body> <a href="https://www.xmubshw.com" target="xmubshw">小茗Ub生活网</a> <iframe src="" frameborder="0" name="xmubshw" width="500" height="600"></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例

演示css中的内联样式,内部样式,外部样式的应用场景:
内部样式:仅对当前html有用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简介与引入</title>
<style>
/*内部样式,进队当前html文档有效*/
p {
color:green;
}
</style>
</head>
<body>
<!--属性来设置元素的样式-->
<p>小茗Ub生活网是一个很棒的网站</p>
<p>小茗Ub生活网是一个很棒的网站</p>
<p>小茗Ub生活网是一个很棒的网站</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
内联样式:内联样式优先级是高于内部样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简介与引入</title>
<style>
/*内部样式,进队当前html文档有效*/
p {
color:green;
}
</style>
</head>
<body>
<!--属性来设置元素的样式-->
<p style="color: red">小茗Ub生活网是一个很棒的网站</p>
<p>小茗Ub生活网是一个很棒的网站</p>
<p>小茗Ub生活网是一个很棒的网站</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
外部样式:外部样式优先级高于内联样式优再高于内部样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS简介与引入</title> <link rel="stylesheet" href="static/css/style1.css"> </head> <body> <!--属性来设置元素的样式--> <p>小茗Ub生活网是一个很棒的网站</p> <p>小茗Ub生活网是一个很棒的网站</p> <p>小茗Ub生活网是一个很棒的网站</p> </body> </html>
点击 "运行实例" 按钮查看在线实例
CSS盒模型中的内外边距, 边框的样式设置有什么不同:

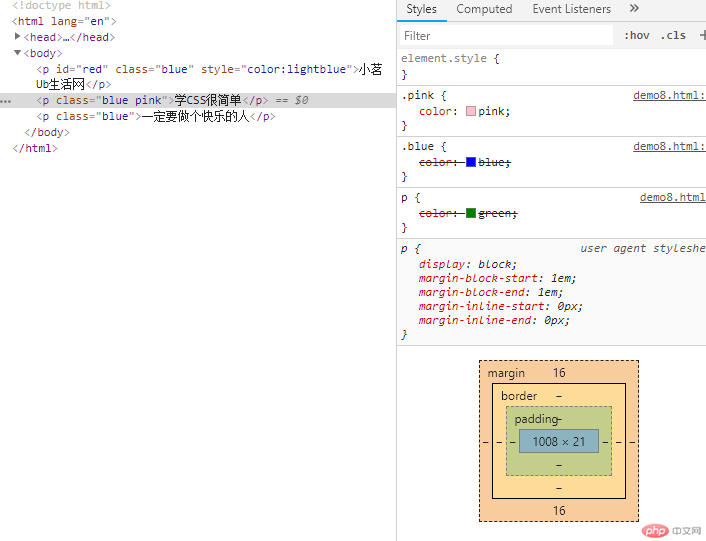
id选择器>class选择器>tag标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS的样式优先级</title>
<style>
/*标签选择器*/
p {
color:green;
}
/*类选择器*/
.blue{
color:blue;
}
.pink{
color:pink;
}
#red{
color:red
}
/*id>class>log*/
</style>
</head>
<body>
<p id="red" class="blue" style="color:lightblue">小茗Ub生活网</p>
<p class="blue pink">学CSS很简单</p>
<p class="blue">一定要做个快乐的人</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例