Correction status:qualified
Teacher's comments:看得出, 非常的用心和认真, 不仅有截图, 还有标注.... 加油



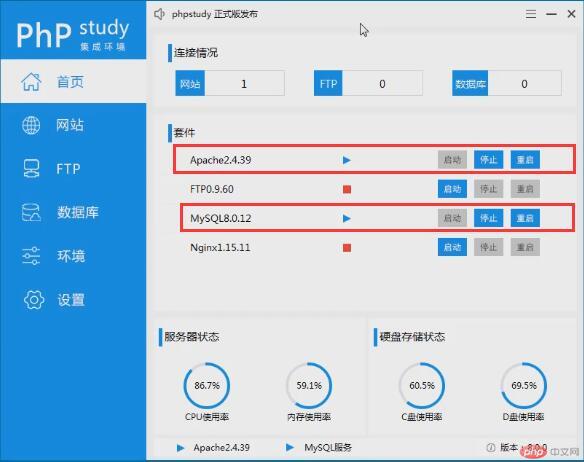
1、首先我先要下载phpStudy Pro集成工具,然后点击打开启动 Apache 和 MySQL 如图:

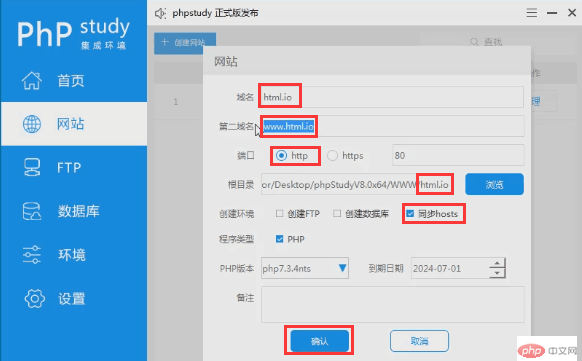
2、打开网站,然后点击创建网站,域名区域可以随便填写,第二个域名区域可写或不写,如图:

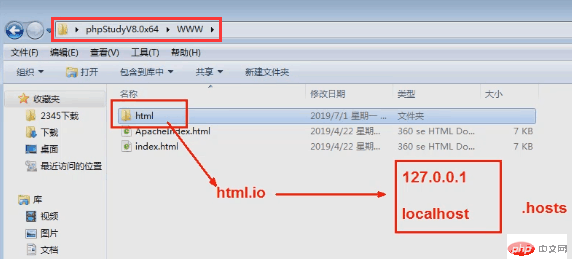
3、点击管理打开根目录,在phpstudy-Pro 的 www目录下创建一个html文档:然后配置本地域名:html.io 并与项目目录html绑定:如图所示:

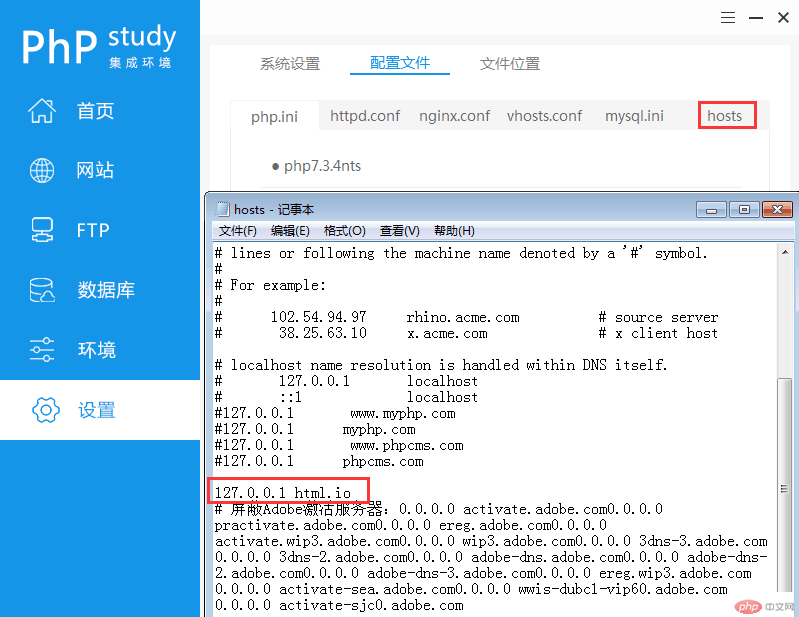
4、更新到本地的C盘/windos/system32/ect/hosts或者是到phpstudy点击打开设置的配置文件;如图

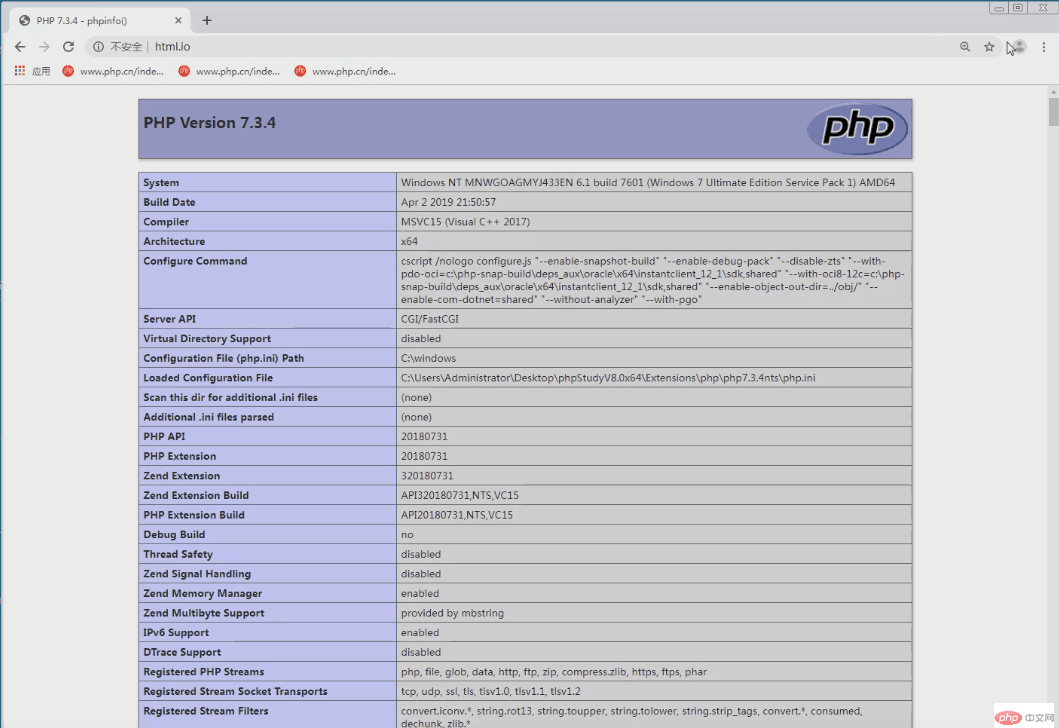
5、到游览器中访问html.io进行本地访问测试:就创建好了一个真实的开发环境;如图所示:

总结:创建一个真实的线上开发环境真的很有必要。注意:本机地址不是一个真实的线上的开发环境,而是通过phpstudy Pro集成工具来创建的开发环境才是真实的线上开发环境。
前端与PHP之间的关系:我们通过游览器将请求发送给服务器,是静态网站(hello.html)的服务器Apach就会直接在服务器指定的位置找到这个文件,就会反发回给游览器执行。如果是动态网站的文档Apach识别不出,Apach就会转发给php.exe解析器解析然后生成Apach能够识别的文档,然后再发送给游览器。