


一、框架的应用和基础知识。
<iframe></iframe>
1.src="",网页地址
2.srcdoc="",html文本内容
3.name="",name和traget属性值一定要相等,才能绑定哦
4.width="" 宽,height=""高, frameborder=""边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/css/style4.css"> </head> <body> <h2>网站案例</h2> <ul style="float: left"> <li><a href="http://www.owinchina.com" target="main">欧恩净水</a></li> <li><a href="http://www.baidu.com" target="main">百度</a></li> <li><a href="http://www.usayuq.com/" target="main">中文网</a></li> <li><a href="http://www.dytre.com" target="main">管线机</a></li> <li><a href="http://www.jd.com" target="main">京东商城</a></li> </ul> <iframe srcdoc="<h2>后台设置窗口</h2>" frameborder="1" name="main" width="350" height="700" style="left: "></iframe> </body> </html>
点击 "运行实例" 按钮查看在线实例
语义化标签
header头部 footer底部 section区块 article文章 nav导航 body整体
<body> <header>头部 <nav>导航</nav> </header> <main>主题 <article>文章 <h1>语燕</h1> <section>区块</section> </article> </main> <footer>底部</footer> </body>
点击 "运行实例" 按钮查看在线实例
css标签介绍
注释:/* */
通过属性设置的元素 内联样式 style
内联样式>内部样式>外部样式
外部样式的调用代码:<link rel="stylesheet" href="/css/style4.css"> herf代表css的文件路径目录
例p{}p代表选择器,{}代表样式规则,有颜色、大小、大家可以查询手册。合拼起来叫做样式申明。
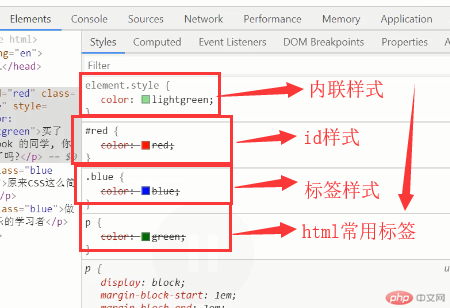
样式优先级
style>id>class>tag(标签选择器p、nav、header、footer)
层叠选择器(red pink) ID选择器(#)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>iframe框架与css样式基本应用</title>
<style>
p{
color:green;
}
.blue{
color:blue;
}
.pink{
color:pink;
}
</style>
</head>
<body>
<p style="color:red">我的人生</p>
<p>快乐的人生</p>
<p class="blue pink">爱人</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
盒子模型
margin:外边距 padding:内边距,排序就是:上右下左,top life bottom right。上边框:border-top
display:block 块元素,换行。
width:200px;
height:50px;
font-size:3rem
视频播放器:video
<vidio src="https://weibo.com/tv/v/GxGrV9jCf?fid=1034:4280278529588123" controls widht="500" height="300" poster=https://img.php.cn/upload/avatar/000/000/001/fff56950ea62588c2b80db9ceb981c79.jpg></video>
点击 "运行实例" 按钮查看在线实例