


一:盒子模型常用属性(margin,padding,border)语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.box1{
width:200px;
height:200px;
border:1px solid red;
margin:10px 20px 30px 40px;
padding:40px 30px 20px 10px;
border-radius:50%;
float:left;
}
.box2{
width:200px;
height:200px;
margin-top:10px;
margin-right:20px;
margin-bottom: 30px;
margin-left:40px;
padding-top:40px;
padding-right:30px;
padding-bottom: 20px;
padding-left:10px;
border-width:1px;
border-style:solid;
border-color:green;
float:left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

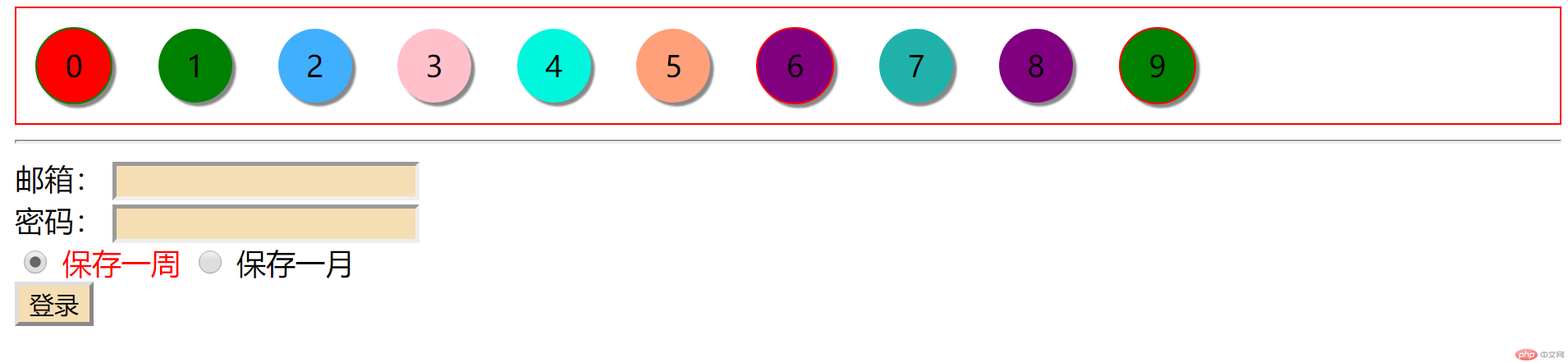
二:基本选择器用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*标签选择器*/
ul{
border:1px solid red;
margin:0 auto;
padding-left:0;
}
/*层级选择器*/
ul li{
list-style:none;
width:40px;
height:40px;
background-color:wheat;
margin:10px;
border-radius:50%;
text-align:center;
line-height: 40px;
display:inline-block;
box-shadow:2px 2px 1px #888;
}
/*id选择器*/
#choose2{
background-color:green;
}
/*类选择器*/
.choose1,.choose3{
background-color: #00F7DE;
}
/*属性选择器*/
li[id="choose4"]{
border:1px solid red;
}
/*群组选择器*/
#choose4,.choose5{
background-color:purple;
}
/*相邻选择器*/
#choose2+*{
background-color: #40AFFE;
}
/*兄弟选择器
#choose4~*{
background:yellow;
}
/*伪类:子元素选择器*/
/*第一个子元素*/
ul :first-child{
background-color:red;
}
/*最后一个子元素*/
ul :last-child{
background-color:green;
}
/*直接指定子元素,第四个子元素*/
ul :nth-child(4){
background-color:pink;
}
/*倒数第三个子元素*/
ul :nth-last-child(3){
background-color:lightseagreen;
}
/*伪类 类选择器*/
/*选择第一个li元素*/
ul li:first-of-type{
border:1px solid green;
}
/*选择最后一个li元素*/
ul li:last-of-type{
border:1px solid red;
}
/*选择第六个li元素*/
ul li:nth-of-type(6){
background-color:lightsalmon;
}
/*伪类:表单控件*/
/*表单元素可用时*/
form :enabled{
background-color:wheat;
}
/*按钮被选中和他的相邻元素*/
form :checked+label{
color:red;
}
/*输入无效值*/
form :invalid{
color:red;
}
/*获取到焦点*/
form :focus{
background-color:green;
}
/*鼠标悬停*/
button:hover{
width:60px;
height:40px;
background-color:black;
color:white;
}
</style>
</head>
<body>
<ul>
<li class="choose1">0</li>
<li id="choose2">1</li>
<li>2</li>
<li>3</li>
<li class="choose3">4</li>
<li>5</li>
<li id="choose4">6</li>
<li>7</li>
<li class="choose5">8</li>
<li>9</li>
</ul><hr>
<form action="">
<label for="email">邮箱:</label>
<input type="email" id="email" ><br>
<label for="password">密码:</label>
<input type="password" id="password"><br>
<input type="radio" id="week" name="choose" value="7" checked="checked">
<label for="week">保存一周</label>
<input type="radio" id="month" name="choose" value="30">
<label for="month">保存一月</label><br>
<button>登录</button>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例

上述代码中涉及知识点注释总结:
内边距padding,当其有4个值时,代表上,右,下,左;当其有3个值时代表上,左右,下;当其有2个值时代表上下,左右;当其具有1个值时代表上下左右。
外边距margin语法与padding相同,当其有4个值时,代表上,右,下,左;当其有3个值时代表上,左右,下;当其有2个值时代表上下,左右;当其具有1个值时代表上下左右。
基本选择器语法
1)标签选择器:例:p{属性:值}
2)层级选择器:例:ul li{属性:值}
3)id选择器:例:#choose1{属性:值}
4)class选择器:例:.choose2{属性:值}
5)属性选择器:例:li[id="choose4"]{属性:值}
6)群组选择器:例:#choose4,.choose5{属性:值}
7)相邻选择器:例:#choose2+*{属性:值}
8)兄弟选择器:例:#choose4~*{属性:值}
9)伪类:子元素选择器:例:选择第一个子元素:ul :first-child{属性:值} ;选择最后一个子元素:ul :last-child{属性:值}; 直接指定子元素,第四个子元素:ul :nth-child(4){属性:值};倒数第三个子元素:ul :nth-last-child(3){属性:值}
10)伪类 类选择器:例:选择第一个li元素:ul li:first-of-type{属性:值} ;选择最后一个li元素:ul li:last-of-type{属性:值};选择第六个li元素:ul li:nth-of-type(6){属性:值};
11)伪类:表单控件:例:表单元素可用时:form :enabled{属性:值} ;按钮被选中和他的相邻元素:form :checked+label{属性:值} ;输入无效值:form :invalid{属性:值} ;获取到焦点:form :focus{属性:值} ;鼠标悬停
:button:hover{属性:值} ;