Correction status:qualified
Teacher's comments:截的图很有代表性,一目了然



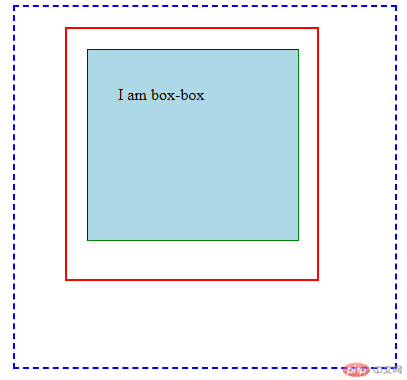
最外面的box設置了padding: 20px 30px 40px 50px樣式。
紅色的box沒有設置任何的padding or margin。
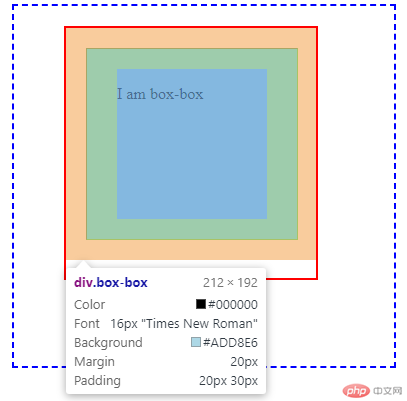
圖2為最內層的div,設置了padding:20px 30px; 及margin:20px樣式,
box-box的背景顏色填滿了整個盒子,包括了padding,但不包括margin,但內文i am box-box並沒有佔用到padding的位置。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer-box{
height: 300px;
width: 300px;
margin: 0 auto;
border: 2px dashed blue;
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}
.inner-box{
height: 250px;
width: 250px;
border: 2px solid red;
}
.box-box{
height: 150px;
width: 150px;
background-color: lightblue;
border: 1px inset green;
margin: 20px;
padding: 20px 30px;
}
</style>
</head>
<body>
<div class="outer-box">
<div class="inner-box">
<div class="box-box">
<p>I am box-box</p>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2
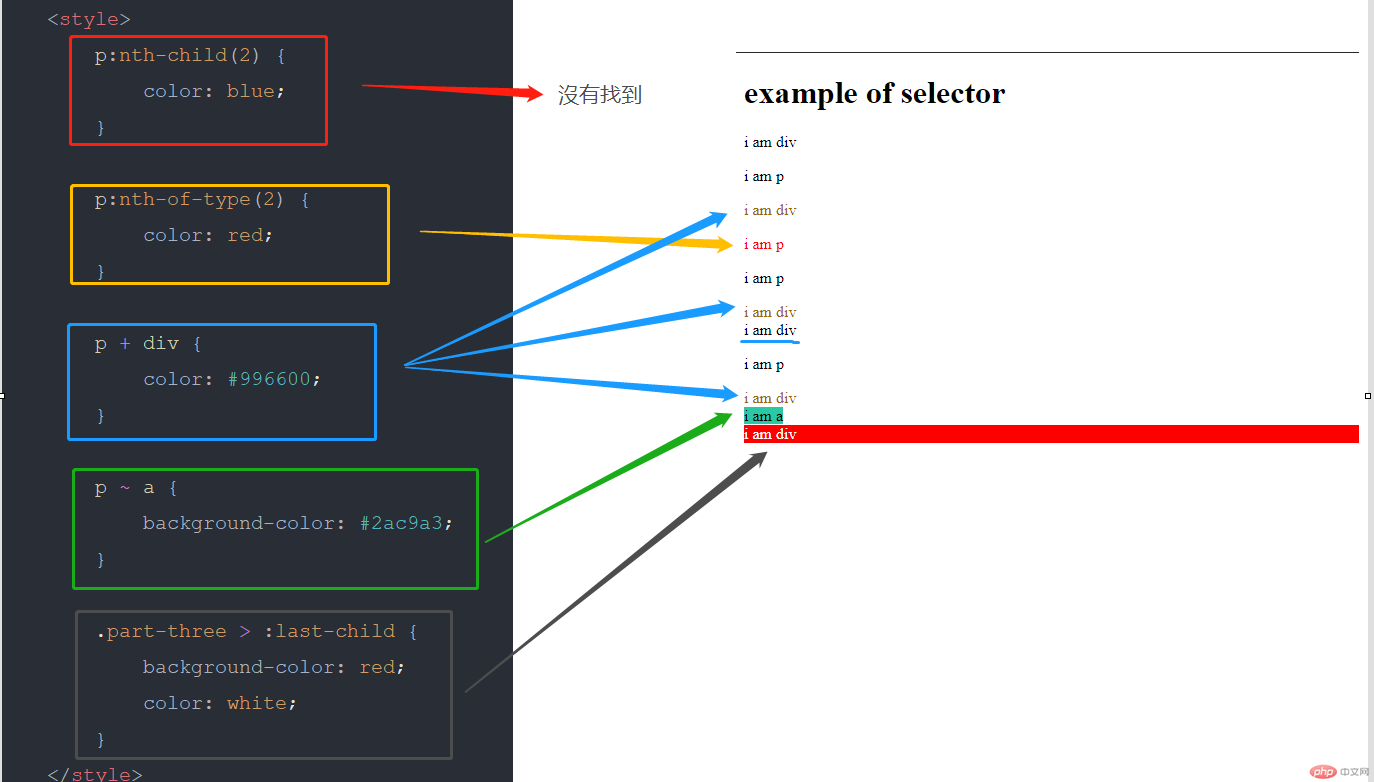
- p:nth-child(2) 及 p:nth-of-type(2)
前者是找p "排在第2"的元素,當前第1個元素為div,其次為h1,第3個為div,所以p 並不是排在第2-> 找不到。
後者是以p 為目標,找 "第2個的p",所以有找到,變成了紅色。
- p + div 及 p ~ a
前者是找p以後,相鄰的div, 所以p之後連著的div, 都變成了棕色
後者是找p以後,所有的a,所有的a,所有的a....
- .part-three > :last-child
找class part-three裡的最後一個子元素( > 只找子元素,不包括 孫子)。