


一、盒子模型
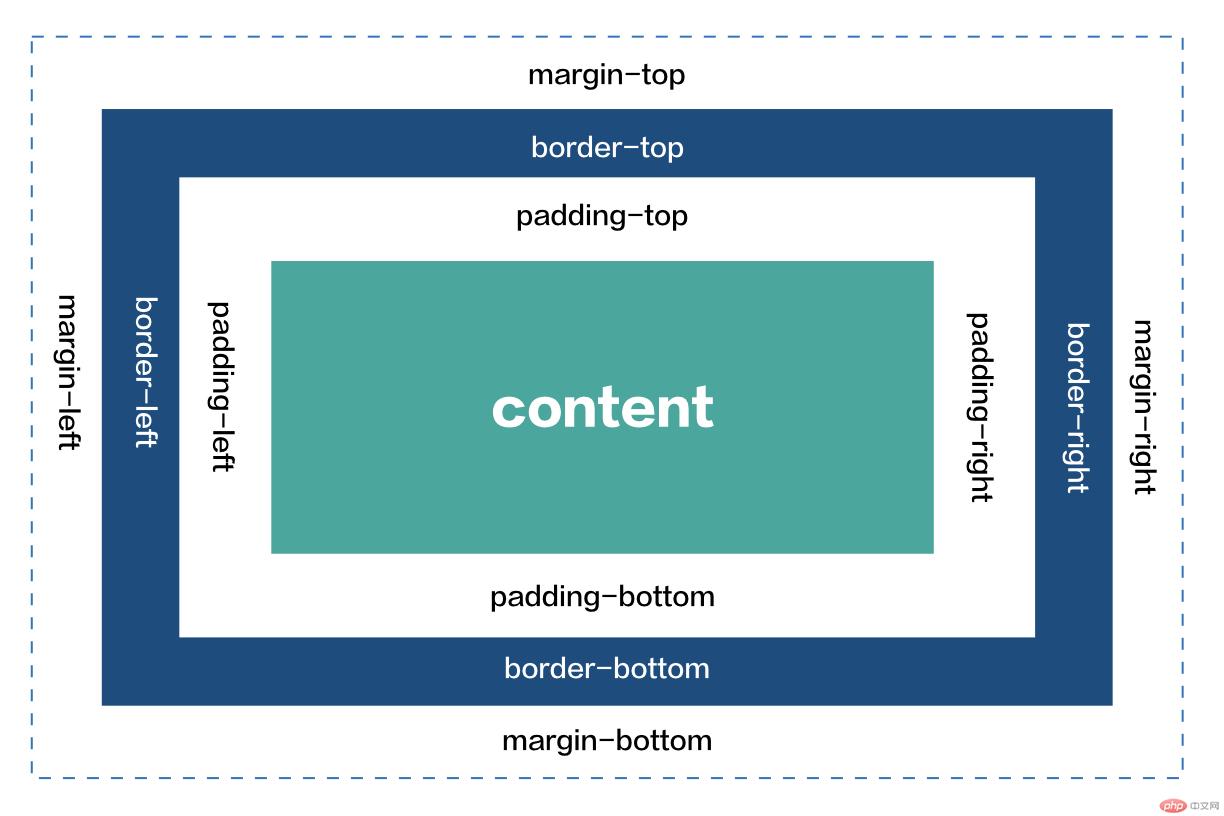
1.组成部分:盒子模型从内向外由content(主体/内容)、padding(内边距)、border(边框)、margin(外边距)四部分组成。
2.块元素、行内元素、行内块元素都是盒子模型,一切元素都是盒子模型。

3.padding、border、margin有简写模式和完整模式,按顺时针上-右-下-左顺序排列。
以padding为例,border、margin亦同。
【1】{padding:10px 10px 10px 10px; },当padding有4个值时,每个值代表位置为:上-右-下-左。
【2】{padding:10px 10px 10px; },当padding有3个值时,每个值代表位置为:上-左右-下。
【3】{padding:10px 10px; },当padding有2个值时,每个值代表位置为:上下-左右。
【4】{padding:10px; },当padding只有1个值时,值代表上左下右。
3.盒元素的总宽高计算
【1】宽=主体宽度+左右内边距+左右边框+左右外边距
【2】高=主体高度+上下内边距+上下边框+上下外边距
运行结果如图所示:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型的基本用法</title>
<style>
div{
background-color:#eee;
display: inline-block;
margin-bottom: 20px;
border-radius: 6px;
}
.abbr{
width:500px;
border:5px solid #febc00;
padding:10px 20px 30px 40px;
margin:40px 30px 20px 10px;
}
.complete{
width: 500px;
border-top:5px solid #febc00;
border-right:4px dashed #dd5044;
border-bottom:3px solid #febc00;
border-left:2px dashed #dd5044;
padding-top:10px;
padding-right:20px;
padding-bottom:10px;
padding-left:20px;
margin-top:20px;
margin-right:10px;
margin-bottom:20px;
margin-left:10px;
}
</style>
</head>
<body>
<h3>盒子模型的基本用法</h3>
<div>
<img class="abbr" src="http://www.php.cn/static/images/index_banner2.jpg" alt="">
</div>
<div>
<img class="complete" src="http://www.php.cn/static/images/index_banner3.gif" alt="">
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、选择器的基本用法
1.标签选择器:ul{属性:值;}
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2.层级选择器:ul>li{属性:值;},(选择ul的后代元素li)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li*/
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3.id选择器:#id名{属性:值;}
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li */
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* id选择器 */
#box{
background-color: #f40000;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
4.class(类)选择器:.class名{属性:值;}
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li*/
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* class(类)选择器*/
.case{
background-color:#b848ff;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
5.属性选择器:li[id="id名"/class="class名"]{属性:值;}
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li */
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* 属性选择器 */
li[id="box"] {
border:1px solid blue;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
6.群组选择器:#id名,#id名,.class名,.class名{属性:值;},对有相同属性值的元素可选择群组选择器
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li */
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* 群组选择器 */
#box, .case{
box-shadow:2px 2px 2px #ccc;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
7.相邻选择器:#id名/.class名 + #id名/.class名{属性:值;},便于单一元素的样式的修改
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li*/
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* 相邻选择器 */
#box + .case{
margin-top:10px;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
8.兄弟选择器:#id名/.class名 ~ #id名/.class名{属性:值;},便于单一元素的样式的修改
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li*/
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* 兄弟选择器 */
#box ~ .case{
box-shadow:6px 6px 6px #ccc;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
9.伪类:子元素选择器:ul :first-child第一个子元素,ul :last-child最后一个子元素,ul :nth-child(n)正数第n个子元素,ul :nth-last-child(n)倒数第n个子元素
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li*/
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* 伪类:子元素选择器 */
ul :first-child{
width:50px;
height:50px;
}
ul :last-child{
width:50px;
height:50px;
}
ul :nth-child(4){
width:50px;
height:50px;
}
ul :nth-last-child(4){
width:50px;
height:50px;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
10.伪类,类型选择器:ul li:first-of-type
ul第一个li类型子元素,ul li:last-of-type
ul最后一个li类型子元素,ul li:nth-of-type(n)
ul正数第n个li类型子元素,ul li:nth-of-type(n)
ul倒数第n个li类型子元素
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器的基本用法</title>
<style>
/* 标签选择器 */
ul{
width:500px;
height:40px;
border:1px dashed red;
padding: 0;
list-style: none;
margin:0;
float:left;
font-size:18px;
}
/* 层级选择器:选择ul的后代元素li*/
ul li{
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color:#f50;
color:#fff;
float:left;
margin-right:10px;
border-radius: 50%;
}
/* 伪类:类型选择器 */
ul li:first-of-type {
margin-top:-10px;
}
ul li:last-of-type {
margin-top:-10px;
}
ul li:nth-of-type(3) {
margin-top:-10px;
}
</style>
</head>
<body>
<h3>选择器的基本用法</h3>
<ul>
<li id="box">P</li>
<li id="box">H</li>
<li id="box">P</li>
<li class="case">中</li>
<li class="case">文</li>
<li class="case">网</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例