Correction status:qualified
Teacher's comments:以后不要这样提交作业了, 多天作业一天提交, 效果并不好



1、写一个盒子, 要求用到margin,padding,border, 并用到它们的完整语法, 简写语法
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒模型语法</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <div class="div1"> 盒模型div1 <div class="div2">盒模型div2</div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css代码:
.div1{
width:300px;
height:300px;
color:red;
background-color:cyan;
/*设置边框border的 宽度、类型、颜色*/
/*详细设置上边框*/
border-top-width:5px;
border-top-style:solid;
border-top-color:red;
/*简写其他边框*/
border-right:5px dashed blue;
border-bottom:5px double black;
border-left:5px dotted green;
/*统一边框简写*/
/*border:10px solid palevioletred;*/
/*设置内边距padding的 宽度*/
/*详细设置*/
/*padding-top:20px;*/
/*padding-right:30px;*/
/*padding-bottom:40px;*/
/*padding-left:50px;*/
/*详细设置 等价于 简写 按顺时针方向*/
/*padding:20px 30px 40px 50px;*/
/*当左=右=30px 、上!=下时*/
padding:20px 30px 40px;
/*当上=下=40、左=右=50时*/
padding:40px 50px;
/*当上=下=左=右=30时*/
padding:30px;
/*设置外边距margin的 宽度*/
/*margin与padding类似*/
margin:30px 40px;
}
.div2{
/*div2盒子是div1的内容,子元素自动继承父元素的宽度,所以初始化宽度=300px*/
color:black;
background-color:wheat;
width:150px;
height:100px;
/*inherit 关键字指定一个属性应从父元素继承它的值。*/
/*inherit 关键字可用于任何 HTML 元素上的任何 CSS 属性。*/
/*即padding等于父元素div1的padding:30px*/
padding:inherit;
margin:20px;
border:5px solid red;
/*设置圆角度,50%或者宽度的一半都可以*/
/*border-radius:100px 50px 100px 50px;*/
/*当width=height时,50%为圆,当width!=height时,50%为椭圆*/
border-radius:50%;
}点击 "运行实例" 按钮查看在线实例
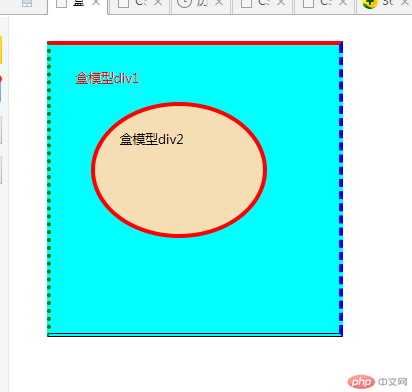
运行结果:

2、模仿课堂案例, 熟悉基本选择器的用法: 属性, 兄弟, 类型, 伪类等,自己举例完成,例如商品列表等来完成它, 重点放在nth-child, nth-of-type的理解上, 一定要多练多想为什么,并能分析执行的结果
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS常用选择器</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <ul> <li id="bg-id1">1</li> <li class="bg-class2">2</li> <li name="li3">3</li> <li id="bg-id4">4</li> <li class="bg-class5">5</li> <li id="bg-id6">6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> <!-- css选择器优先级最高到最低顺序为: 1.id选择器(#myid) 2.类选择器(.myclassname) 3.标签选择器(div,h1,p) 4.子选择器(ul < li) 5.后代选择器(li a) 6.伪类选择(a:hover,li:nth-child) 最后,需要注意的是: !important的优先级是最高的,但出现冲突时则需比较”四位数“; 优先级相同时,则采用就近原则,选择最后出现的样式; 继承得来的属性,其优先级最低。 --> </body> </html>
点击 "运行实例" 按钮查看在线实例
css代码:
/* 标签选择器 */
ul{
border:1px solid red;
margin:10px;
padding:10px;
}
/* 层级(后代)选择器: 选择 ul 的后代元素*/
ul li{
/*list-style:设置列表项目相关内容*/
list-style:none;
width:50px;
height:50px;
background-color:aqua;
/*text-align 属性规定元素中的文本的水平对齐方式。*/
text-align:center;
/*line-height 属性设置行间的距离(行高)。*/
line-height:50px;
/*设置圆角度,50%或者宽度的一半都可以*/
border-radius:50%;
/*设置内联块,使多个块元素可以显示在同一行*/
display:inline-block;
margin-left:10px;
/*
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,
每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。请参阅 CSS 颜色值。
inset 可选。将外部阴影 (outset) 改为内部阴影。
*/
box-shadow:5px 5px 3px #888;
}
/* id选择器 */
#bg-id1{
background-color:papayawhip;
}
/* 类选择器 */
.bg-class2{
background-color:gold;
}
/* 属性选择器 :属性选择器可以根据元素的属性及属性值来选择元素。*/
li[name]{
border:3px solid red;
}
li[id="bg-id1"]{
border:3px dashed blue;
}
/* 群组选择器 :同时对几个选择器进行相同的操作*/
#bg-id4,.bg-class5{
border:3px solid black;
}
/* 相邻选择器 :可选择紧接在另一元素后的元素,且二者有相同父元素。
相邻兄弟选择器使用了加号(+),即相邻兄弟结合符*/
/* 第4个小球相邻的是第5个小球,可以用li,也可以用* */
#bg-id4 + li{
color:red;
}
/* 第5个小球相邻的是第6个小球,可以用li,也可以用* */
.bg-class5 + *{
color:blue;
font-size:20px;
}
/* 兄弟选择器 */
/* ~ 同一个父元素的不同元素兄弟,~会影响后面对应标签的所有兄弟节点的标签样式。*/
/* 第6个小球后面的所有同级兄弟元素全部选中 */
#bg-id6 ~*{
background-color:yellow;
/*background-color: -yellow; !* 值前加-,令其失效 *!!* 值前加-,令其失效 *!*/
}
/* 伪类: 子元素选择器 */
/* 第一个子元素 */
ul :first-child{
color:red;
}
/* 最后一个子元素 */
ul :last-child{
color:red;
}
/*直接指定子元素,从1开始计数*/
/* 第7个子元素 */
ul :nth-child(7){
color:palevioletred;
font-size:22px;
}
/*:nth-last-child(n): 倒数第n个*/
/* 倒数第2个子元素,9号球 */
ul :nth-last-child(2){
border:5px solid palegreen;
}
/* 伪类: 类型选择器 */
/*:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。等同于 :nth-of-type(1)。*/
/* 第一个li类型的元素背景为紫色 */
ul li:first-of-type{
font-size:22px;
}
/* 最后一个li类型的元素 */
ul li:last-of-type{
border:3px solid darkblue;
}
/* 选择第2个li类型的元素 */
ul li:nth-of-type(2){
border:3px solid green;
}
/*:nth-child(m): 关注位置*/
/*:nth-of-type(n): 除了关注关注位置外, 还需要元素的类型匹配*/
/*li:nth-child(m): 如果这样写, 那么与 li:nth-of-type(n)功能几乎一样*/
/*css选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp*/点击 "运行实例" 按钮查看在线实例
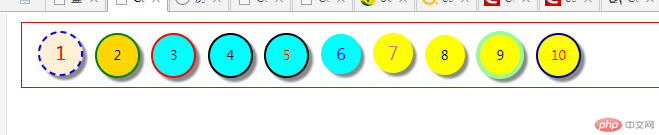
运行结果:

3. 写出你对常用选择器的使用体会, 重点放在标签, class, id, 后代, 群组, 以及常用伪类上
css选择器优先级最高到最低顺序为:
1.id选择器(#myid)
2.类选择器(.myclassname)
3.标签选择器(div,h1,p)
4.子选择器(ul < li)
5.后代选择器(li a)
6.伪类选择(a:hover,li:nth-child)
最后,需要注意的是:
!important的优先级是最高的,但出现冲突时则需比较”四位数“;
优先级相同时,则采用就近原则,选择最后出现的样式;
继承得来的属性,其优先级最低。
css选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp