


div盒子设置 margin、padding、border的分开设置与简写。
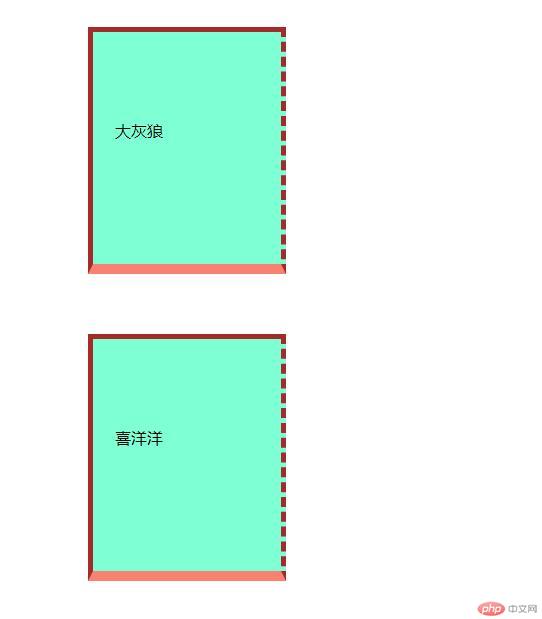
下图是2个div 大灰狼 使用了css具体属性单独设置,喜洋洋使用了css缩写 结果完全相同。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css盒子模型 margin padding border 的实际应用,控制属性完整写法与简写</title>
<style>
div{
width: 100px;
height: 100px;
background: aquamarine;
}
.box{ /*大灰狼*/
margin-top: 30px;
margin-right: 50px;
margin-bottom: 60px;
margin-left: 80px;
padding-top: 88px;
padding-right: 66px;
padding-bottom: 44px;
padding-left: 22px;
border-width: 5px;
border-style: solid;
border-color: brown;
border-bottom-width: 10px;
border-right-style: dashed;
border-bottom-color: salmon;
}
.box2{ /*喜洋洋*/
margin: 30px 50px 60px 80px;
padding: 88px 66px 44px 22px;
border: 5px solid brown;
border-bottom-width: 10px;
border-right-style: dashed;/*常用的3条线是 dashed虚线 dotted点线 solid实线*/
border-bottom-color: salmon;
}
</style>
</head>
<body>
<div class="box">
大灰狼
</div>
<div class="box2">
喜洋洋
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
=====================================一条朴素的分割线
css选择器
css组合千千万我举个几个例子哈
/*li~li~li~li{background: grey}*/
/*兄弟选择器 选择li 1 后面li 2 后面li 3后面的全部 li */

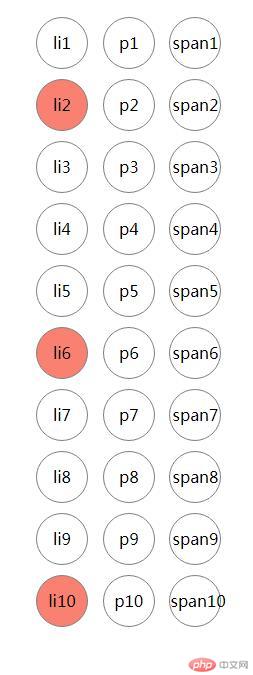
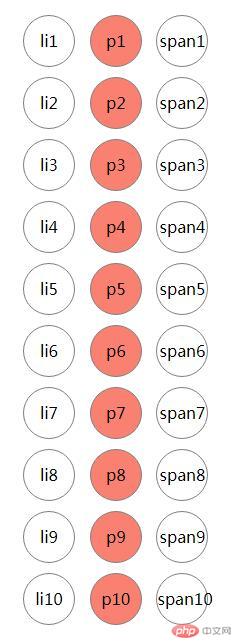
li:nth-child(4n){background: salmon}
/* 选择li的父元素下所有子元素 顺序中属于4的倍数的li元素 */

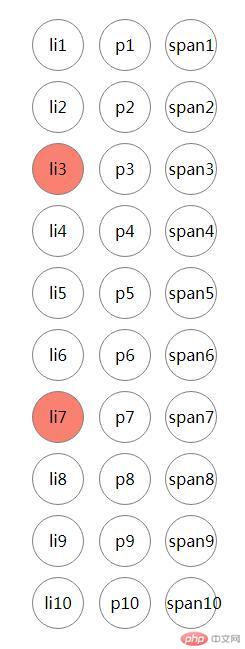
/*li:nth-child(4n-1){background: salmon}*/
/* 选择li的父元素下所有子元素 顺序中属于4的倍数的li元素的 前一个li */

/*p:nth-of-type(1n){background: salmon}*/
/* 选择p的父元素下所有类型为p的元素 */

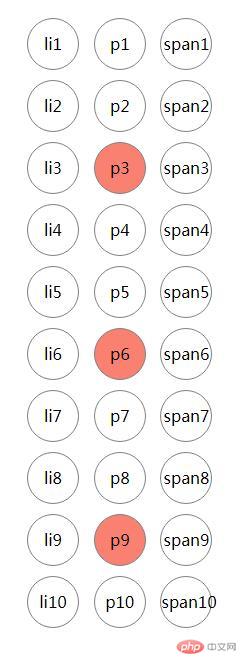
/*p:nth-of-type(3n){background: salmon}*/
/* 选择p的父元素下所有类型为p的元素3为倍数的p */

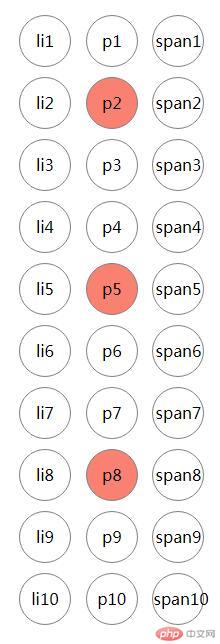
/*p:nth-of-type(3n-1){background: salmon}*/
/* 选择p的父元素下所有类型为p的元素3为倍数的p的前一个p */

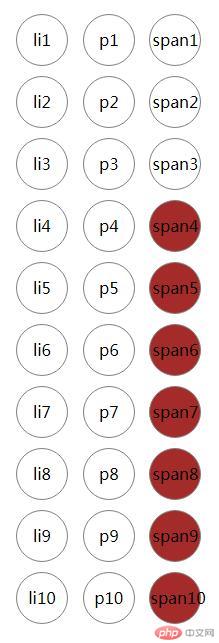
/*p:nth-child(11)~span{background: brown}*/
/*选择第11个p后面的所有span*/

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.4 css选择器</title>
<style>
ul *{
margin: 5px;
padding: 0;
display: inline-block;
width: 50px;
height: 50px;
border:1px solid grey;
border-radius:50%;
line-height: 50px;
text-align: center;
}
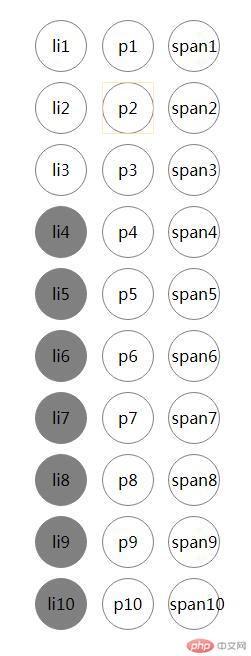
li~li~li~li{background: grey}
/*兄弟选择器 选择li 1 后面li 2 后面li 3后面的全部 li */
/*li:nth-child(4n){background: salmon}*/
/* 选择li的父元素下所有子元素 顺序中属于4的倍数的li元素 */
/*li:nth-child(4n-1){background: salmon}*/
/* 选择li的父元素下所有子元素 顺序中属于4的倍数的li元素的 前一个li */
/*p:nth-of-type(1n){background: salmon}*/
/* 选择p的父元素下所有类型为p的元素 */
/*p:nth-of-type(3n){background: salmon}*/
/* 选择p的父元素下所有类型为p的元素3为倍数的p */
/*p:nth-of-type(3n-1){background: salmon}*/
/* 选择p的父元素下所有类型为p的元素3为倍数的p的前一个p */
/*p:nth-child(11)~span{background: brown}*/
/*选择第11个p后面的所有span*/
</style>
</head>
<body>
<div>
<ul>
<!-- 做测试不会emmet会累死 下面代码由 ul>(li{li$}+p{p$}+span{span$})*10 生成-->
<li>li1</li>
<p>p1</p>
<span>span1</span>
<li>li2</li>
<p>p2</p>
<span>span2</span>
<li>li3</li>
<p>p3</p>
<span>span3</span>
<li>li4</li>
<p>p4</p>
<span>span4</span>
<li>li5</li>
<p>p5</p>
<span>span5</span>
<li>li6</li>
<p>p6</p>
<span>span6</span>
<li>li7</li>
<p>p7</p>
<span>span7</span>
<li>li8</li>
<p>p8</p>
<span>span8</span>
<li>li9</li>
<p>p9</p>
<span>span9</span>
<li>li10</li>
<p>p10</p>
<span>span10</span>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
=====================================一条朴素的分割线
选择器的体会
标签、class、后代、群组 的分别格式:
标签 p{}
class .abc{}
后代 .box p{}
给大家分享一个坑 :first-child
定义 :first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。——w3school
这个选择器很容易让人误解,通常会有两种误解:
误解一:认为X:first-child选中X元素的第一个子元素。(错误)
<!-- 误解一 -->
<style>
div:first-child{color: red;}</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
--------------------------------------------------分割线 错误1结束
误解二:认为X:first-child选中X元素的父元素的第一个X元素。(错误)
<!-- 误解二 -->
<style>
div a:first-child{color: red;}</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
--------------------------------------------------分割线 错误2结束
一下讲正确理解--------------------------------------------------
正确的理解应该是:只要X元素是它的 父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是X”。
<style>
span:first-child{color: red;}
p:first-child{color: blue;} /*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
i:first-child{color: orange;}</style>
<div class="demo">
<div>.demo的第一个子元素是div</div> <!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p> <!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p> <!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
大灰狼 讲完了你懂了吗?