Correction status:qualified
Teacher's comments:



jd.php是抓取京东商城商品的代码,抓取后将数组绑定到数据库字段名后,利用公用库方法把数据添加到数据库中
jd.php:
<?php
require __DIR__ . '\function.php';
//抓取数据地址
$url = 'https://list.jd.com/list.html?cat=670,671,672&page=1';
//利用curl_data函数获取网页上的所有元素
$jd = curl_data($url);
//测试获取数据
//var_dump($data);
//抓取数据数量
//$number = 10;
//$pattern: 要搜索的模式,字符串形式。
//$subject: 输入字符串。
//$matches: 多维数组,作为输出参数输出所有匹配结果, 数组排序通过flags指定。
//京东的商品详情在<li class="gl-item"></li>内,其中抓取的数据在<i class="promo-words"></i>内,里面的内有有商品图片,商品名称等信息
// /si匹配非白的内容,不区分大小写
$pattern = '/<li class="gl-item">(.*?)<i class="promo-words">/si';
//按照设定好的$pattern进行匹配
$commodity = preg_match_all($pattern,$jd,$matches);
////在页面中输出匹配结果
//var_dump($matches);
//替换抓取后的html标签内的图片href属性
$data = preg_replace('/data-lazy-img/','src',$matches[0]);
//将替换后的结果输出在页面中
//var_dump($data);
//利用变量保存匹配所需内容的规则
//设置匹配文字内容的正则表达式
$patternText ='/(<em>)(.*?)<\/em>/si';
//设置匹配图片链接的正则表达式
$patternImages = '/<img.*src="(.+)"/i';
//设置匹配京东商品库对应的商品ID的正则表达式
$patternID = '/data-sku="(.*?)"/i';
//设置匹配商品对应价格的正则表达式
//$patternPrice = '/class="J_price">(<em><i>)(.*?)<\/i>/';
//用foreach()遍历抓取数据的数组
foreach ($data as $value){
$commodityText = preg_match_all($patternText,$value,$data_text);
$commodityImages = preg_match_all($patternImages,$value,$data_images);
$commodityId = preg_match_all($patternID,$value,$data_id);
//商品价格在网页源码中不显示,因此抓取不到商品价格
// $commodityPrice = preg_match_all($patternPrice,$value,$data_price);
// print_r($data_price);
$text = trim($data_text[2][2]);
$images = trim($data_images[1][0]);
$id = trim($data_id[1][0]);
// $price = trim($data_price);
//用变量保存数组,并把处理好的数据绑定到数组中
$sqlData = [
'name' => $text,
'kuid' => $id,
'images' => $images
// 'price' => $price
];
//测试抓取数据组成的数组
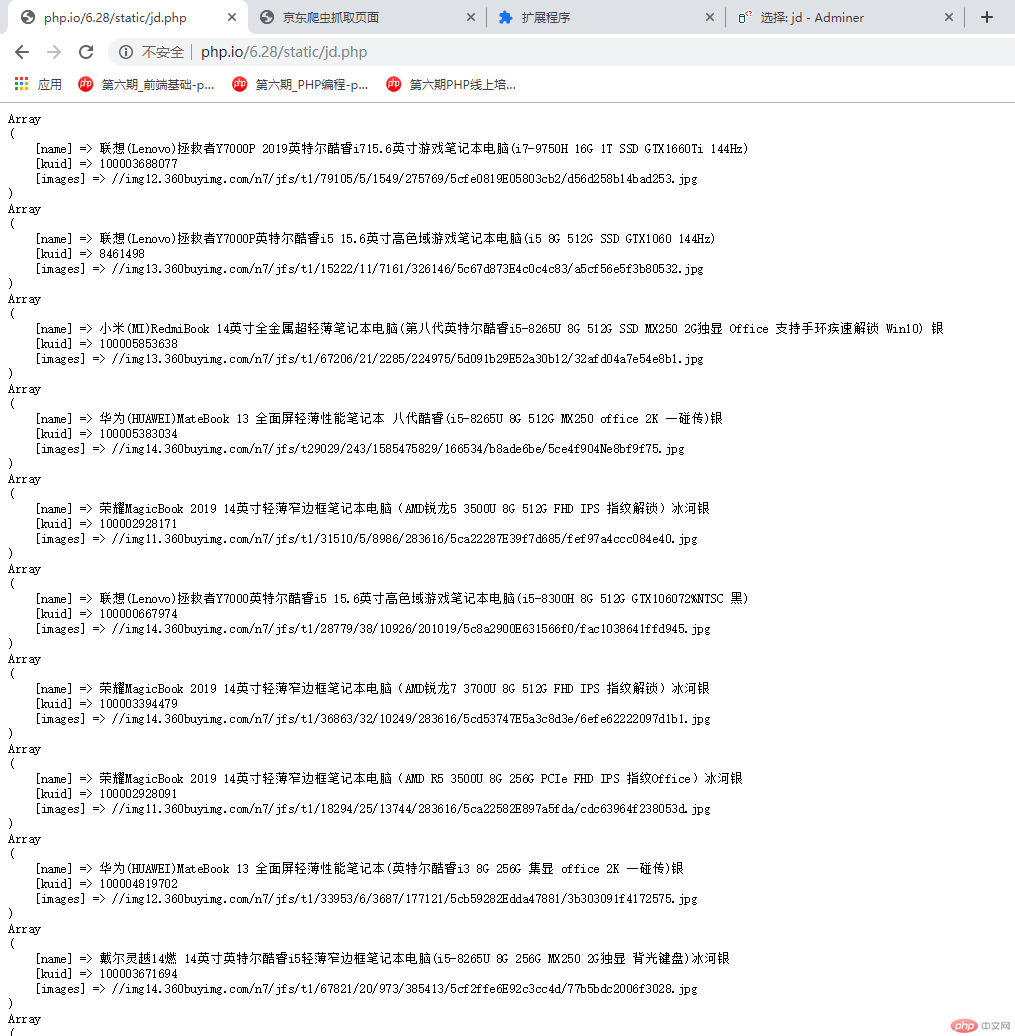
print_r($sqlData);
//调用function中的数据新增方法insert(),把抓取到的数据添加到数据库中
insert('jd',$sqlData);
}点击 "运行实例" 按钮查看在线实例
测试数组数据,打印到页面中显示:

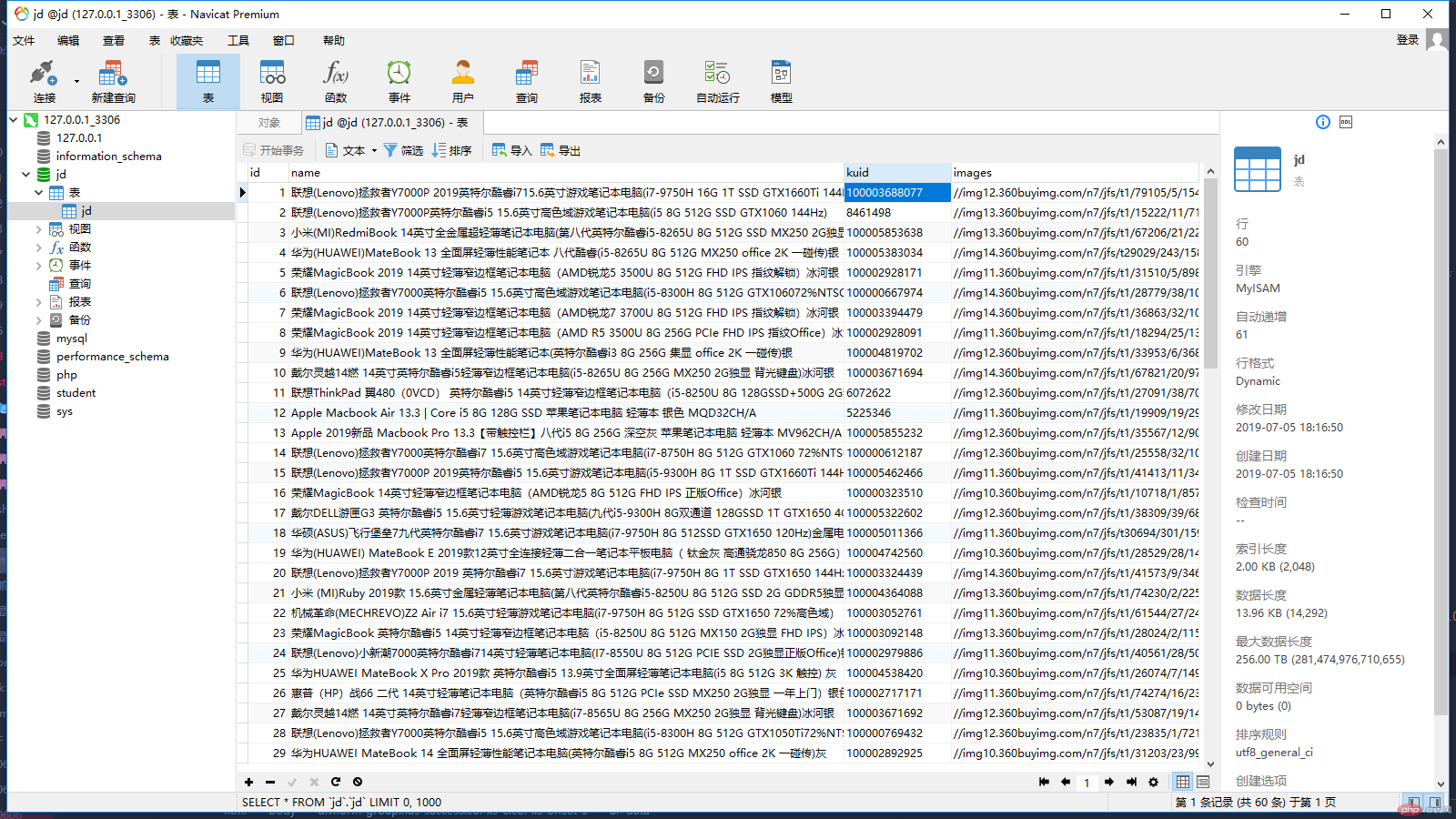
将数据添加到数据库后,数据库的jd表:

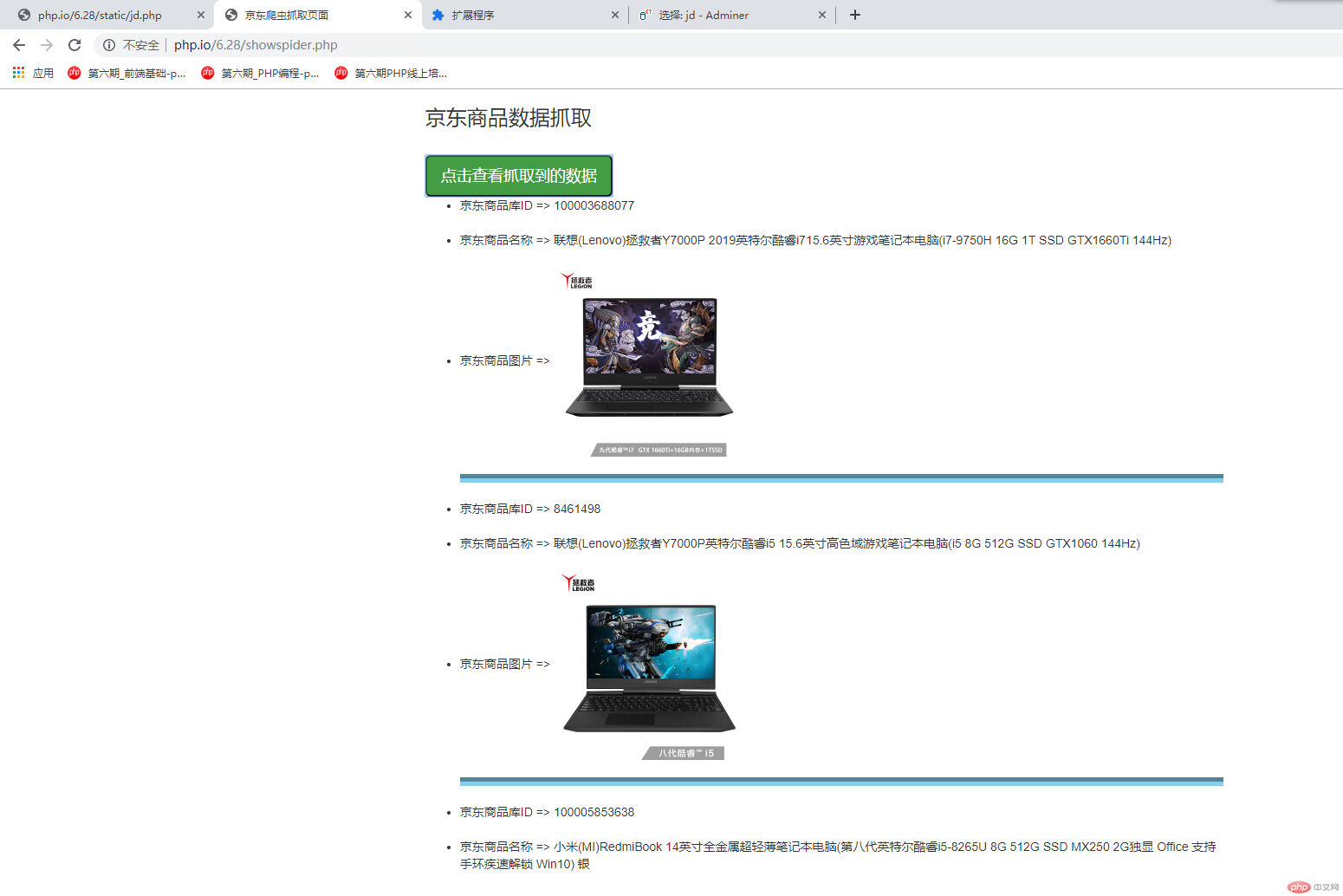
用前端页面显示数据库查询的结果,showspider.php(本来想做js遍历数据库数据的,没研究出来):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/bootstrap.min.css">
<title>京东爬虫抓取页面</title>
</head>
<body>
<div class="form-group has-success col-xs-6 col-xs-offset-3">
<h3 style="margin-left: auto">京东商品数据抓取</h3>
<br>
<button id="spider" class="btn-success btn-lg">点击查看抓取到的数据</button>
<!-- <button id="spider" class="btn-success btn-lg" onclick="arr.forEach(getData())">抓取显示</button>-->
<ul id="data" style="display: none">
<?php
require __DIR__ . '/static/function.PHP';
//查询数据库数据
$sqlData = select('jd', 'kuid,name,images');
//用foreach()遍历数据库抓取到的数据
foreach ($sqlData as $data) {
$kuid = "<li>京东商品库ID => {$data['kuid']}</li>";
$name = "<li>京东商品名称 => {$data['name']}</li>";
$images = "<li>京东商品图片 => <img src=\"{$data['images']}\"></li>";
echo $kuid . '<br>' . $name . '<br>' . $images . '<hr style="border-top:10px groove skyblue">';
}
?>
</ul>
<script>
//获取按钮
var btn = document.getElementById('spider');
// //获取输入的商品地址
// var url = document.getElementsByTagName('input').item(0);
//获取页面中的ul
var ul = document.getElementsByTagName('ul').item(0);
//监听按钮点击
btn.addEventListener('click',getData,false);
//创建点击事件
function getData() {
// console.log(ul);
// 将ul列表显示出来
ul.style.display = 'block';
//var li = document.getElementsByTagName('li');
//var arr = [
// '<?php
// require __DIR__ . '/static/function.PHP';
// //查询数据库数据
// $sqlData = select('jd','kuid');
// //用foreach()遍历数据库抓取到的数据
// foreach ($sqlData as $data){
// return $data['kuid'];
// }
// ?>//',
// '<?php
// require __DIR__ . '/static/function.PHP';
// //查询数据库数据
// $sqlData = select('jd','name');
// //用foreach()遍历数据库抓取到的数据
// foreach ($sqlData as $data){
// return $data['name'];
// }
// ?>//',
// '<?php
// require __DIR__ . '/static/function.PHP';
// //查询数据库数据
// $sqlData = select('jd','images');
// //用foreach()遍历数据库抓取到的数据
// foreach ($sqlData as $data){
// return "<img src=\"{$data['images']}\">";
// }
// ?>//'
//];
//var k = ['京东商品库ID =>','京东商品名称 =>','京东商品图片 =>'];
//
//li.innerText = li.innerText + k + arr;
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
未点击的按钮的页面:

最终点击按钮后的显示效果: