一、教学工具
浏览器:谷歌
编辑器:VSCode / Sublime / phpStorm(推荐)
数据库管理工具:Navicat、phpmyadmin
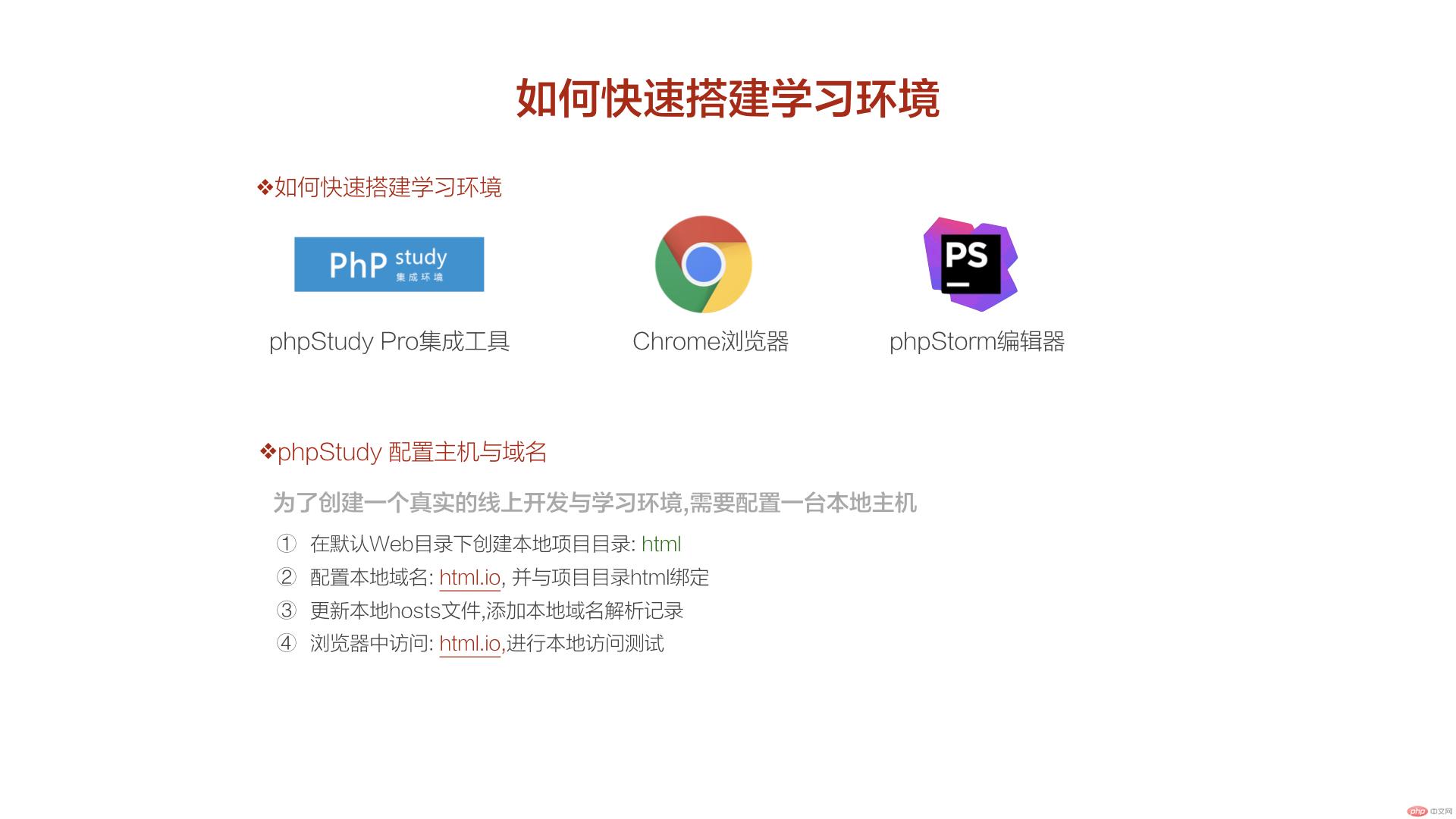
二、快速搭建本地学习环境

三、前端与PHP关系

注释:
当浏览器向apache服务器发出请求.html文件时,通过http协议进行请求传输,apache服务器收到浏览器发送的请求.html文件时,在服务器进行查找解析并反馈响应给浏览器;如果是浏览器请求的是.php文件,发给apache服务器后,apache服务器无法独自解析反馈,需要apache服务器转发给php语言模块镜像解析,反馈给apache服务器的是HTML代码,apachef服务器接收到php语言模块解析反馈的HTML代码再转发给浏览器响应用户请求,且中间在接收apache服务器请求时根据用户业务需求,可使用PHP语言模块从数据库中执行增删改查操作数据,并把执行结果反馈给PHP语言模块解析并反馈HTML代码到apache服务器,apache服务器再转发给浏览器响应用户请求。
四、HTML(超文本标记语言)与HTTP(超文本传输协议)的关系?
HTML:超文本标记语言, 是一种通用的编写超文本的标记语言
HTTP:超文本传输协议,是用户打开浏览器发送请求时,用户的业务请求通过HTTP传输协议规则进行请求和响应。
总结,HTML和HTTP的关系是相辅相成的,最终通过相互协助,满足用户通过浏览器自身、http协议在互联网上传输解析HTML标签,满足用户业务请求和响应。
五、案例代码
<img src="https://img.php.cn/upload/course/000/069/489/5a547786c6ebe172.jpg" alt="罗云熙" style="width: 300px" onmouseover="this.style.borderRadius = '50%';this.style.width = '310px';this.style.boxShadow = '5px 5px 5px #888'" onmouseout="this.style.borderRadius = '0';this.style.width = '300px'" >
点击 "运行实例" 按钮查看在线实例
六、使用phpStudy Pro ,即V8, 创建出本地的开发环境,并绑定域名: html.io
(1)在http://phpstudy.php.cn/下载phpstudy本地集成包到本地安装
(2)按照步骤创建出本地的开发环境,并绑定域名: html.io
(3)运行效果如下: