Correction status:qualified
Teacher's comments:这个图片是教学课件吧, 如果你能自己默画出来就更棒了



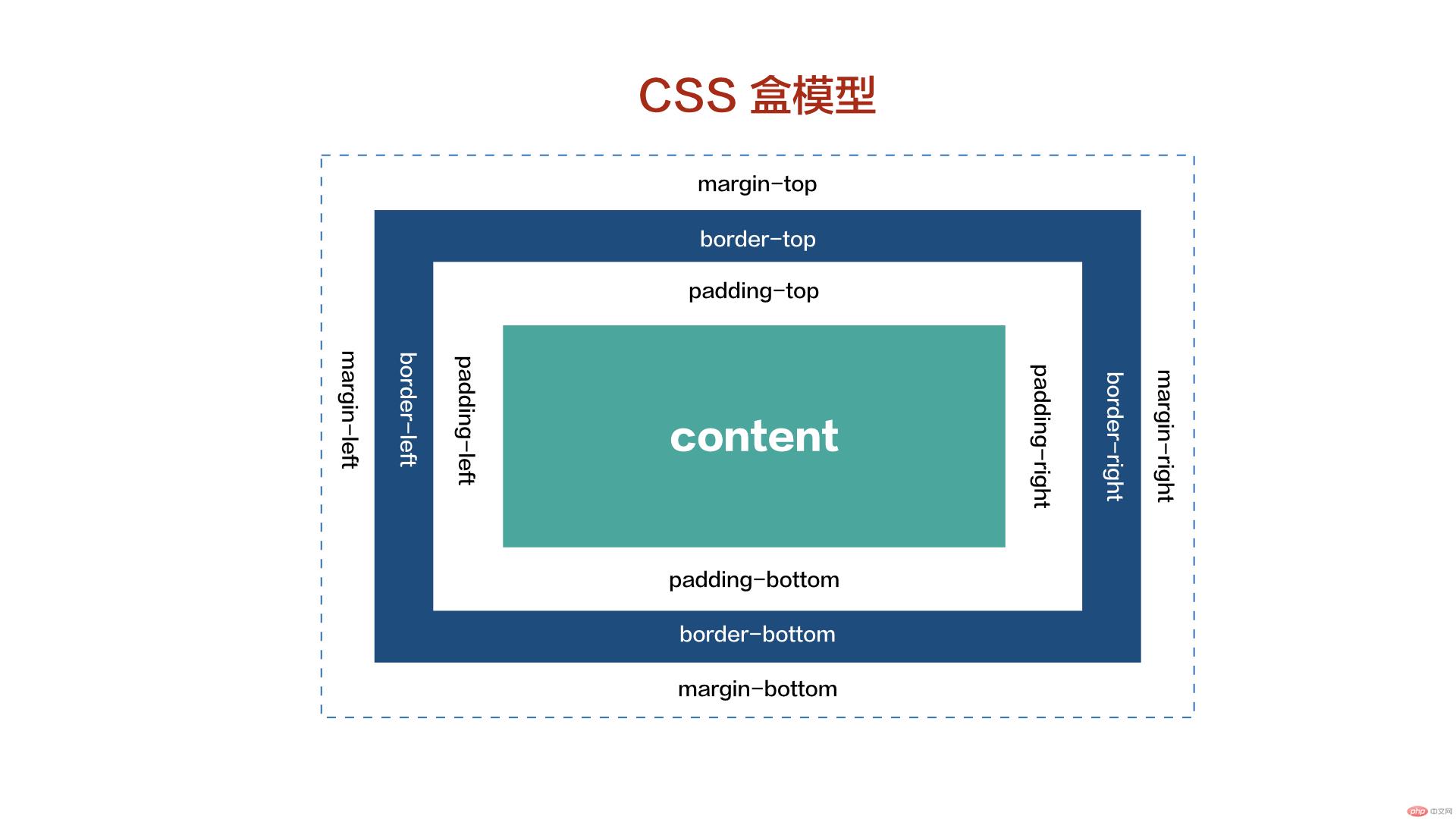
CSS 盒模型

margin 外边距 padding 内边距 :默认透明 只能设置宽度
border 边框 可以设置样式如:单实线;宽度; 颜色
content 内容
属性设置中 会按方向来 : 上 右 下 左 时钟顺时针方向
选择器有 :
标签选择器如: p { } ; 类选择器如 .bule{ } ; ID选择器如:#red{ }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式优先级</title>
<style>
#red{
color: red;
}
.bule{
color: blue;
}
.pink{
color: pink;
}
p{
color: black;
}
</style>
</head>
<body>
<p id="red">一切都是盒子</p>
<p class="bule pink">一切都是盒子</p>
<p>一切都是盒子</p>
</body>
</html>内联样式>id>class>Tag 内联样式>ID选择器>类选择器>标签选择器
<p class="bule pink">一切都是盒子</p> 颜色会层层叠加