


以下代码为建设一个盒模型:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style1.css"> <title>建立一个盒模型</title> </head> <body> <div class="box1"></div> <div class="box2"> <div class="box3"></div> </div> </body> </html>
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box1{
padding: 20px;
margin: 30px;
}
.box1{
border-top: 5px solid blue;
border-left: 5px solid blue;
border-bottom: 5px solid blue;
border-right: 5px solid blue;
}
.box2 {
width: 200px;
height: 200px;
background-color: red;
}
.box2{
padding: 20px;
margin: 30px;
}
.box2{
border: 5px solid green;
}
.box3 {
/*width: 200px;*/
height: 200px;
background-color: blue;
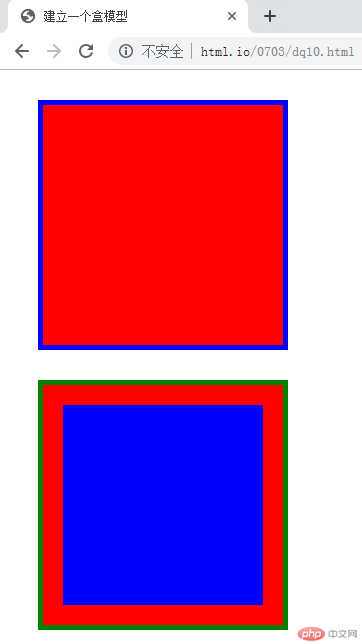
}以上代码执行结果截图:

总结:学完和模型的运用,应该注意以下几点:
盒模型的css代码简写
子盒子只能继承父盒子的宽度,其他都不能继承!