


一、统计塌陷
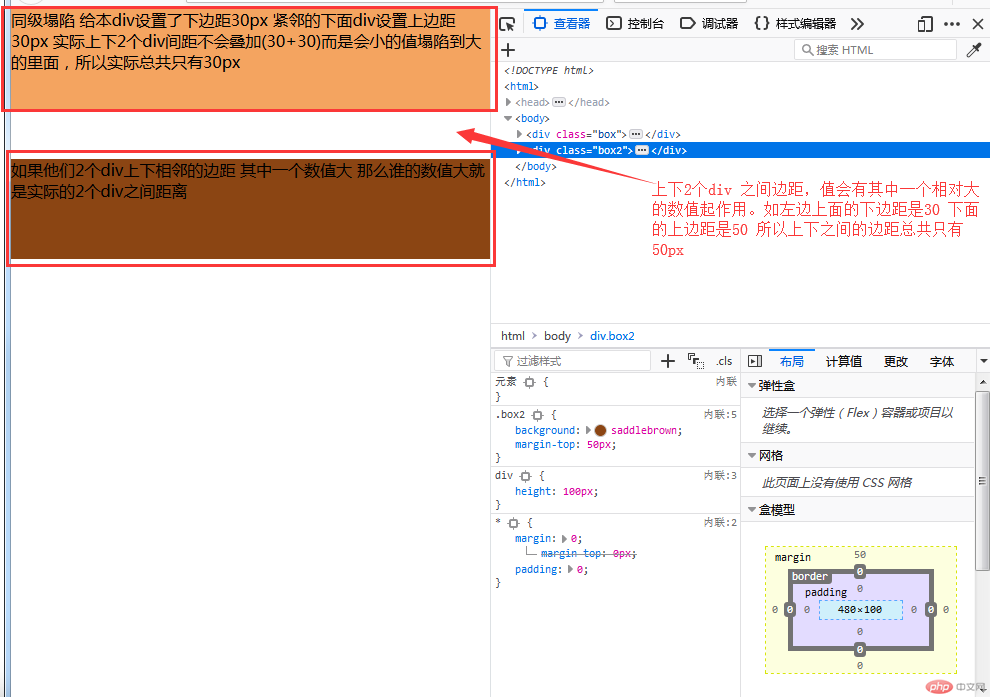
当有2个div上下相邻排列。2个同时设置了相邻位置的边距时,只会有其中一个相对大的数值生效。此现象我们可以称它为同级塌陷。比如下图 上面div的下边距是30px 下面div的上边距是50px 而结果它们2个之间的总距离是50px 因为上边距较小塌陷到50里面去了。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.5~7 同级塌陷 </title>
<style type="text/css">
*{margin: 0;padding: 0;}
div{height: 100px;}
.box{background:sandybrown;margin-bottom: 30px;}
.box2{background:saddlebrown;margin-top: 50px;}
</style>
</head>
<body>
<div class="box"><p>同级塌陷 给本div设置了下边距30px 紧邻的下面div设置上边距30px 实际上下2个div间距不会叠加(30+30)而是会小的值塌陷到大的里面,所以实际总共只有30px </p></div>
<div class="box2"><p>如果他们2个div上下相邻的边距 其中一个数值大 那么谁的数值大就是实际的2个div之间距离</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
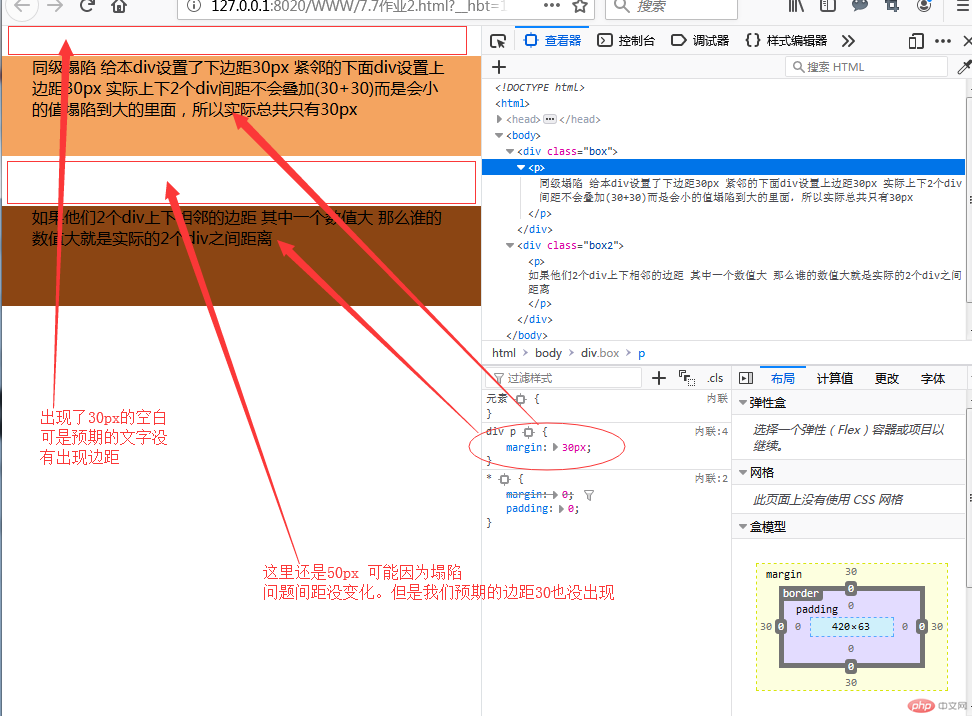
我们发现上图div里面的文字和边上没有间距不*** 我们来给文字包裹的p设置个外边距吧~

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.5~7 嵌套传递</title>
<style type="text/css">
*{margin: 0;padding: 0;}
div{height: 100px;}
div p{margin: 30px;}
.box{background:sandybrown;margin-bottom: 30px;}
.box2{background:saddlebrown;margin-top: 50px;}
</style>
</head>
<body>
<div class="box"><p>同级塌陷 给本div设置了下边距30px 紧邻的下面div设置上边距30px 实际上下2个div间距不会叠加(30+30)而是会小的值塌陷到大的里面,所以实际总共只有30px </p></div>
<div class="box2"><p>如果他们2个div上下相邻的边距 其中一个数值大 那么谁的数值大就是实际的2个div之间距离</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
这种div里面在嵌套p 或者其他块元素后 给子元素设置的外边距却作用到父元素外边距的现象我们叫做
嵌套传递
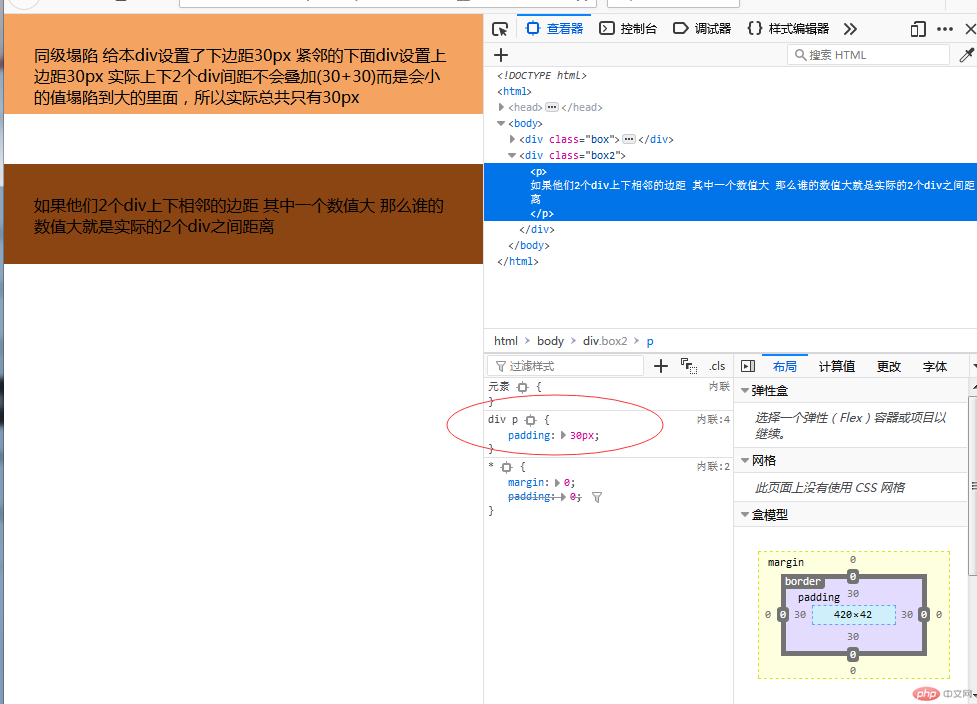
那应该怎么解决呢?
原本设置的margin 换成padding 就可以啦 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.5~7 嵌套传递</title>
<style type="text/css">
*{margin: 0;padding: 0;}
div{height: 100px;}
div p{padding: 30px;}
.box{background:sandybrown;margin-bottom: 30px;}
.box2{background:saddlebrown;margin-top: 50px;}
</style>
</head>
<body>
<div class="box"><p>同级塌陷 给本div设置了下边距30px 紧邻的下面div设置上边距30px 实际上下2个div间距不会叠加(30+30)而是会小的值塌陷到大的里面,所以实际总共只有30px </p></div>
<div class="box2"><p>如果他们2个div上下相邻的边距 其中一个数值大 那么谁的数值大就是实际的2个div之间距离</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
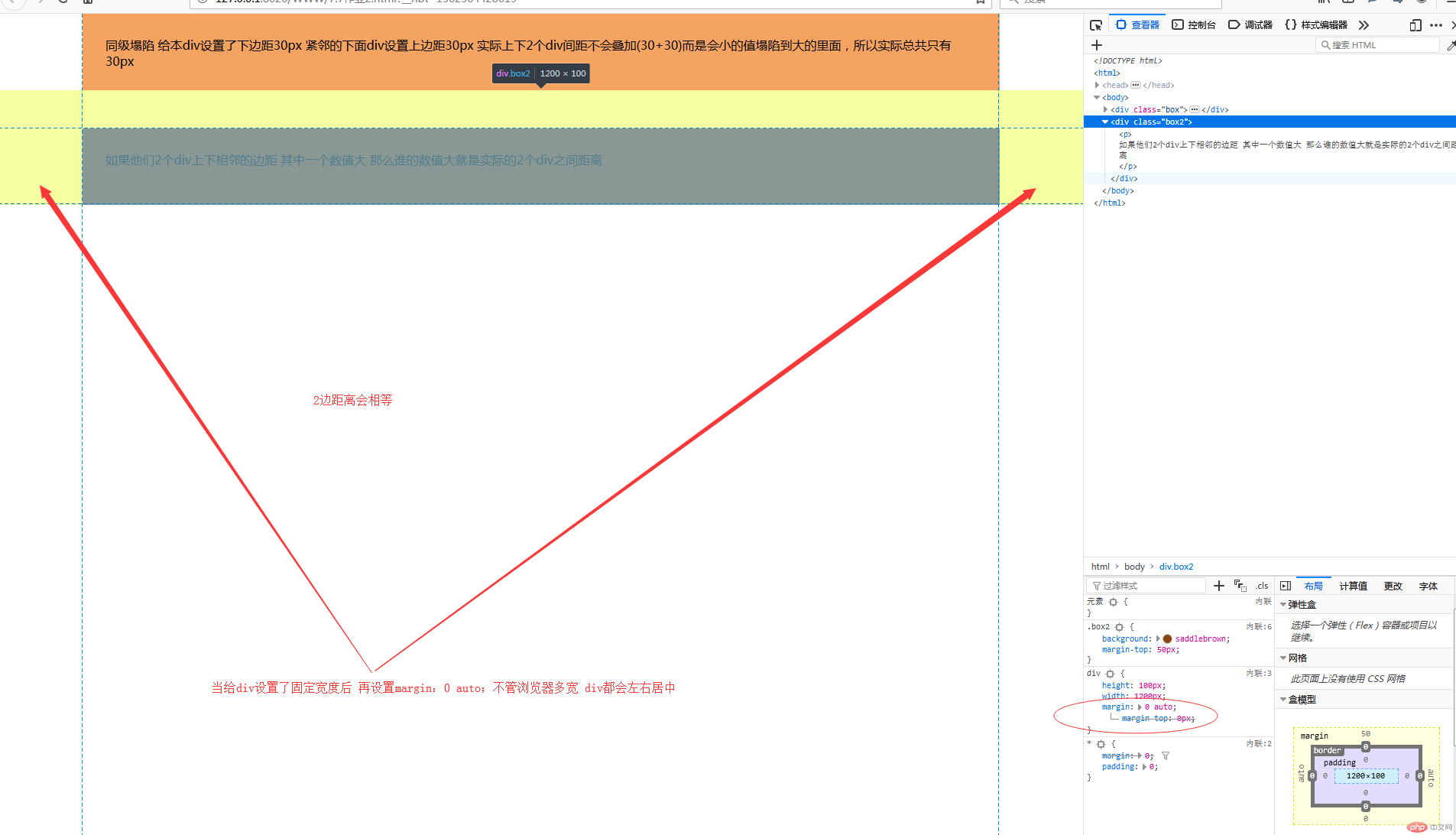
我看大多数网站都是固定宽度居中 我也想让网页固定宽度居中~这个可以使用一个叫做自动挤压的特性~
自动挤压
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.5~7 嵌套传递</title>
<style type="text/css">
*{margin: 0;padding: 0;}
div{height: 100px; width: 1200px; margin:0 auto;}
div p{padding: 30px;}
.box{background:sandybrown;margin-bottom: 30px;}
.box2{background:saddlebrown;margin-top: 50px;}
</style>
</head>
<body>
<div class="box"><p>同级塌陷 给本div设置了下边距30px 紧邻的下面div设置上边距30px 实际上下2个div间距不会叠加(30+30)而是会小的值塌陷到大的里面,所以实际总共只有30px </p></div>
<div class="box2"><p>如果他们2个div上下相邻的边距 其中一个数值大 那么谁的数值大就是实际的2个div之间距离</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
内边距对盒子中元素的影响
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.6 内边距对盒子中元素的影响</title>
<style type="text/css">
.subbox {
height: 100px;
width: 100px;
background: seagreen;
line-height: 100px;
text-align: center;
}
.box1,
.box3 {
height: 200px;
width: 200px;
background: indianred;
margin: 16px;
}
.box1 {padding: 50px;height: 100px; width: 100px;}
.box2 {padding: 50px;}
.wrap{width:200px;height: 200px; background: sandybrown; margin: 16px;}
.box3 {padding: 50px; box-sizing: border-box;}
</style>
</head>
<body>
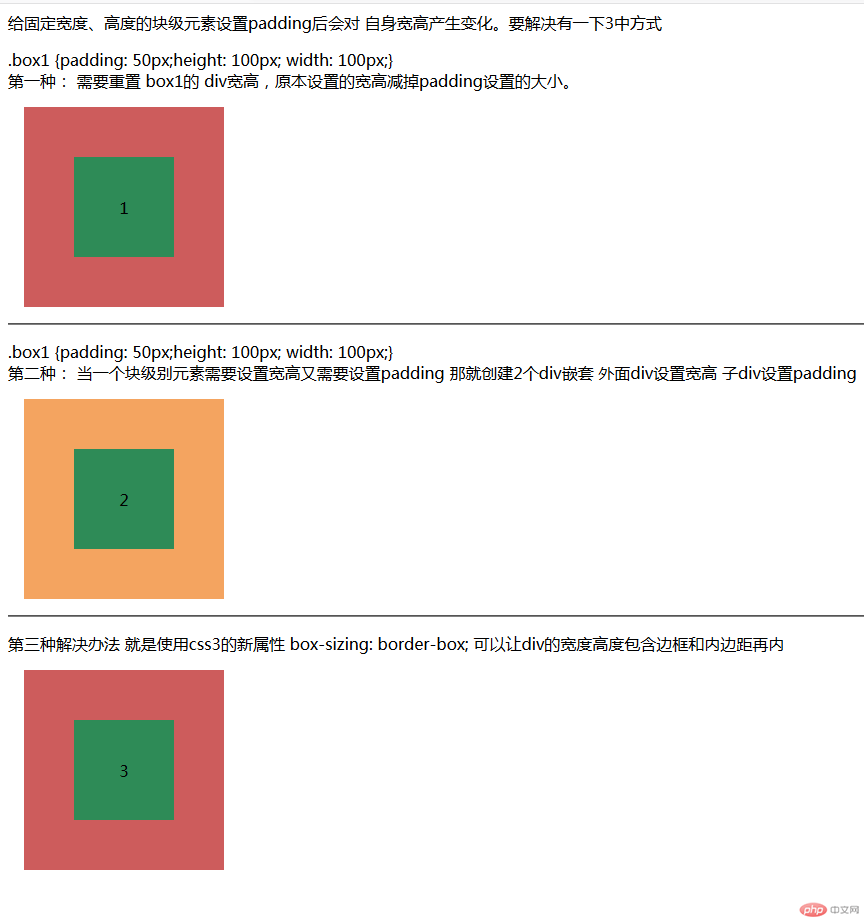
给固定宽度、高度的块级元素设置padding后会对 自身宽高产生变化。要解决有一下3中方式
<p>.box1 {padding: 50px;height: 100px; width: 100px;}<br />
第一种: 需要重置 box1的 div宽高,原本设置的宽高减掉padding设置的大小。</p>
<!--div.box$*3>div.subbox-->
<div class="box1">
<div class="subbox">1</div>
</div>
<hr />
<p>.box1 {padding: 50px;height: 100px; width: 100px;}<br />
第二种: 当一个块级别元素需要设置宽高又需要设置padding 那就创建2个div嵌套 外面div设置宽高 子div设置padding</p>
<div class="wrap">
<div class="box2">
<div class="subbox">2</div>
</div>
</div>
<hr />
<p>第三种解决办法 就是使用css3的新属性 box-sizing: border-box; 可以让div的宽度高度包含边框和内边距再内</p>
<div class="box3">
<div class="subbox">3</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
实现浮动
实现浮动只要给块元素添加float:left; 或者 float:right;就可以哦
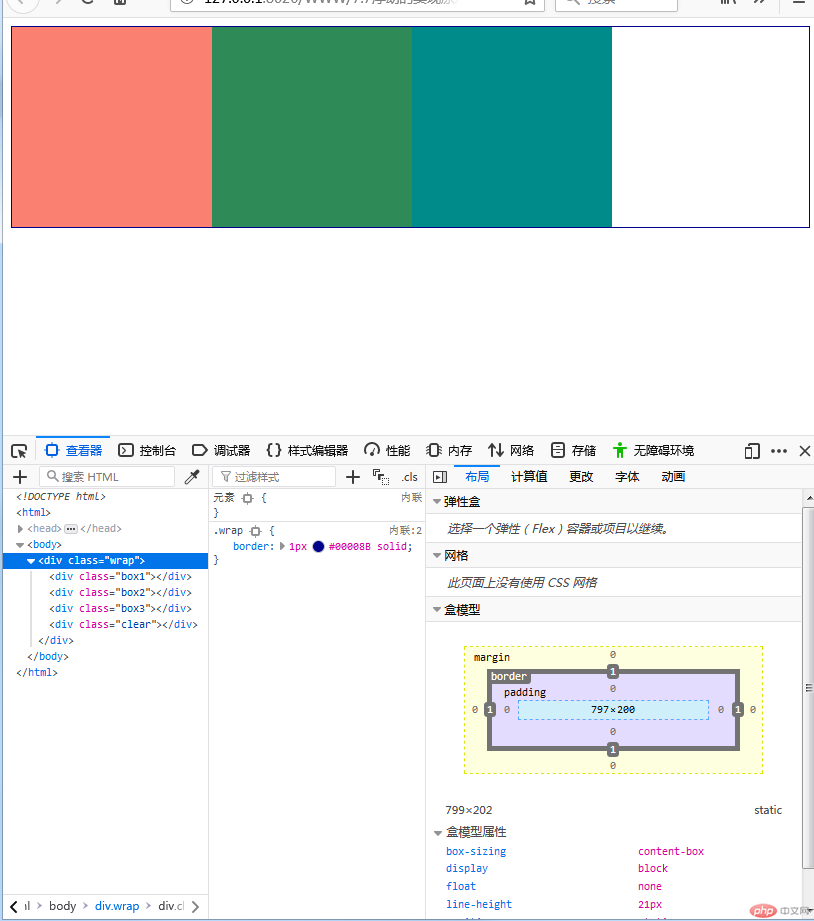
清除浮动 第一种
清除浮动常用的有2种,第一种是再块级元素内有浮动元素的 里面底部插入<div class="clear"></div>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.7浮动的实现原理与清除技巧</title>
<style type="text/css">
.wrap{border: 1px #00008B solid;}
.box1,.box2,.box3{height: 200px;width: 200px; float: left;}
.box1{background: salmon;}
.box2{background:seagreen;}
.box3{background: darkcyan;}
.clear{clear: both;}
</style>
</head>
<body>
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="clear"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
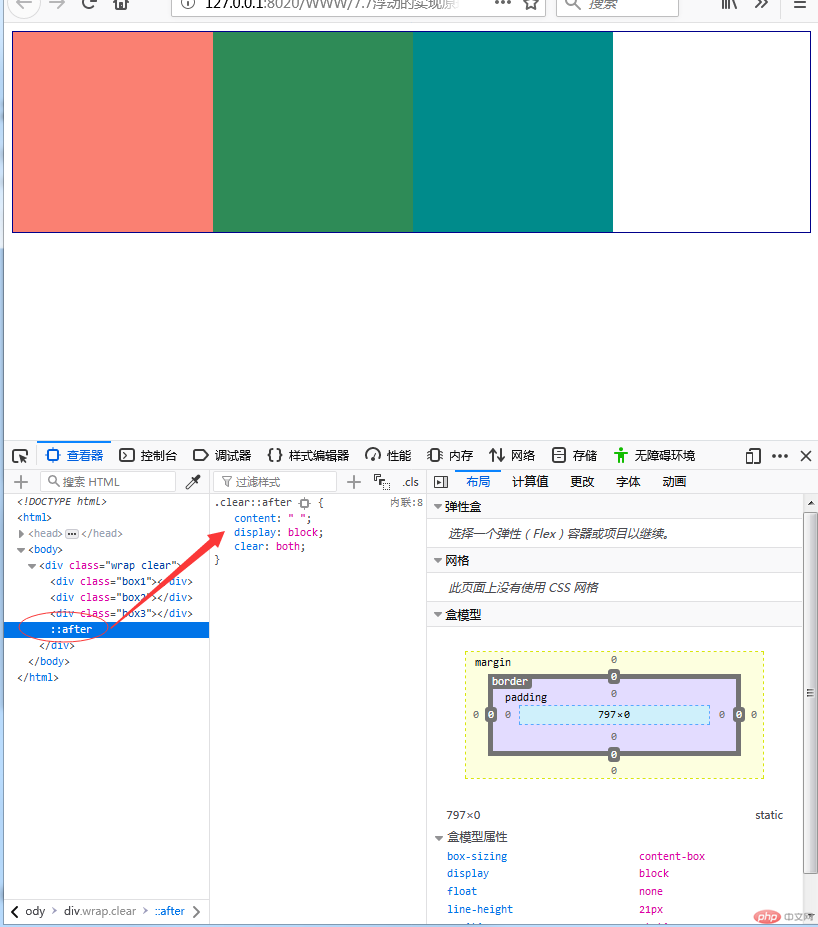
清除浮动 第二种
通过伪类来实现不破坏html结构 没有代码冗余

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.7浮动的实现原理与清除技巧</title>
<style type="text/css">
.wrap{border: 1px #00008B solid;}
.box1,.box2,.box3{height: 200px;width: 200px; float: left;}
.box1{background: salmon;}
.box2{background:seagreen;}
.box3{background: darkcyan;}
/*通过伪类方式来清除*/
.clear:after{content:" ";display:block;clear: both;}
.clear{zoom: 1;}/*兼容ie*/
</style>
</head>
<body>
<div class="wrap clear">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
相对定位与绝对定位区别:
相对定位是元素未脱离文档流在自己原来位置相对的移动。绝对定位是父元素要先设置定位属性position后子元素会再父元素内以父元素左上角位置进行精确移动定位。
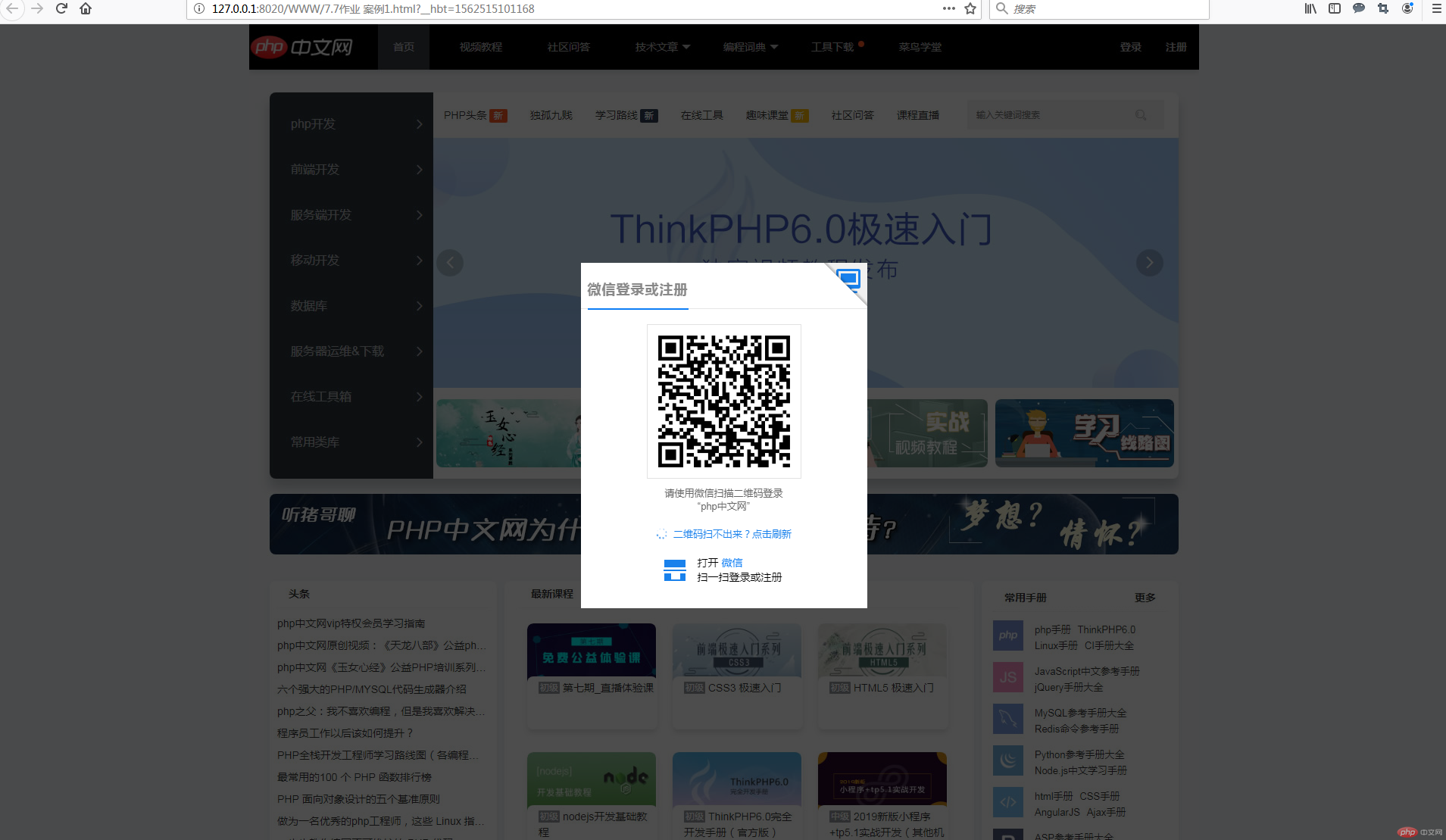
来个小案例 position:fixed;绝对定位 +遮罩

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.7日 php.cn 会员登录</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: #f3f5f7 url(images/bg.jpg) center top no-repeat;
}
.shade {
position: fixed;
background: #000000;
opacity: 0.7;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.login {
position: fixed;
left: 50%;
top: 50%;
margin-left: -189px;
margin-top: -228px;
width: 378px;
height: 456px;
background:url(images/loginbg.png);
z-index: 10;/*对于当前案例来说有没有无所谓 但是元素多了还得设置层级 数字越多显示层级越高*/
}
</style>
</head>
<body>
<div class="shade"></div>
<div class="login"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
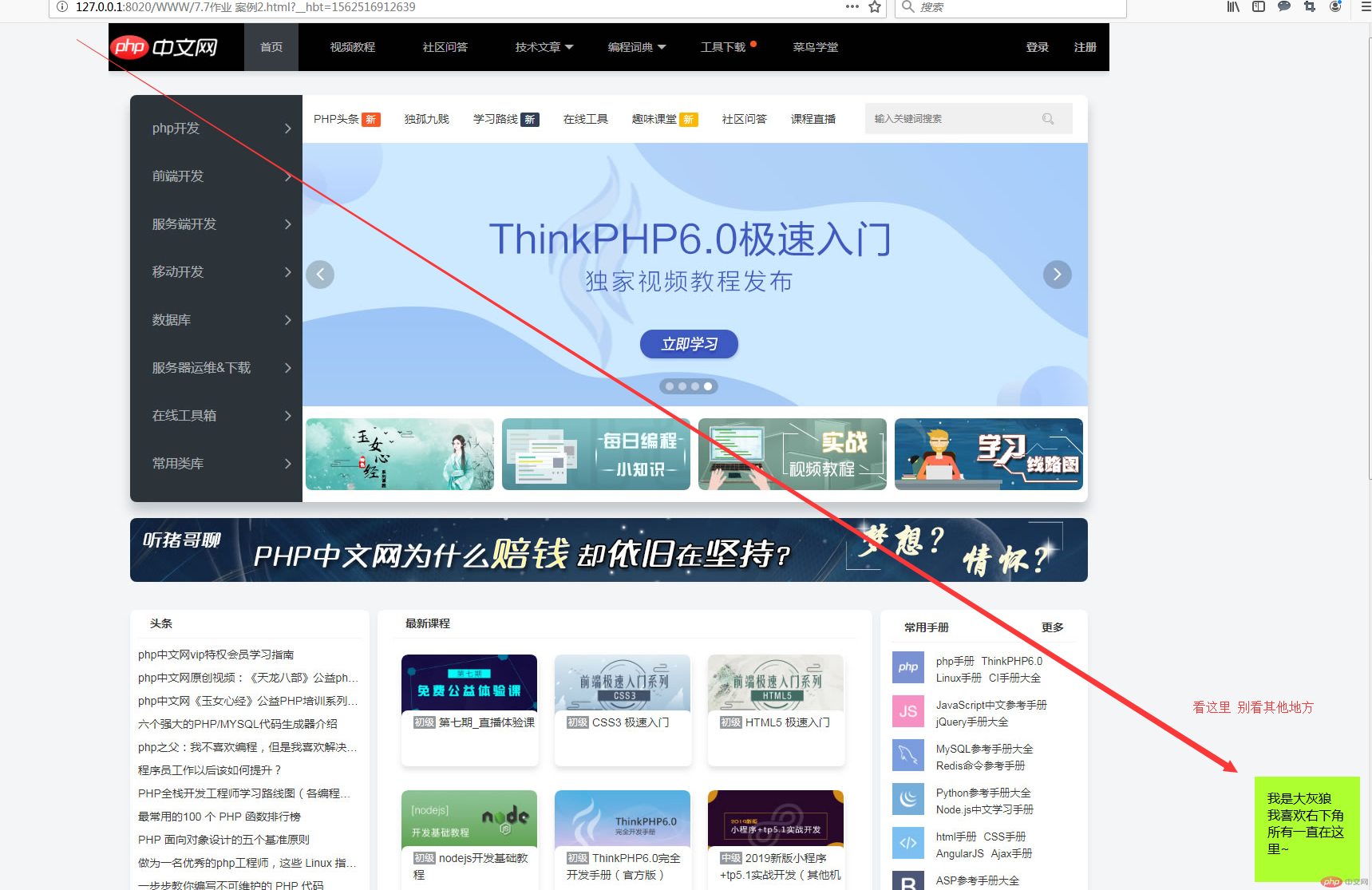
小案例2 还是 position:fixed

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.7日作业 php.cn 会员登录</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: #f3f5f7 url(images/bg.jpg) center top no-repeat;
height: 2000px;
}
.ad {
background: greenyellow;
width: 100px;
height: 100px;
padding: 16px;
position: fixed;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<div class="ad">我是大灰狼<br /> 我喜欢右下角 所有一直在这里~</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例