Correction status:qualified
Teacher's comments:作业就该这样, 图文配合



1. 理解并写出外边距的三个特征: 同级塌陷,嵌套传递,自动挤压的案例;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style1.css"> <title>外边距的三个特征</title> </head> <body> <h2>同级塌陷演示</h2> <div class="box1">盒子1</div> <div class="box2">盒子2</div> <br> <br> <br> <hr> <!--*****************************************************--> <h2>嵌套传递</h2> <div> <div class="box3"> <div class="box4"></div> </div> </div> <br> <br> <br> <hr> <!--**********************************************************--> <h2>自动挤压</h2> <div class="box5">盒子5</div> </body> </html>
点击 "运行实例" 按钮查看在线实例
然后是以上HTML页面的CSS代码:
.box1{
width: 200px;
height: 200px;
background-color: lightgreen;
margin-bottom: 30px;
}
.box2{
width: 400px;
height: 400px;
background-color: lightblue;
margin-top: 50px;
}
.box3{
width: 400px;
height: 400px;
background-color: lightgreen;
}
.box4{
width: 200px;
height: 200px;
background-color: lightblue;
margin-top: 30px;
}
.box5{
width: 300px;
height: 300px;
background-color: lightslategrey;
margin: auto;
}点击 "运行实例" 按钮查看在线实例
运行后,效果图为:

2. 写案例,并分析内边距对盒中内容的影响,以及解决的三种方案是什么?
以下是HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style2.css"> <title>内边距对盒中内容的影响</title> </head> <body> <div class="box1"> <img src="static/images/boss.jpg" alt="baobao"> </div> <br> <br> <hr> <br> <br> <div class="wrap"> <div class="box2"> <img src="static/images/boss.jpg" alt="baobao"> </div> </div> <br> <br> <hr> <br> <br> <div class="box3"> <img src="static/images/boss.jpg" alt="baobao"> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
然后是这个HTML的CSS代码:
.box1{
width: 300px;
height: 300px;
background-color: lightgreen;
border: 1px dot-dash red;
}
.box1{
padding:50px;
width: 200px;
height: 200px;
}
/****************************************/
.wrap{
width: 300px;
}
.box2{
background-color: lightpink;
padding:50px;
}
/****************************************/
.box3{
width: 300px;
height: 300px;
background-color: cornsilk;
box-sizing: border-box;
padding: 50px;
}点击 "运行实例" 按钮查看在线实例
运行效果图如下:

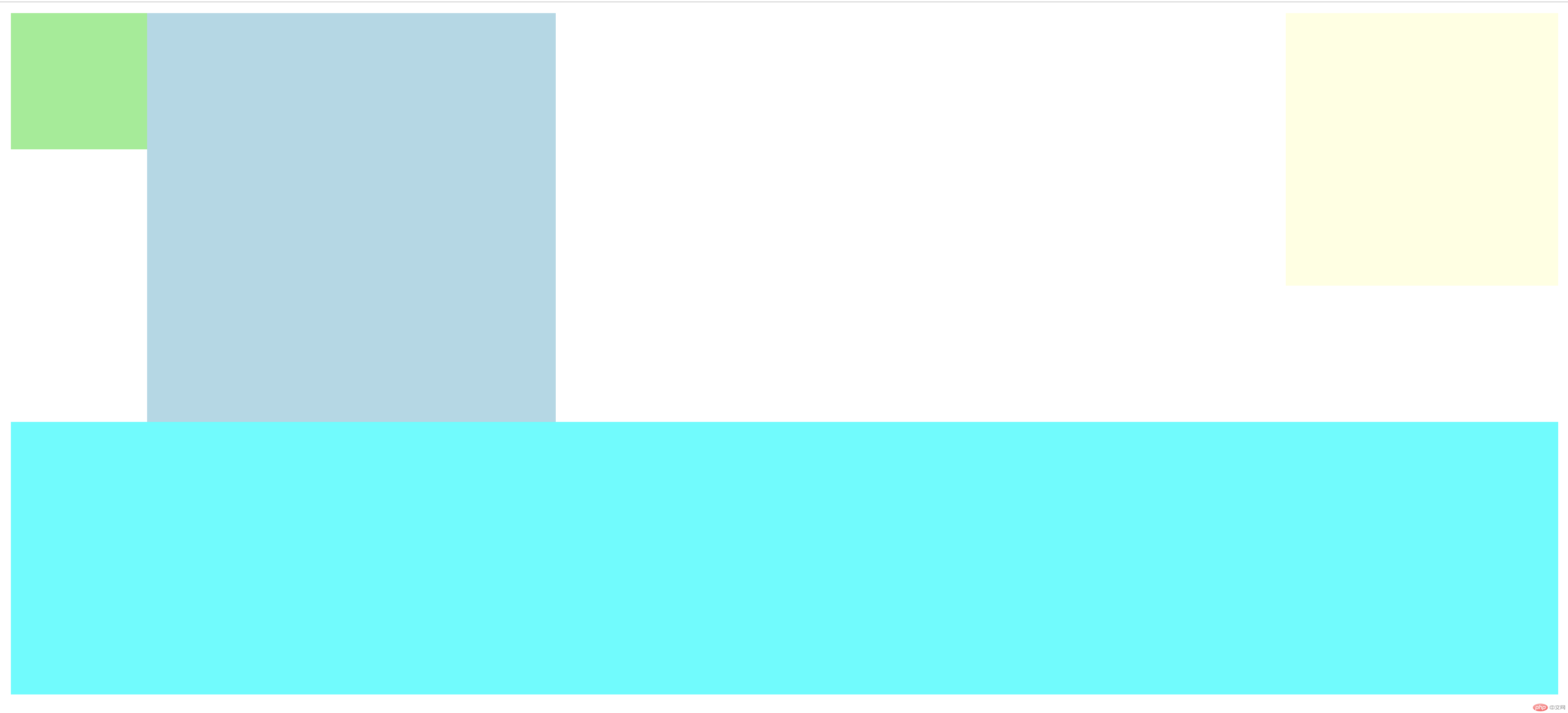
3. 浮动的实现原理与清除的技巧
浮动的实现用的是<float>标签,清除用的是<clear>标签,具体用法请看以下演示代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style3.css"> <title>浮动及清除浮动</title> </head> <body> <div class="box1"> </div> <div class="box2"> </div> <div class="box3"> </div> <div class="box4"> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
然后是CSS代码:
.box1{
width: 100px;
height: 100px;
background-color: lightgreen;
}
.box2{
width: 200px;
height: 200px;
background-color: lightyellow;
}
.box3{
width: 300px;
height: 300px;
background-color: lightblue;
}
.box1{
float: left;
}
.box2{
float: right;
}
.box3{
float: left;
}
.box4{
width: 100%;
height: 200px;
background-color: aqua;
clear: both;
}点击 "运行实例" 按钮查看在线实例
效果图如下:

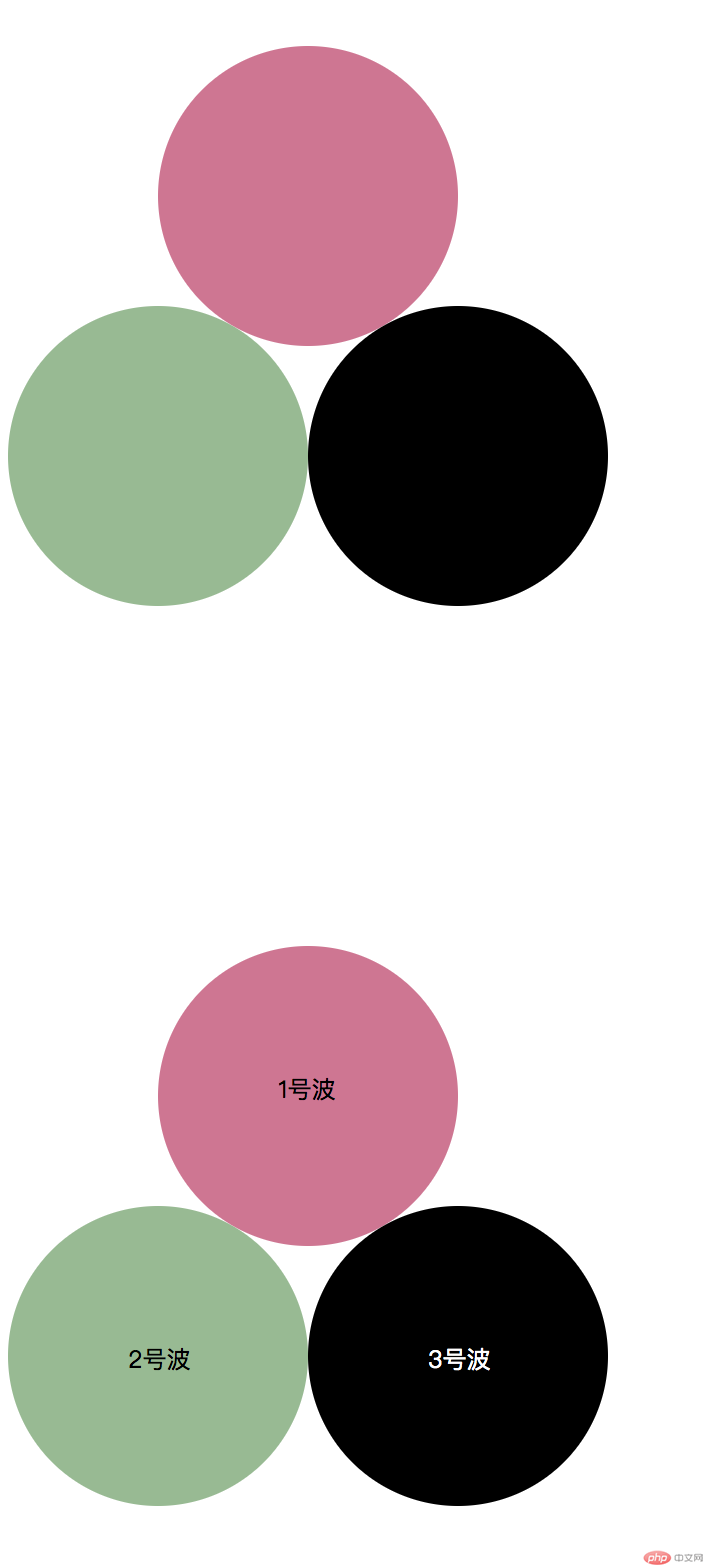
4. 相对定位与绝对定位的区别与联系,并实例演示
相对定位还没有摆脱文档流,绝对定位已经摆脱文档流,它的定位是参考父级元素来进行定位。
具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style4.css"> <title>相对定位与绝对定位</title> </head> <body> <!-- 相对定位--> <div class="circle1"> </div> <div class="circle2"> </div> <div class="circle3"> </div> <!-- 用绝对定位为三个球命名,名字显示在球中心--> <!-- 先生成一个父级div--> <div class="parent"> <div class="circle1"> </div> <div class="circle2"> </div> <div class="circle3"> </div> <!--三个球的编号--> <div class="one">1号波</div> <div class="two">2号波</div> <div class="three">3号波</div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
接着是CSS代码:
.circle1{
width: 200px;
height: 200px;
border-radius: 100px;
background-color: palevioletred;
}
.circle2{
width: 200px;
height: 200px;
border-radius: 100px;
background-color: darkseagreen;
}
.circle3{
width: 200px;
height: 200px;
border-radius: 100px;
background-color: black;
}
.circle3{
position: relative;
left: 200px;
top: -200px;
}
.circle1{
position: relative;
left: 100px;
top: 27px;
}
.parent{
width: 400px;
height: 400px;
/*background-color: pink;*/
position: relative;
}
.one{
position: absolute;
left: 180px;
top: 110px;
}
.two{
position: absolute;
left:80px;
top: 290px;
}
.three{
position: absolute;
left:280px;
top: 290px;
color: white;
}点击 "运行实例" 按钮查看在线实例
关于这题的效果图:

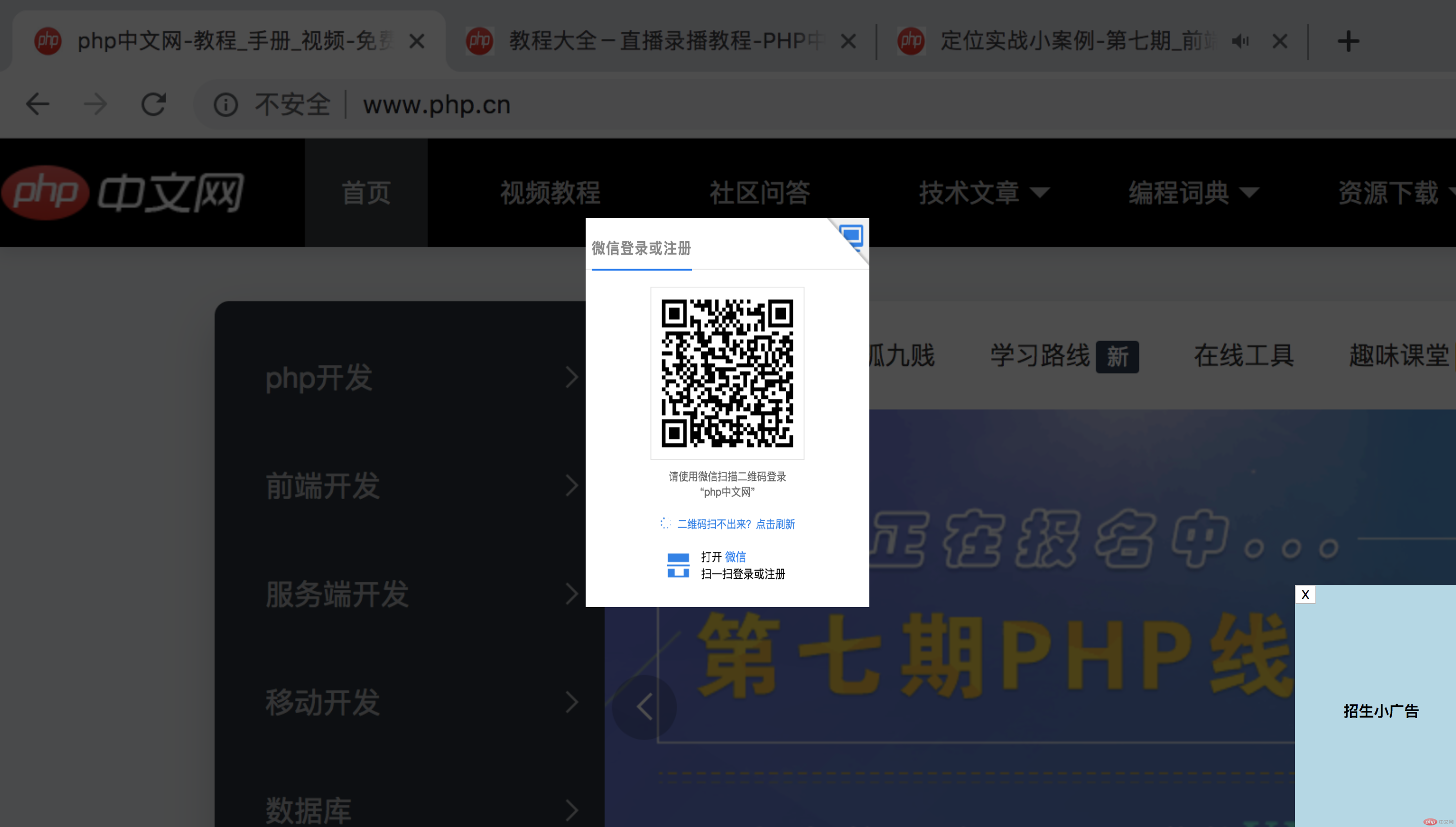
5. 模仿完成课堂上的二个定位案例:模拟php中文网登陆(遮罩+绝对定位)和固定定位广告的展示方式
HTML代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style5.css"> <title>模拟登陆页面</title> </head> <body> <div class="mask"></div> <div class="login"> <img src="static/images/login.png" alt="login"> </div> <div class="adv"> <button>X</button> <h3>招生小广告</h3> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
以下是CSS代码:
body{
margin: 0;
height: 2000px;
background-image: url("../images/phpweb.png");
background-size: cover;
background-repeat: no-repeat;
}
.mask{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.7;
}
.login img {
width: 350px;
height: 480px;
position: absolute;
left:50%;
top:50%;
margin-left: -175px;
margin-top: -240px;
}
.adv{
width: 200px;
height: 300px;
background-color: lightblue;
position: fixed;
right: 0;
bottom: 0;
}
.adv h3 {
padding-top: 50%;
padding-left: 30%;
}点击 "运行实例" 按钮查看在线实例
运行效果如下图:

总结:
该课非常重要,绝对定位、浮动等都是以后前端开发经常用到的技巧,我要再复习几遍,摸透老师所说的知识点,为以后开发前端打下坚实的基础。