Correction status:qualified
Teacher's comments:浮动是辅助, 布局的时候, 如果有其它方案, 尽可能的避免用浮动



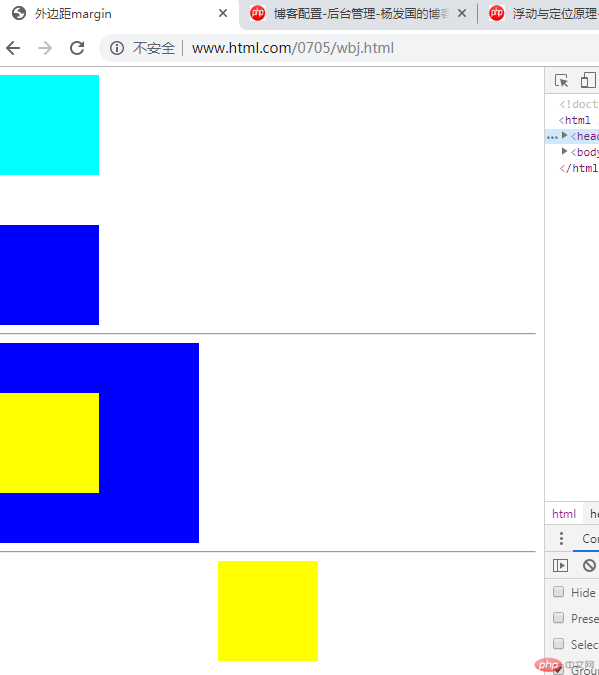
作业1:外边距
html文件;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css.css"> <title>外边距margin</title> </head> <body> <div class="box1"></div> <div class="box2"></div> <hr> <div class="box3"> <div class="box4"></div> </div> <hr> <div class="box5"> </body> </html>
css文件
.box1
{
width: 100px;
height: 100px;
background-color: aqua;
}
.box2
{
width: 100px;
height: 100px;
background-color: blue;
}
.box1
{
margin-bottom: 30px;
}
.box2
{
margin-top: 50px;
}
.box3
{
width: 200px;
height: 200px;
background-color: blue;
}
.box4
{
width: 100px;
height: 100px;
background-color: yellow;
}
.box3
{
padding-top: 50px;
height: 150px;
}
.box5
{
width: 100px;
height: 100px;
background-color: yellow;
margin: auto;
}点击 "运行实例" 按钮查看在线实例

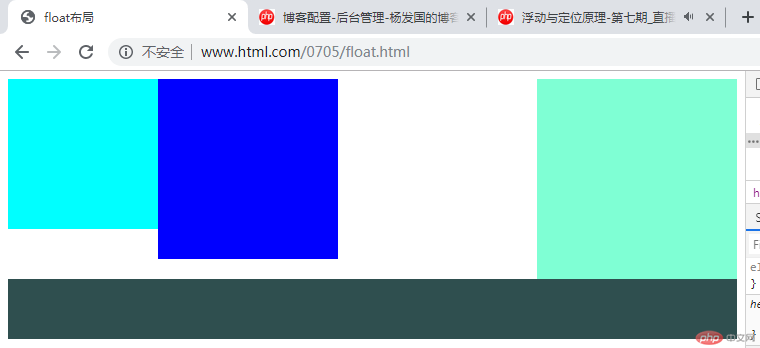
浮动作业2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="stly1.css"> <title>float布局</title> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.box1
{
width: 150px;
height: 150px;
background-color: aqua;
}
.box2
{
width: 180px;
height: 180px;
background-color: blue;
}
.box1
{
float:left;
}
.box2
{
float:left;
}
.box3
{
width: 200px;
height: 200px;
background-color: aquamarine;
}
.box3{
float:right;
}
.box4
{
width: 100%;
height: 60px;
background-color: darkslategray;
}
.box4
{
/*clear: left;*/
/*clear: right;*/
clear: both;
}点击 "运行实例" 按钮查看在线实例
运行效果图

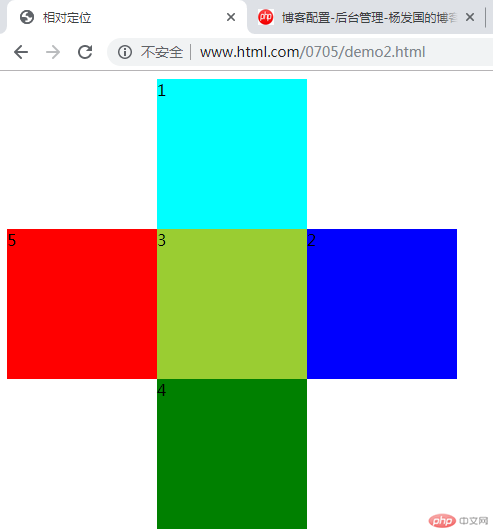
相对定位与绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style2.css"> <title>相对定位</title> </head> <body> <div class="parent"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <div class="box4">4</div> <div class="box5">5</div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css
.parent
{ width: 450px;
height: 450px;
border: 1px dotted:black;
position: absolute;
}
.box1
{ position: absolute;
width: 150px;
height: 150px;
background-color: aqua;
}
.box2
{
width: 150px;
height: 150px;
background-color: blue;
}
.box3
{
width: 150px;
height: 150px;
background-color: yellowgreen;
}
.box4
{
width: 150px;
height: 150px;
background-color: green;
}
.box5
{
width: 150px;
height: 150px;
background-color: red;
}
.box1{
position: absolute;
left:150px;
}
.box2{
position: absolute;
top:150px;
left:300px;
}
.box3{
position: absolute;
left:150px;
top:150px;
}
.box4{
position: absolute;
left:150px;
top:300px;
}
.box5{
position: absolute;
top:150px;
}点击 "运行实例" 按钮查看在线实例
运行效果: