


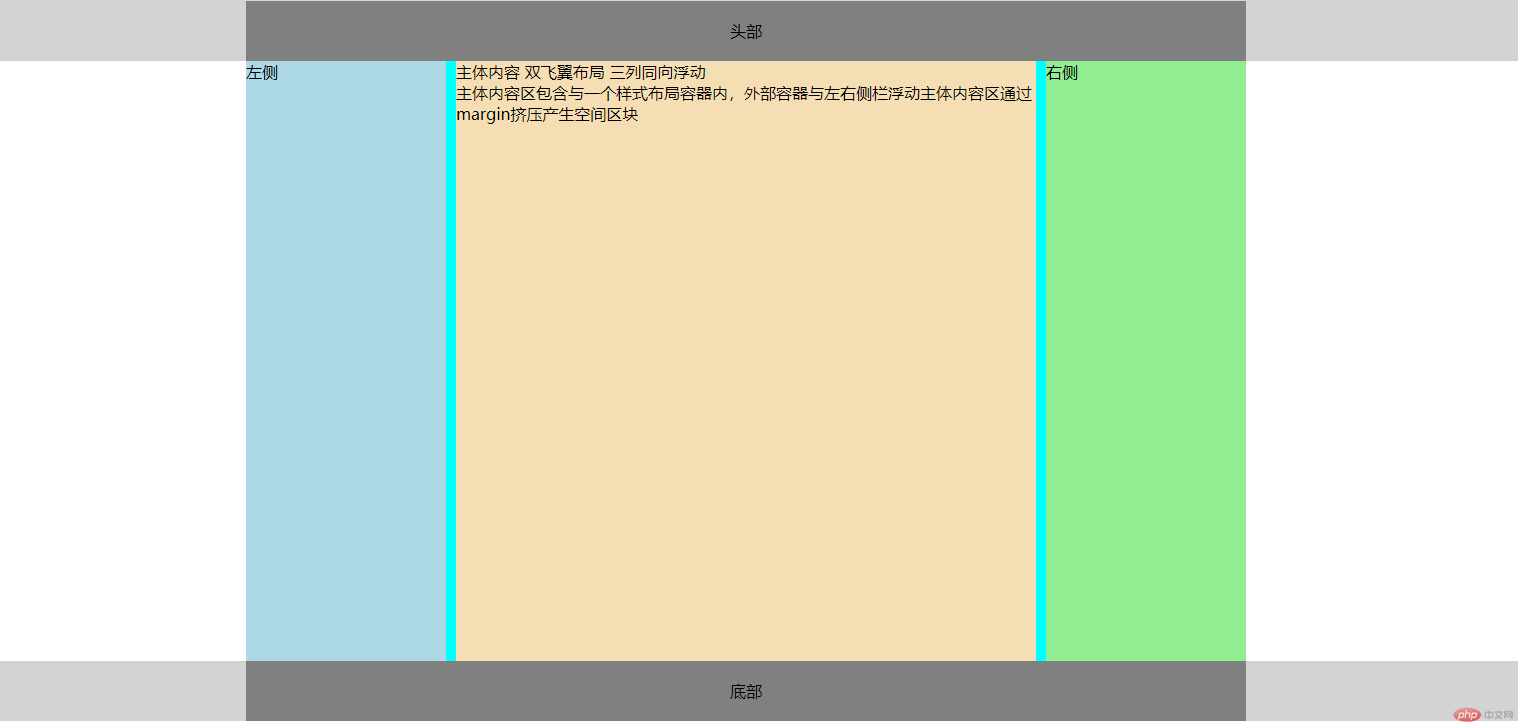
双飞翼布局

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双飞翼布局</title>
<style>
*{
margin:0;
padding:0;
}
.header,.footer{
width:100%;
height:60px;
background-color: lightgrey;
}
.footer{
overflow:hidden;
}
.content{
width:1000px;
min-height: 100%;
margin:0 auto;
text-align:center;
line-height: 60px;
background-color: grey;
}
.container{
width:1000px;
margin:auto;
background-color: yellow;
}
.warp{ /*包装容器*/
width:100%;
background-color: cyan;
float:left;
}
.main{
min-height: 600px;/*撑开盒子*/
/*为主题区给左右两边挤出空间*/
margin-left:210px;
margin-right:210px;
background-color: wheat;
}
.left{
width:200px;
min-height: 600px;
background-color:lightblue;
float:left;
margin-left:-100%;
}
.right{
width:200px;
min-height: 600px;
background-color:lightgreen;
float:left;
margin-left:-200px;
}
</style>
</head>
<body>
<!--头部区块-->
<div class="header">
<div class="content">头部</div>
</div>
<!--主体区块-->
<div class="container">
<!--主内容区优先渲染呈现,且放在一个独立容器中,主体内容放在容器main中,主体样式构造放在容器wrap中-->
<div class="warp">
<div class="main">主体内容 双飞翼布局 三列同向浮动<br>主体内容区包含与一个样式布局容器内,外部容器与左右侧栏浮动主体内容区通过margin挤压产生空间区块</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--底部区块-->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例