


以下是双飞翼布局的思路与实现html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style1.css"> <title>双飞翼布局的思路与实现代码</title> </head> <body> <!--页面头部--> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="">网站首页</a></li> <li class="item"><a href="">个人金融</a></li> <li class="item"><a href="">公司金融</a></li> <li class="item"><a href="">新闻咨询</a></li> <li class="item"><a href="">经典案例</a></li> <li class="item"><a href="">咨询服务</a></li> <li class="item"><a href="">关于我们</a></li> </ul> </div> </div> <!--网页中间部分--> <div class="container"> <div class="wrap"> <div class="main">中间主体部分</div> </div> <div class="left">左边部分</div> <div class="right">右边部分</div> </div> <!--网页底部--> <div class="footer"> <div class="content"> <p> <a href="">Copyright © 2004-2019 </a> | <a href="">021-1234567 </a> | <a href=""> 沪ICP备17**3128号-1 </a> </p> </div> </div> </body> </html>
以下是双飞翼布局的思路与实现CSS
.header {
background-color: #f5f5f5;
}
.header .content {
width: 1000px;
height: 60px;
background-color: #004790;
margin: 0 auto;
}
.header .content .nav {
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.header .content .nav .item {
list-style-type: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
line-height: 60px;
color: white;
padding: 0 25px;
text-decoration: none;
text-align: center;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
.footer {
background-color: #f5f5f5;
}
.footer .content {
width: 1000px;
height: 60px;
background-color: #004790;
margin: 0 auto;
}
/*````````````````````````````````````````````````````````````````````*/
.container {
width: 1000px;
background-color: silver;
margin: 5px auto;
overflow: hidden;
}
.wrap {
width: 100%;
height: 800px;
background-color: yellow;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightseagreen
}
.wrap, .left, .right {
float: left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.main {
padding-left: 200px;
padding-right: 200px;
}
/*```````````````````````````````````````````````````````````````````*/
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content a {
text-decoration: none;
color: floralwhite;
}
.footer .content a:hover {
color: red;
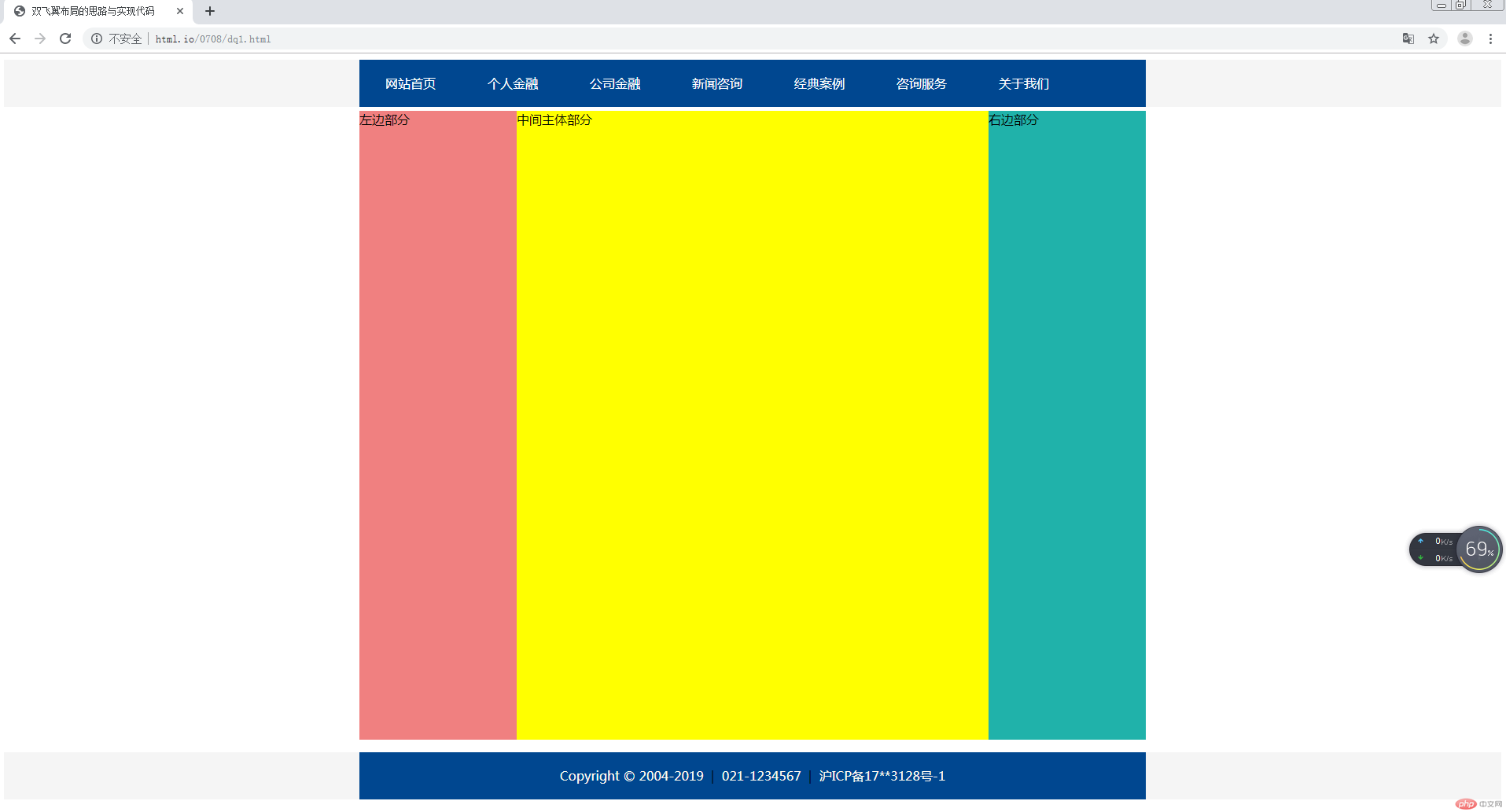
}以上代码执行结果截图:

以下是代码说明图:
由于时间原因,暂时没做完,后面做完上传!